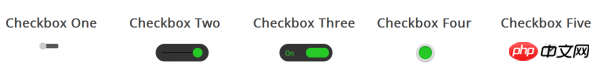
今回は、CSSでチェックボックスチェックボックススタイルを設定する方法と、CSSでチェックボックスチェックボックススタイルを設定するときの注意点についてお届けします。実際のケースを見てみましょう。

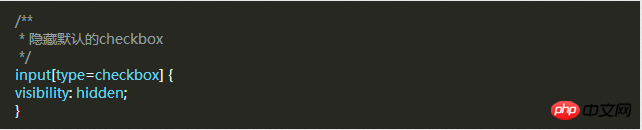
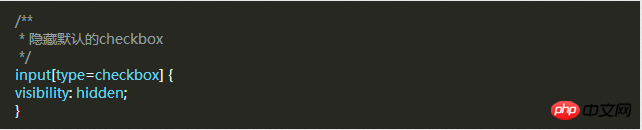
まず、すべてのチェックボックスを非表示にする CSS を追加する必要があります。次に、その外観を変更します。これを行うには、CSS ファイルにコードを追加する必要があります。

すべてのチェックボックス チェックボックスを非表示にした後、ラベル HTML 要素 を追加する必要があります。for 属性を持つラベル label をクリックすると、対応するチェックボックス チェックボックスが選択されることは誰もが知っています。これは、ラベルのクリック イベント を通じてチェックボックスを処理できることを意味します。
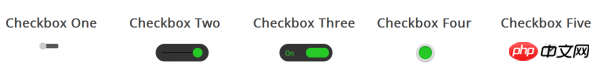
スタイル1

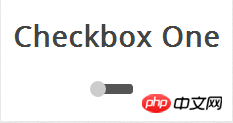
このチェックボックススタイルは、ロック解除スライダーのようなもので、スライダーのチェックが入っている状態とチェックされていない状態が異なる位置に表示されます。スライダーボタン(ラベル)をクリックするとチェックボックスが選択され、スライダーがONの位置に移動します。
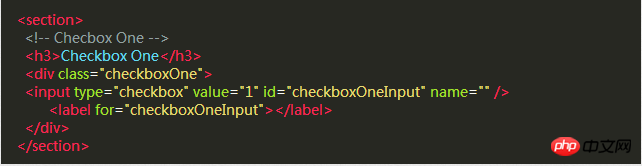
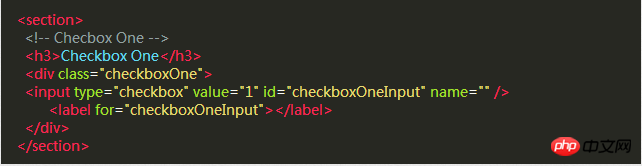
チェックボックス領域のHTMLの作成を開始します。

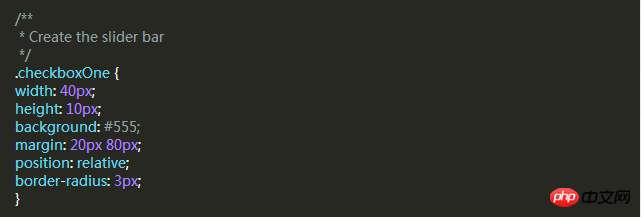
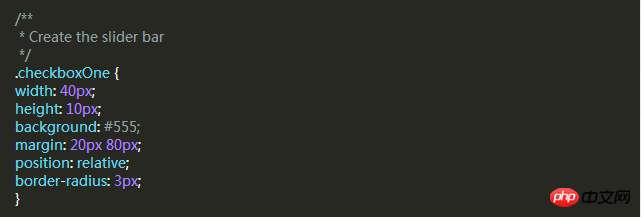
このスタイルのチェックボックスのため、ラベルだけではタスクを完了するのに十分ではありません。チェックボックスを含めるために p 要素を使用します。それらを使用して黒いストリップと丸い角を作成する必要があります。

