ホームページ >ウェブフロントエンド >jsチュートリアル >jsデバッグGoogle開発者ツール
jsデバッグGoogle開発者ツール
- 小云云オリジナル
- 2018-03-21 16:38:291629ブラウズ
この記事では主に、js をデバッグするための Google 開発者ツールについて説明します。js ブレークポイント機能は、これまで IE のアラート ポップアップ ウィンドウでのみデバッグできました。フロントエンドプログラマー向けのナイトメアゲーム。この記事では、開発プロセス中に JS コードのせいで混乱するのではなく、楽しくデバッグできるよう、Source の具体的な使用法を紹介します。
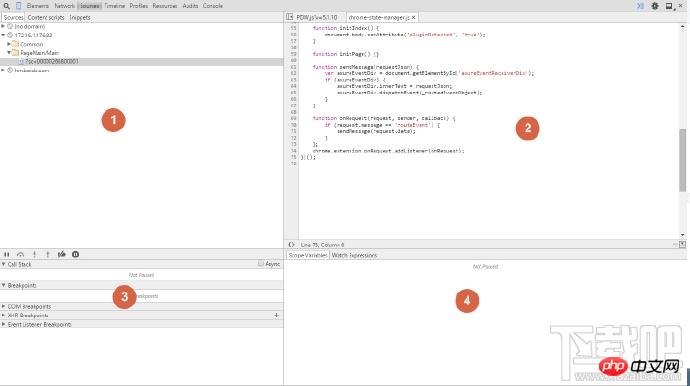
まず、F12 開発ツールを開き、[ソース] パネルに切り替えます。

[ソース] 機能パネルは、主に 4 つの部分に分かれており、相互に関連しており、相互作用します。重要な機能を達成します: 実行中の js アクティビティを監視します。簡単に言えば、ブレークポイントです。
まず、エリア 1 を見てみましょう。その機能は [リソース] パネルに似ており、主に Web ページによって読み込まれたスクリプト ファイル (CSS、JS、その他のリソース ファイルなど) を表示します (Cookie などの静的リソース ファイルは含まれません)。と画像)。

エリア 1 のナビゲーション バーには 3 つのタブ切り替えオプションがあります。これらはすべて、js および css ファイルを異なるドメイン名と環境に保存します。まず、Sources オプションの役割を説明します。
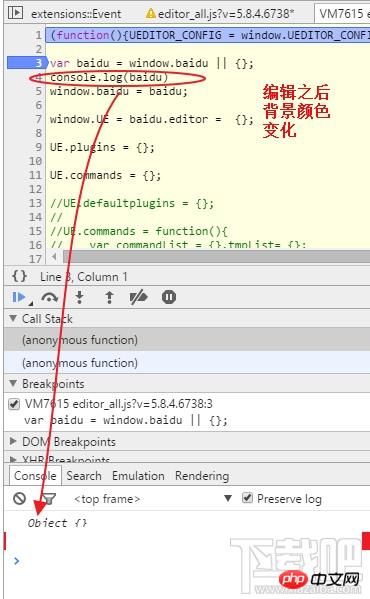
Sources: これが含まれます。プロジェクトの静的リソース ファイル。ファイルをダブルクリックして選択すると、ファイルの内容が領域 2 に表示されます。js ファイルを選択した場合は、js が実行されている限り、領域 2 の行番号をクリックしてブレークポイントをデバッグできます。マークした行は、下向きの実行を停止し、コマンドを待ちます:

