ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の表示属性レイアウトを詳しく解説
CSS3の表示属性レイアウトを詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-21 16:33:003825ブラウズ
今回は、CSS3の表示属性のレイアウトについて詳しく説明します。CSS3の表示属性のレイアウトに関する注意点について、実際のケースを見てみましょう。
最近、ホームページのレイアウトをデザインしているときに、新しいレイアウト方法、display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}に出会いましたコンパイル後の効果は非常に明白で、インターフェースのレイアウトも非常に合理的です。そしてそれは非常にはっきりと見えます。では、この属性は何に使用されるのでしょうか?
Flex は Flexible Box の略で、「柔軟なレイアウト」を意味し、箱型のモデルに最大限の柔軟性を提供するために使用されます。 Flex レイアウトに設定すると、子要素の float、clear、vertical-align 属性が無効になります。
コンテナまたはインライン要素に適用できます。 (上記の説明は WeChat 開発者ツールの説明と組み合わされています) 2009 年、W3C は、さまざまな ページ レイアウト を簡単、完全、即応的に実装できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
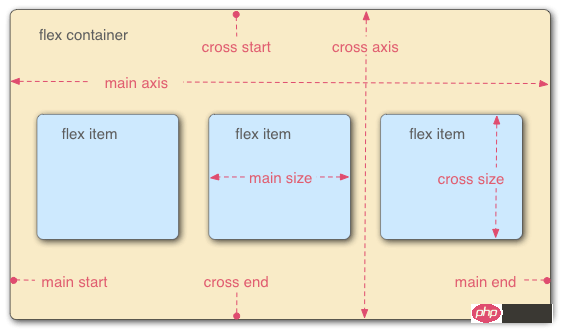
Flexレイアウトを使用した要素をFlexコンテナ(フレックスコンテナ)、または略して「コンテナ」と呼びます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。コンテナにはデフォルトで 2 つの軸があります: 水平主軸と垂直交差軸です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。デフォルトでは、項目は主軸に沿って配置されます。 1 つのプロジェクトが占める主軸のスペースをメイン サイズ、1 つのアイテムが占める横軸のスペースをクロス サイズといいます。

以下の 6 つのプロパティがコンテナに設定されます:
flex-direction コンテナ内のアイテムの配置方向 (デフォルトは水平配置)
flex-wrap コンテナ内のアイテムのラッピング方法コンテナ
flex-flow 上記2つの属性の略称
justify-content 主軸での項目の配置方法
align-items 交差軸での項目の配置方法
align- content 複数の軸の配置方法を定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
属性のオプション値の範囲は、行(デフォルト)は水平主軸に沿って左から右に配置され、行反転は主軸に沿って右から左に配置されます。水平主軸、垂直主軸に沿った列は右上から次へ、列は反転します。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
属性のオプションの値の範囲は、ラップなしのnowrap(デフォルト)、wrapラッピング(最初の行が上)、およびwrap-reverse(ご存じのとおり)です
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
書き込み属性では、上記2つのメソッドの値を||で接続するだけです
justify-content
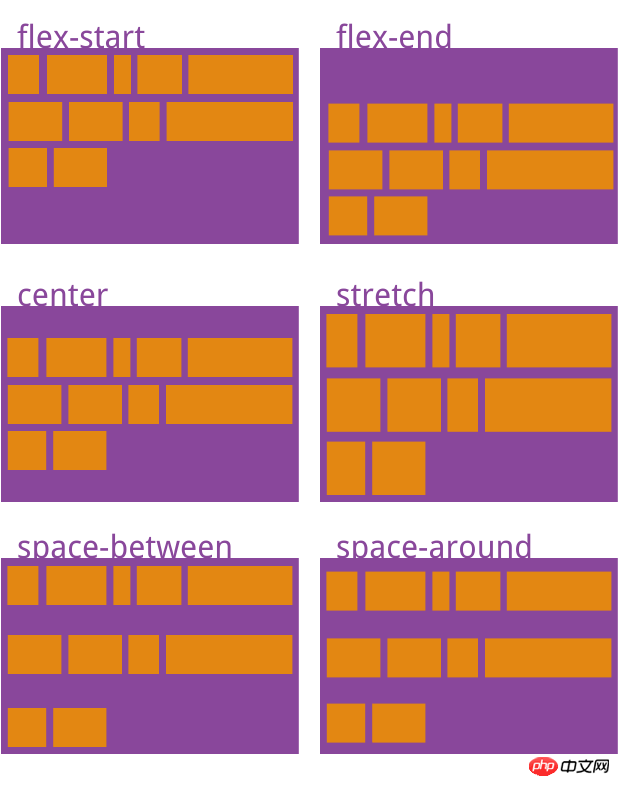
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
主軸上のプロジェクトの配置(主軸がどの軸であるか)属性 flex-direction に依存します 設定)
flex-start: 主軸の左または上から配置
flex-end: 主軸の右または下から配置
center: 主軸の中央に配置軸
space-between: 主軸上で、上端と左端、または上下端から配置します
space-around: 各項目の両側の間隔が等しくなります。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
写真で直接よりわかりやすく説明しています

align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }

上記ではコンテナ内のプロパティを紹介しました。次に、コンテナ内のアイテムについて説明します。コンテナのプロパティ:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3の表示属性レイアウトを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