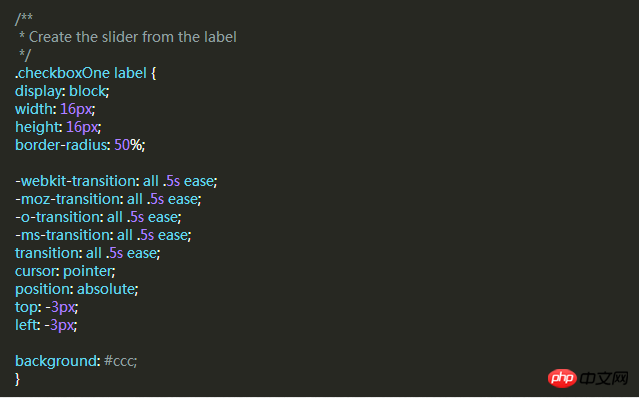
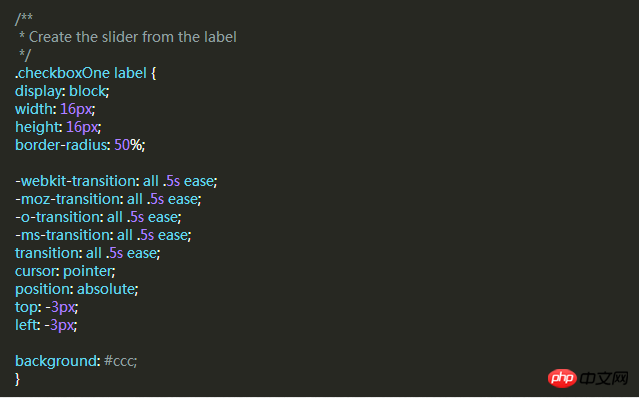
ここで、ラベルをストリップ上のスライダーとして使用して、ボタン効果をストリップの一方の側からもう一方の側に移動させることができます。

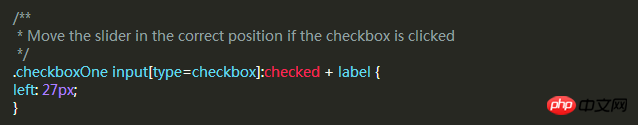
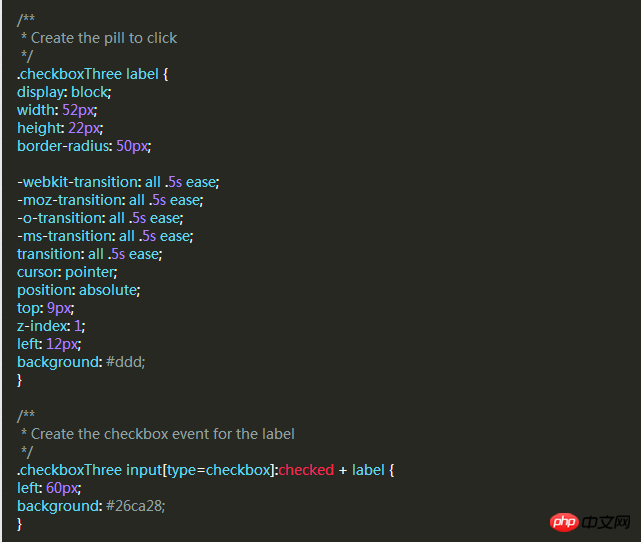
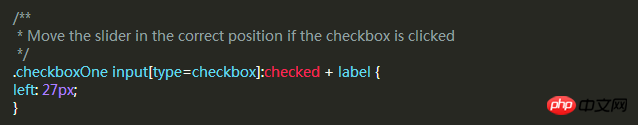
スライダーがチェック (オフ) 位置になったので、チェックボックスにチェックを入れたときに反応を起こしたいので、スライダーを反対側の端に移動できます。チェックボックスが選択されているかどうかを判断し、選択されている場合は label 要素の left 属性を変更する必要があります。

これは、最初のチェックボックスに必要な CSS です。
スタイル2

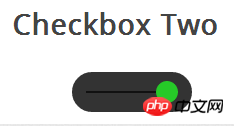
このチェックボックススタイルはスタイルに似ていますが、違いはこのスライダーボタンの色が変わることです。スライダー ボタンをクリックすると、ストリップの反対側に移動し、ボタンの色が変わります。
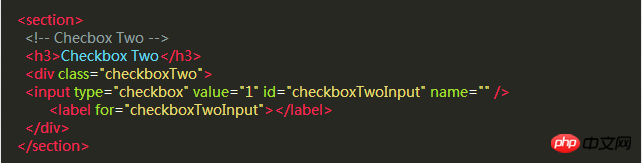
HTML コードとスタイル 1 はまったく同じです。