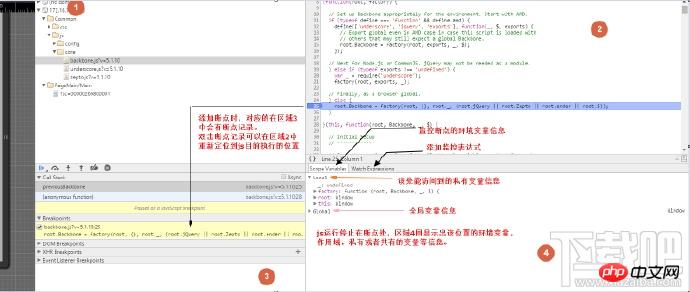
上の図から、ブレークポイントまで js が実行されたときの各領域の変化がわかります。 まず、ブレークポイントは、次の情報を記録します。エリア3がハイライト表示され、エリア4のScopeオプションでブレークポイントのプライベート変数とパブリック変数の情報が一覧表示されるので、現時点でのjsの実行状況が直感的に分かります。同様に、領域 2 の変数にマウスを置くと、ブラウザーに小さなボックスが表示され、そのボックスにカーソルを合わせた変数に関するすべての情報が表示されます。

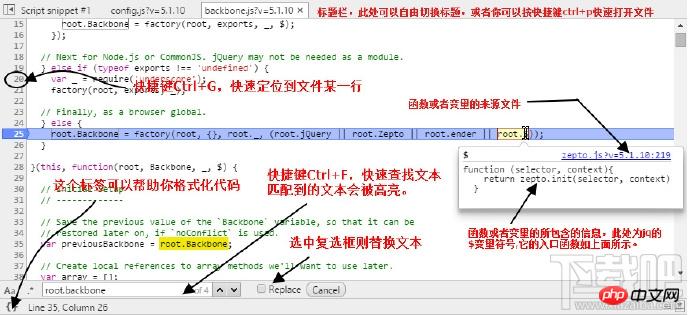
次に、F10 キーを押します。別の関数を含む関数が見つかった場合は、F11 キーを押してその関数に入り、そのコードの実行アクティビティを観察できます。領域 1 の下部にあるアイコンをクリックして、JS コードを追跡することもできます。ただし、名前が示すように、ショートカット キーを使用することをお勧めします。ショートカット キーの方が速くて便利です。しかし、それをどう使うかは完全に個人の習慣に依存します。下の図は各ボタンの機能を示しています。

