ホームページ >ウェブフロントエンド >jsチュートリアル >vue.jsの双方向バインディングの詳しい説明
vue.jsの双方向バインディングの詳しい説明
- 小云云オリジナル
- 2018-03-21 17:07:501837ブラウズ
この記事では主に、vue.js の双方向バインディングについて詳しく説明します。双方向バインディングとは何ですか? まず、リスナーがトリガーされたときに追加する一方向バインディングについて理解します。 、もう一方も同時にトリガーされます。
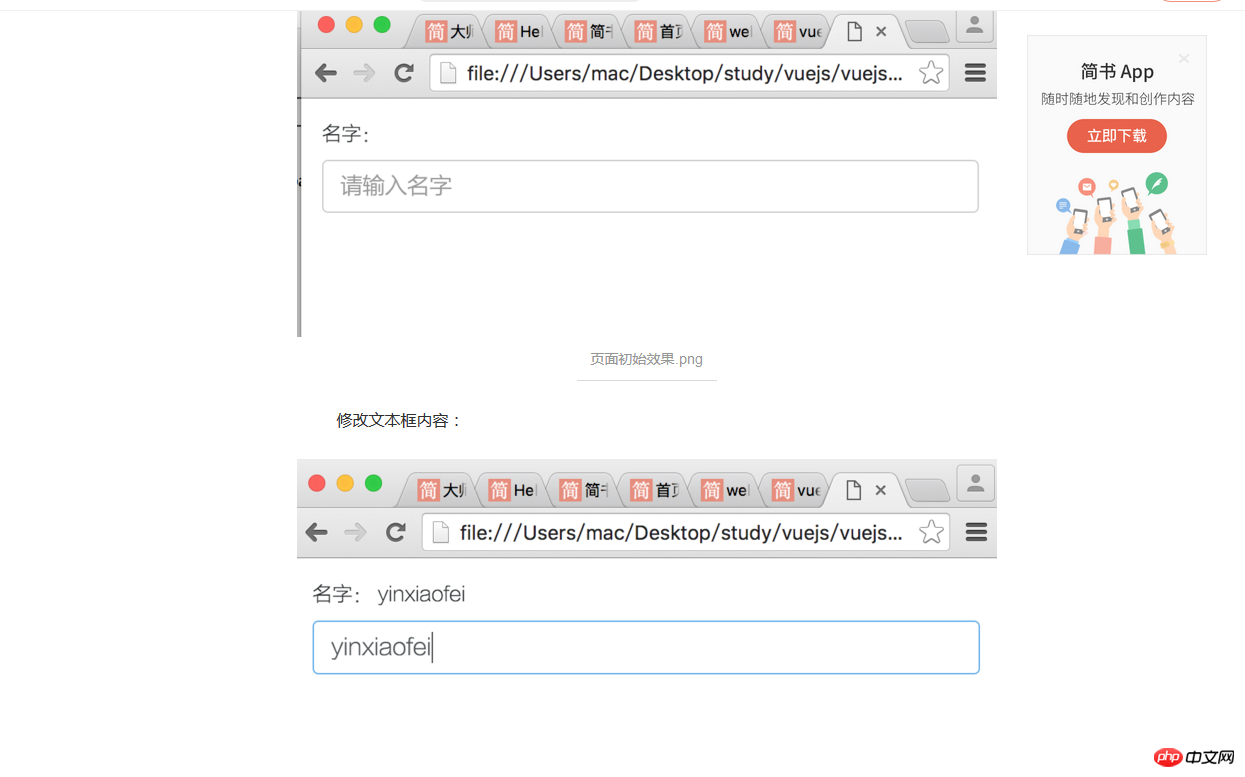
見るために写真を追加してください:

下のテキストボックスに内容を入力すると、上も変更されました。これは 1 つの側面であり、もう 1 つは、コード内の関連コンテンツを変更できることです。
後者は簡単ですが、前者は難しいです。
vue.js はこれを行うのに役立ちます。