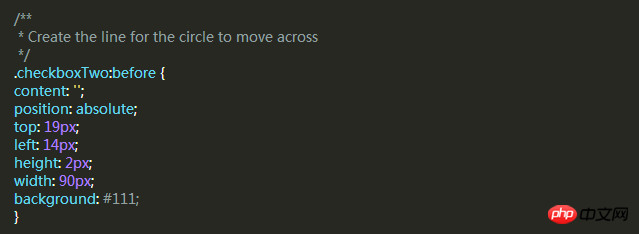
この p はスタイルよりも大きなストリップになります。ラベルは引き続きスライダーとして使用されます。次の CSS を使用して定義します。
このスタイルの中央には黒いバーがあり、スライダーはそれに沿って左右にスライドしますが、p要素はすでに使用されているため、
:before疑似メソッドを使用して新しい要素を作成する必要がありますクラス。

スタイル 1 と同じように、次にラベルの CSS スタイルを記述し、スライダーとして使用します。

スタイル 1 と同様の選択状態を実現し、選択時にラベルの left 属性と
background 属性を変更したいと考えています。

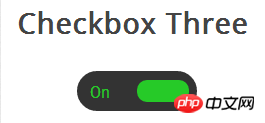
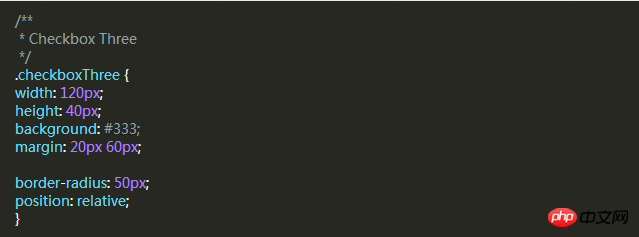
スタイル 3

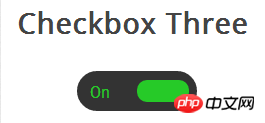
このチェックボックスのスタイルはスタイル2よりも複雑です。前の例と同様に左右にスライドし、選択状態と非選択状態が変わるとスライダーが反対側にスライドし、対応する表示が表示されます。元の位置のテキストで表示されます。
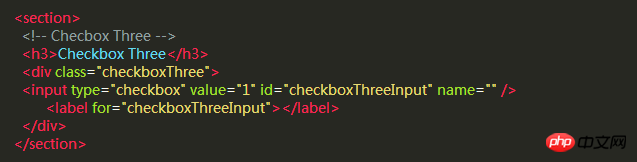
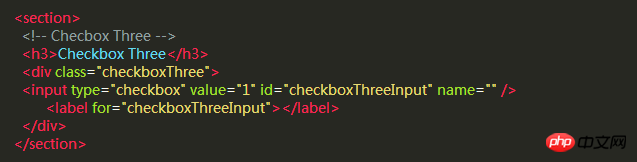
まず、前と同じHTMLコードを書きます。

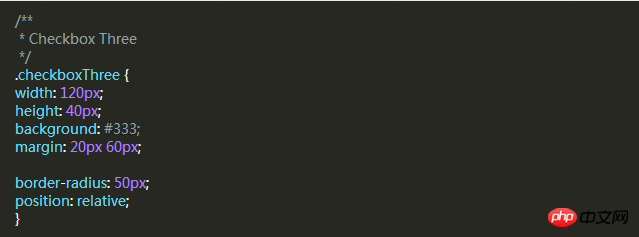
次に、同じ方法で p をスライダーとして使用し、スライダーとテキストを配置できる黒い丸いストリップを作成します。