上の写真の青い丸の中の数字は以下を表します:
1. ブレークポイントのデバッグを停止します
2. 関数にジャンプせず、コードの次の行を実行し続けます(F10)
3. 関数にジャンプします(F11)
4. 5. すべてのブレークポイントを無効にし、デバッグを行わないでください
6. プログラムの実行中に例外が発生したときに中断するかどうかを切り替えます
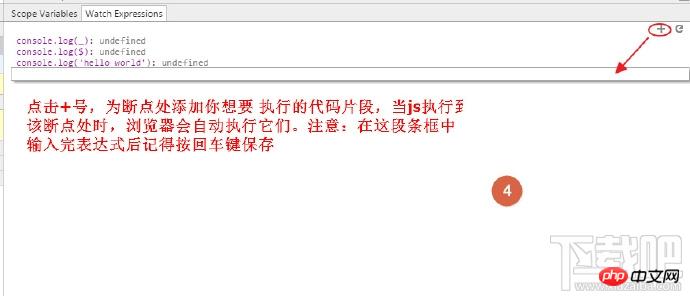
次に、領域 4 の [式の監視] オプションに切り替えます。その機能は、現在のブレークポイントの式を追加することです。 , これにより、ブレークポイントからステップダウンするたびに、作成した js コードが実行されます。この関数を使用すると、作成した監視コード スニペットが継続的に実行される可能性があるため、注意して使用する必要があることに注意してください。
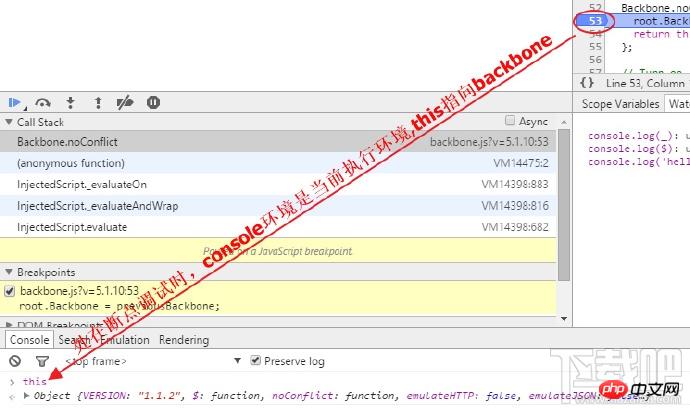
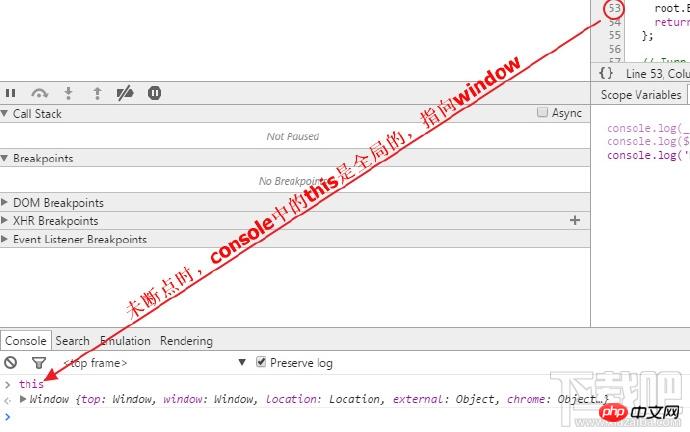
 デバッグ コードの繰り返し実行を避けるために、デバッグ中に現在のブレークポイントの情報をコンソールに一度に直接出力できます (推奨)。コンソール パネルに表示されているものが現在のブレークポイント環境であることを確認するために、ブレークポイントの実行前と実行後のこの値の変化を比較できます。
デバッグ コードの繰り返し実行を避けるために、デバッグ中に現在のブレークポイントの情報をコンソールに一度に直接出力できます (推奨)。コンソール パネルに表示されているものが現在のブレークポイント環境であることを確認するために、ブレークポイントの実行前と実行後のこの値の変化を比較できます。

 ブレークポイントで変数を表示するためにコンソール パネルの出力を使用する必要があるのが面倒だと思われる場合は、Chrome の最新バージョンに更新すると、この問題は解決されました。開発者のデバッグを容易にするために、Google は、数日前に Chrome を更新した後、ブレークポイントを使用してデバッグするときに、環境変数を監視する別の方法を偶然発見しました。各変数の値はエリア 2 に自動的に表示されます。この値はコードがダウンするたびに更新されます。これにより、開発者は現在の環境変数をほぼ一目で知ることができます。 (この関数には小さな欠陥があります。つまり、配列またはオブジェクトの特定のインデックスと値を表示できないということですが、Google がそれを改善すると信じています。)
ブレークポイントで変数を表示するためにコンソール パネルの出力を使用する必要があるのが面倒だと思われる場合は、Chrome の最新バージョンに更新すると、この問題は解決されました。開発者のデバッグを容易にするために、Google は、数日前に Chrome を更新した後、ブレークポイントを使用してデバッグするときに、環境変数を監視する別の方法を偶然発見しました。各変数の値はエリア 2 に自動的に表示されます。この値はコードがダウンするたびに更新されます。これにより、開発者は現在の環境変数をほぼ一目で知ることができます。 (この関数には小さな欠陥があります。つまり、配列またはオブジェクトの特定のインデックスと値を表示できないということですが、Google がそれを改善すると信じています。)
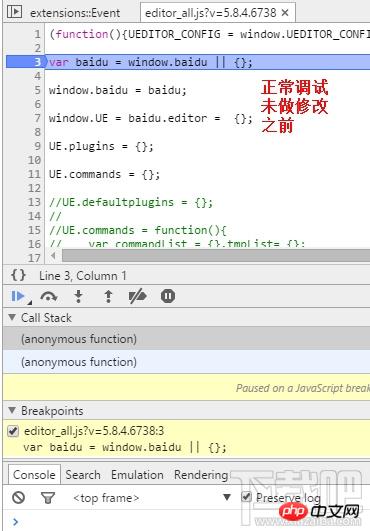
プロジェクトがオンラインでバグが発生し、修正しても実際のオンライン効果が確認できない場合は、オンライン プロジェクトを開いてブラウザでコードを直接変更し、効果を確認することができます。この種の効果は、多くの場合、最も直接的です。また、この方法は、頻繁な検証とリリースの手間を省くことができます。結局のところ、フロントエンドのプログラマーであれば、バックグラウンドでの担当者からの苦情を聞いたことがあるはずです。バックグラウンドリリース):「XXX、テストに合格しましたか?出ないでください。一度公開するのは非常に面倒です!」。 Chrome では、領域 2 で直接変更するだけで済み、コードがオンラインで実行可能かどうかを確認できます。ここでのブレイズは、この関数の使用法の 1 つだけを示しています。残りはあなたの工夫次第です。