彼の具体的な原則をご覧になりたい場合:
ここにリンクがあります: https://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
それから私は再版されたVUE関連の知識:6年9月1日、15:01:14〜15717人々は、「 's」を使用して「' ''を使用して」を使用して読んでいます。 ‐‐‐‐ 報告へ
目次(?)
[+]
著作権表示: 私はかわいいですか〜かわいい!ママ~ディレクトリ(?)
[-]一方向バインディング1つ
双方向バインディング2つ
3つの関数戻り値
4つのレンダリングリスト
5つのユーザー入力処理
7つのタグとAPIの概要1
http://cn.vuejs.org/guide/index .html
- 【スタート】パート
<p id="app"> {{ message }} </p> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script>-
エル: 「.app」、
- message
- の
<p id="app"> <ul> <li v-for="list in todos"> {{list.text}} </li> </ul> </p> <script> new Vue({ el: '#app', data: { todos: [ {text: "1st"}, {text: "2nd"}, {text: "3rd"} ] } }) </script><p id="app"> <input v-model="message"> <input type="button" value="值+1" v-on:click="add"/> <input type="button" value="值-1" v-on:click="minus"/> <input type="button" value="重置归零" v-on:click="reset"/> </p> <script> new Vue({ el: '#app', data: { message: 1 }, methods: { add: function () { this.message++; //这步要加this才能正确获取到值 }, minus: function () { this.message--; }, reset: function () { this.message = 0; } } }) </script><p id="app"> <input v-model="val" v-on:keypress.enter="addToList"> <ul> <li v-for="val in values"> {{val.val}} <input type="button" value="删除" v-on:click="removeList($index)"/> </li> </ul> </p> <script> new Vue({ el: '#app', data: { val: "1", values: [] }, methods: { addToList: function () { var val = parseInt(this.val.trim()); //注意,因为当上面的val是字符串类型的时候,才能用trim(),如果是数字类型,则用this.val if (val) { this.values.push({val: val}); } this.val = String(val + 1); }, removeList: function (index) { this.values.splice(index, 1); } } }) </script><input v-model="DATE" type="date"/> <li>{{DATE}}</li>data: { val: "1", values: [] }, methods: { addToList: function () { console.log(this.val);6d2558e5767e0d1e54e2aa228402a129
{{val.val}}
-
"button" value="remove" v-on:click="removeList($index)"/>
-
この記事はそれを元に完成と詳細な探索をしたものです
さて、友人の提案に従ってvueキャンプに切り替えました
(1) 一方通行の束縛
①elはバインディング、バインディングを意味するはずですid=appこのタグ
は次のように変更することもできます:
<p class="app">
{{ message }}
</p>も同様に有効です。个 多数ありますが、多数ある場合、
は最初の 1 つに対してのみ有効です:Rreeee
Hello Vue.js! (2) 双方向バインディング <p class="app">
{{ message }}
</p>
<p class="app">
{{ message }}
</p> 効果は次のとおりです: ①
②入力ボックスの値を変更すると (3) 関数の戻り値
<p id="app">
{{ message }}
<br/>
<input v-model="message"/>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
効果:
①输出值也是message的返回值;
②缺点:失去双向绑定!
(四)渲染列表
v-for里的list,类似for in里面的i,
个人认为,
①可以把list in todos,理解为for list in todos
②然后把下一行的list.text理解为 todos[list].text
然后这个v-for标签在哪里,就是以他为单位进行多次复制。
(五)处理用户输入
效果:
①对输入框的值,点击一次add按钮,则值+1;
②如果不能加,则像正常表达式加错了那样返回结果,例如NaN;
③data里的message的值,是初始值;
④methods里是函数集合,他们之间用逗号分隔;
⑤获取值的时候,要加上this,例如this.message获取的是message的值。
(六)多功能
效果:
①初始输入框内值为1;
②在输入框内按回车键,则会将输入框的内容转为数字,并添加到一个列表里,该列表里转换后的数字和一个删除按钮,并且输入框内的值,变为转为数字后的值加一。
如图:

③他的添加,利用的是双向绑定,将输入的值push到data里面的values这个数组之种,然后利用渲染列表的效果,输出多行值。
④在button标签里,函数的参数名给了一个参数,是该行索引,参数名是$index
⑤标签里,触发的函数的函数名,可以加括号,也可以不加括号,实测似乎是没有影响的。
(七)标签和API总结(1)
① {{ 变量名 }}
表示绑定的变量,调用时需要用this.变量名
② v-model=”变量”
双向绑定使用,如果input里不加任何type就是文本,如果加type就是type,例如:
就会将日期类型的输入框的值,和li标签显示的内容绑定在一起。
③ v-on:click=”函数名”
点击时触发该函数,可加()也可以不加,
$index作为参数表示索引,索引值从0开始。
④ v-for
双向绑定的在数组内容更新后,会实时更新,v-model也是;
类似for in语句,被多次使用的是
⑤ v-on:事件
即触发的事件,有click(点击),keypress(按键按下)
事件后面可以跟更具体的,例如keypress.enter是回车,keypress.space是空格等
更多的需要之查看
⑥ new vue
通过new一个vue的实例,然后传一个对象作为参数给这个实例;
其中:
el 表示绑定的模板(只会匹配到绑定的第一个)
data 表示数据,可以直接被取用,例如用在v-model或者是{{变量名}}中
methods 表示方法
⑦ 函数内部调用变量
通过this.变量名,例如:
这里的this.val就是上面的data.val,也是html里的{{val}},也是v-model=”val”,但不
js の簡単な双方向バインディングのケースコード
HTML 双方向バインディング関数を実装する jQuery の例の説明
以上がvue.jsの双方向バインディングの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