スライダーが選択されていない場合は、左側にスライダー、右側に「OFF」が表示されます。クリックすると、スライダーが右に移動し、左側に「ON」が表示されます。
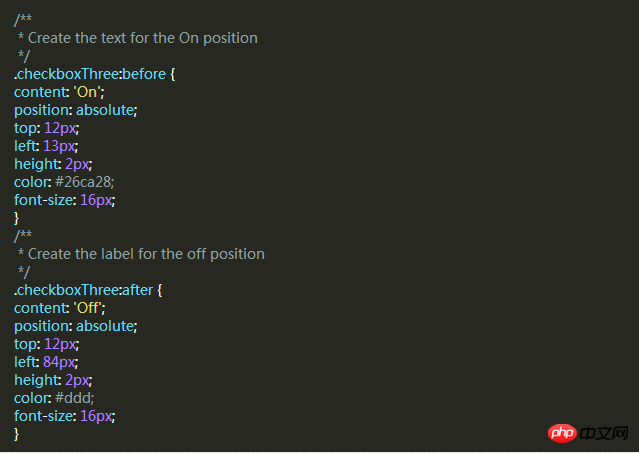
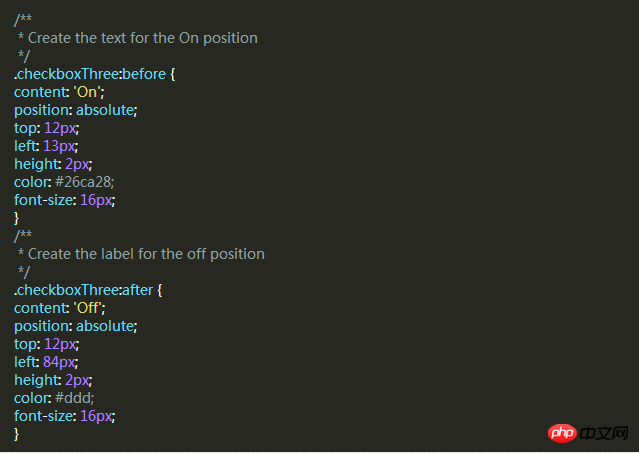
しかし、これらの関数を実装するには要素の数が十分ではないため、before と :after の 2 つの疑似クラスを使用して 2 つの要素を作成し、それぞれ "ON" と "OFF" を配置する必要があります。

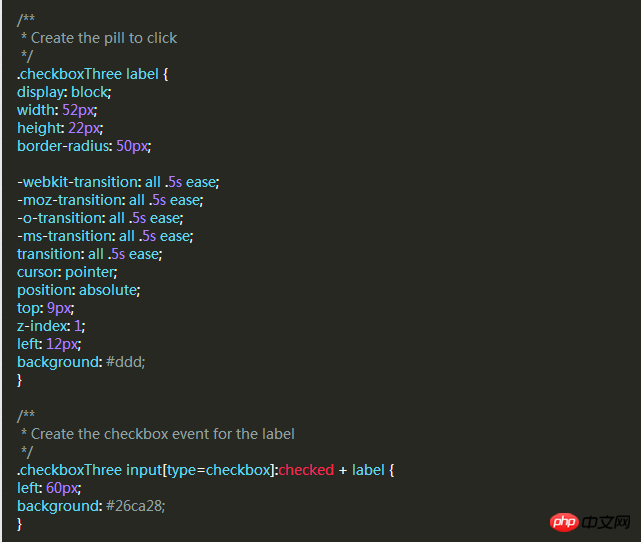
前と同様に、クリックすると反対側に移動して色が変わるスライダースタイルを追加しましょう。