ブレークポイントでも、Ctrl+S を押して保存すると、領域 2 の背景が白から明るい色に変わり、ブレークポイントが実行を再開します。
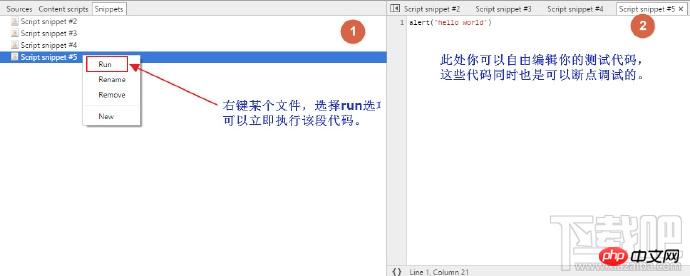
領域 1 に戻ると、[コンテンツ スクリプト] オプションにはサードパーティのプラグインまたはブラウザー独自の JS コードが含まれていることが多く、実際にはほとんど効果がありません。スニペット オプションにさらに注目してみましょう。基本で紹介したスタイルをまだ覚えていますか? この中で、インターフェイスの CSS コードを編集し、そのマッピング効果を即座に確認できます。同様に、Sinppets では、JS コード スニペットを編集 (書き換え) することもできます。これらのフラグメントは実際には js ファイルと同等です。違いは、ローカルの js ファイルはエディターで編集されますが、ここではブラウザーで記述することです。これらのコード スニペットは、手動で実行しない限り、ブラウザーが更新されても消えたり実行されたりすることはありません。これはローカル ブラウザに保存でき、ブラウザを閉じても、再度開いたときにまだ存在しています。その主な機能は、いくつかのプロジェクトのテスト コードを作成するときに便利です。これらのコードをエディターで作成する場合は、公開時にコメント記号を追加するか手動で削除する必要がありますが、ブラウザーではその必要がありません。とても面倒なことをする必要があります。
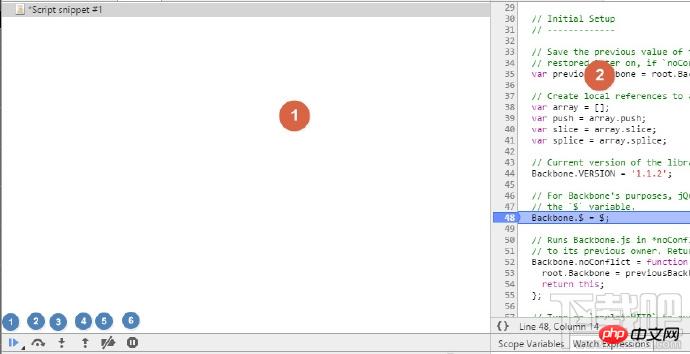
スニペット オプションの空白スペースを右クリックし、ポップアップの新しいオプションを選択し、独自の新しいファイルを作成して、領域 2 で編集します。

スニペットは非常に強力ですが、その隠された機能の多くはまだ発見されていません。現在、Luzhui は、デバッグ スニペット、単体テスト、および関数を作成する少量の関数コードを記憶するためにこれを使用しています。
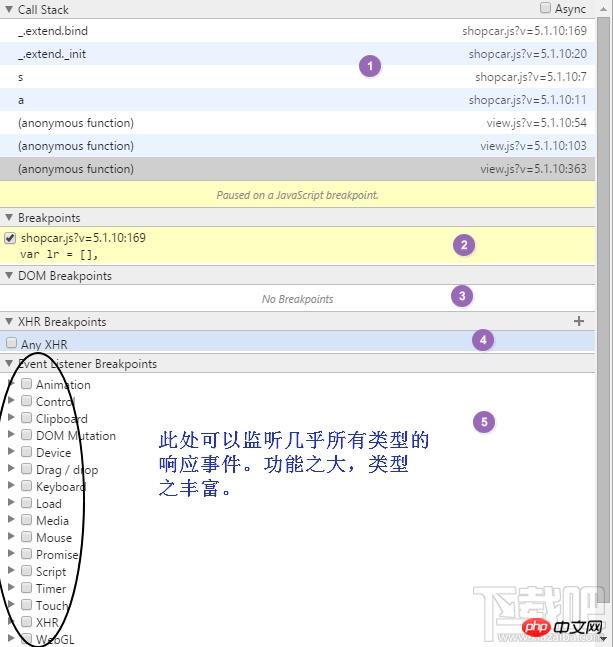
最後に、js のタイムリッチな監視関数を見てみましょう。前の記事で紹介したように、ソース パネルには要素パネルと同じイベントを監視する機能があり、ソースの機能はより豊富で強力です。 。その機能のこの部分はエリア 3 に集中しています。次の写真を例として、その効果を観察してみましょう。

上から下に、紫色の丸の中の数字の意味:
1. ブレークポイントの負債スタックは関数から開始され、呼び出された関数の名前を段階的に追跡します。例:
function a () {
b();
}
function b() {
c();
}
function c() {
//在该处断点,查看call stack
}
a->b->c.
call stack 从上到下的顺序就是
c
b
a2. エリア 2 のブレークポイントのデバッグ情報。ブレークポイントが実行されると、対応する情報が強調表示され、領域 2 ですぐに見つけられます。
3. Dom監視情報を追加しました。
4. [+] をクリックして URL に含まれる文字列を入力し、URL の Ajax リクエストを監視します。入力内容は URL フィルターに相当します。何も入力されない場合、すべての XHR リクエストがリッスンされます。 XHR 呼び出しがトリガーされると、request.send() で中断されます。
5. Web ページにさまざまな種類のブレークポイント情報を追加します。たとえば、マウスの項目 (クリック) が選択されている場合、Web ページ上でこのアクションを開始すると (Web ページ上の任意の場所をクリックすると)、ブラウザーはイベントを監視するためにすぐにブレークポイントを設定します。
もう一度繰り返しますが、Sources は一般的な関数開発において最も一般的に使用され、便利な関数パネルであり、その中の多くの関数はフロントエンド プロジェクトの開発に非常に役立ちます。今日の Web2.0 時代においても、開発が煩雑になるため、独自のコードにデバッグ情報を記述することはお勧めしません。 Chrome 開発ツールが提供する強力な機能をうまく活用する必要があります。この記事は少し面倒ではありますが、最終的に豚の角煮を使った経験とアイデアを述べています。良いと思ったら、ぜひこの記事をおすすめして、引き続きLu Zhuzaiのブログをフォローしてください。次回の記事では、Chrome 開発ツールでのパフォーマンスのデバッグについて紹介します。
関連する推奨事項:
JS デバッグに必要な 5 つのデバッグ スキル_JavaScript スキル
JavaScript プログラミングの JS デバッグ_JavaScript スキル
以上がjsデバッグGoogle開発者ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