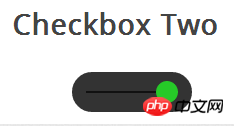
スタイル 4

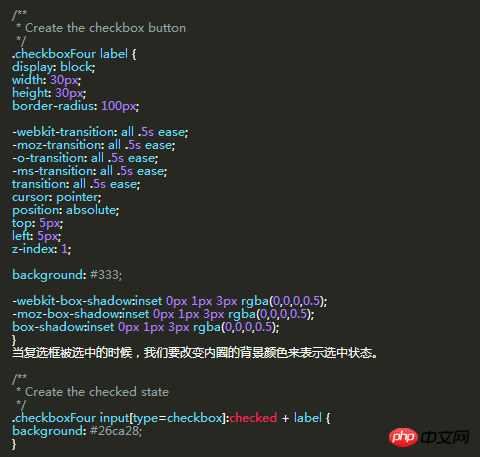
このスタイルでは、クリックすると、内側の円の色が変わり、選択状態または選択解除状態を示します。
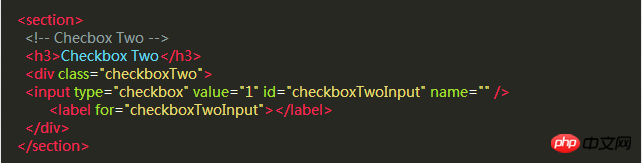
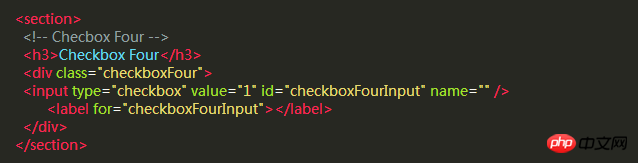
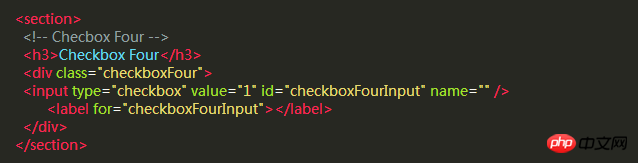
前と同じ HTML コード。

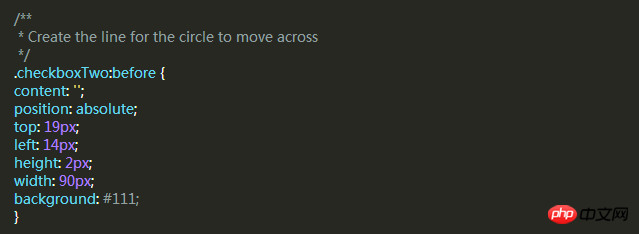
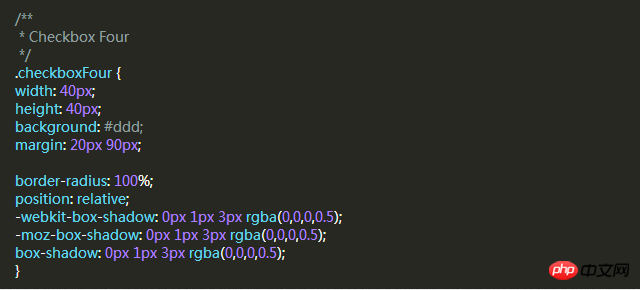
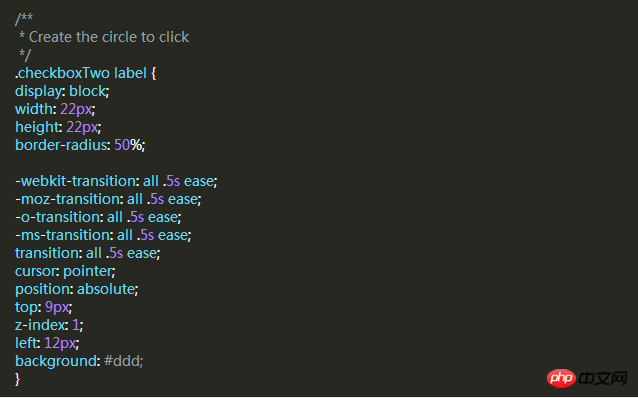
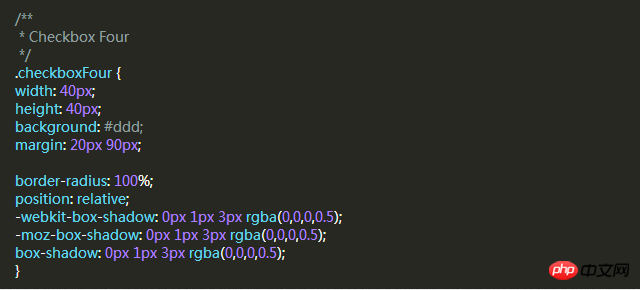
次に、CSS の border-radius プロパティを使用してチェックボックスの外側の円を作成し、それを 100% に設定して完全な円を作成する必要があります。

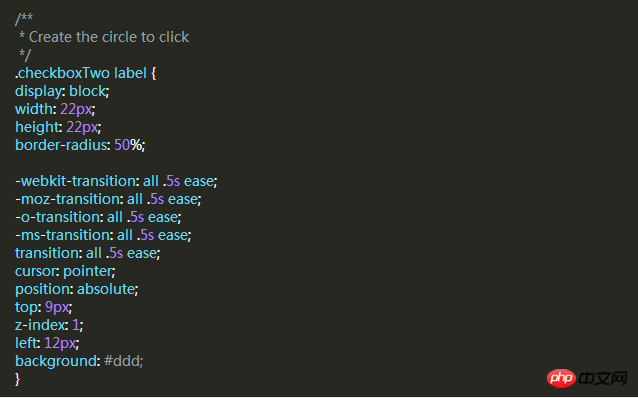
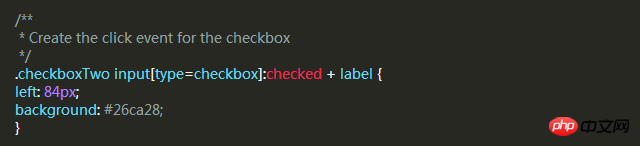
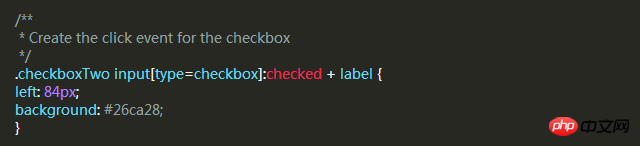
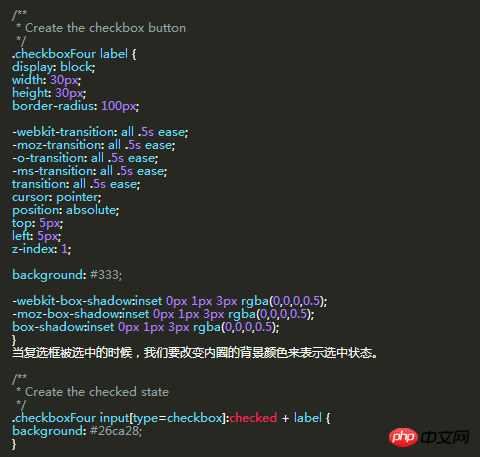
次に、label 要素を使用して小さな円を作成します。この円は、チェックボックスの状態に応じて色が変わります。

スタイル 5

このチェックボックスのスタイルは、ブラウザのデフォルトのチェックボックスのスタイルよりも少しだけ良く見えますが、違いは、私たちのスタイルに合わせてカスタマイズできることです。独自のスタイルを定義する必要があります。
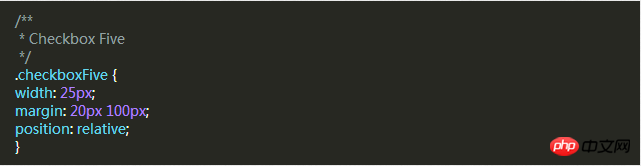
まず第一に、これは同じ HTML コードです
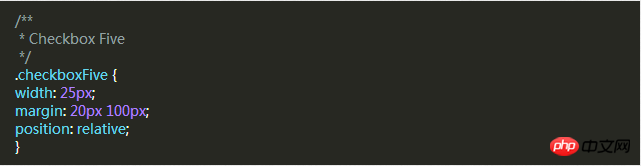
前の例では、チェックボックスのスライディング ストリップまたは外側の円として p を使用しましたが、今回はその必要はなく、p 要素を使用できますチェックボックスの領域を設定します。

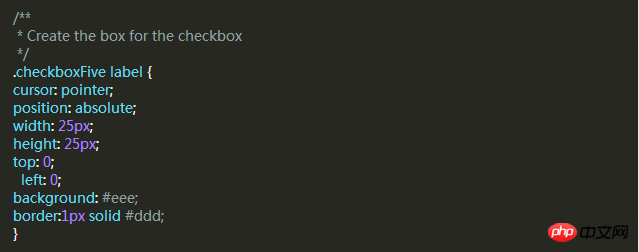
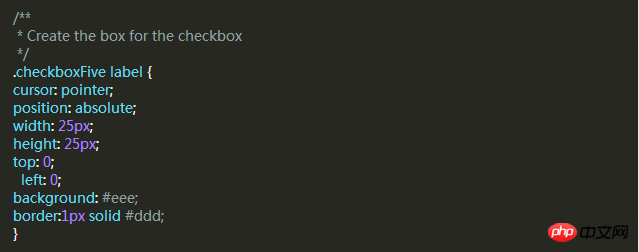
label label は、定義する Click イベントとチェックボックスのボックス スタイルに使用されます。

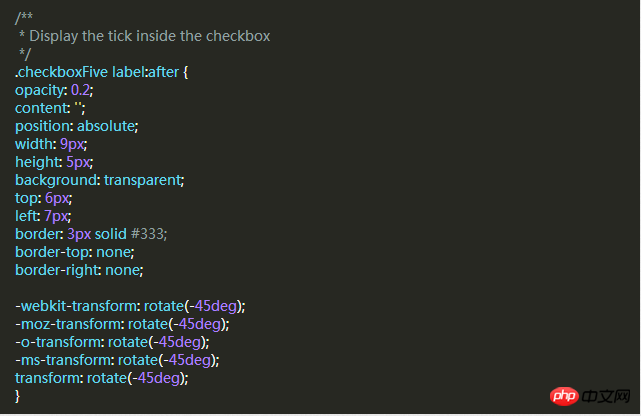
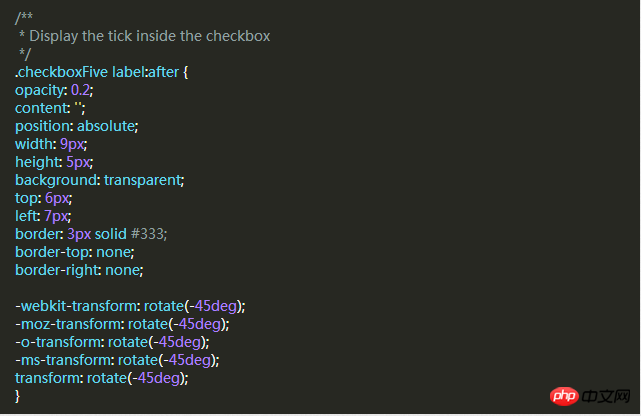
次に、ボックスにチェックマークを作成する必要があります。このために、:after 疑似クラスを使用して新しい要素を作成し、5px x 9px の長方形を作成します。それに枠線を追加します。このとき、上と右の枠線を取り除くと、Lの字のようになります。次に、CSS 変換プロパティを使用して、チェック マークのように見えるように回転します。

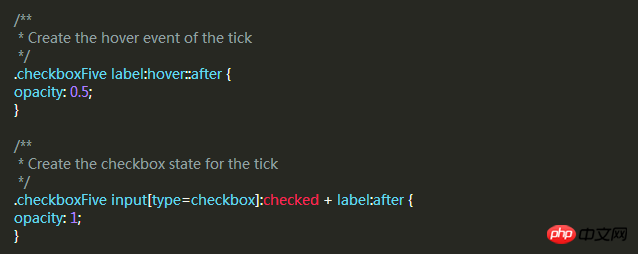
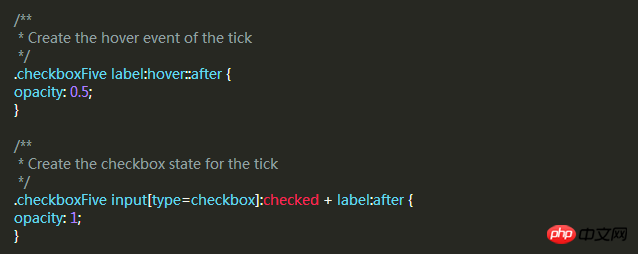
上記の CSS では、透明度を 0.2 に設定しているため、チェックボックスに半透明のチェックマークが付いていることがわかります。ホバーすると暗くなり、選択すると不透明になります。

これにより、新しいチェックボックスのスタイルが作成されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
CSSセレクターの使用方法の詳細な説明
CSSマージンの特別な使用スキルの詳細な説明
以上がCSS はチェックボックスのスタイルを設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。