ホームページ >ウェブフロントエンド >htmlチュートリアル >9 つのクラシックでゴージャスな HTML5 グラフ アプリケーション
9 つのクラシックでゴージャスな HTML5 グラフ アプリケーション
- 零到壹度オリジナル
- 2018-03-21 13:58:283022ブラウズ
グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的で素晴らしい HTML5 グラフ アプリケーションを紹介します。
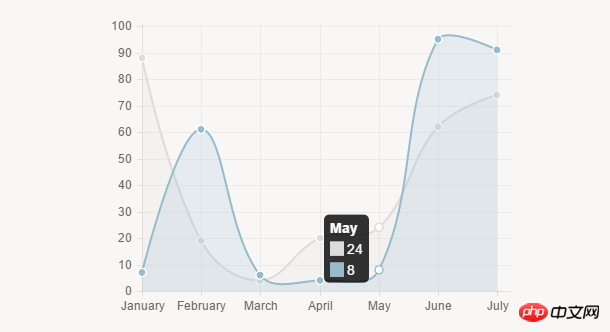
1. 非常にクールな HTML5 Canvas チャート アプリケーション Chart.js
今日は、HTML5 Canvas に基づいたチャート アプリケーションである Chart.js を紹介します。これは非常に強力で、折れ線グラフや棒グラフなど、多くの種類のチャートを備えています。チャート、円グラフ、放射状グラフなどをダウンロードして独自のプロジェクトに適用できます。

縦棒グラフ 円円グラフ 折れ線グラフ 円グラフ 極座標グラフ レーダーエリアグラフ ソースコードのダウンロード
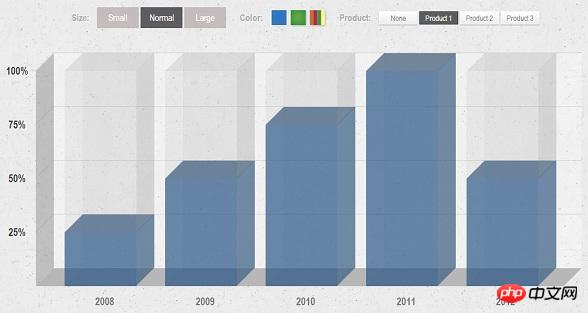
2. HTML5 3D アニメーション縦棒グラフ
今回は、クールな HTML5 3D グラフ アプリケーションを共有します。は 3D 外観の縦棒グラフです。ニーズに合わせてグラフのカラー テーマを変更できます。この HTML5 グラフは、表示する必要があるグラフ データを切り替えることができ、切り替え時に優れたアニメーション効果を発揮します。また、さまざまなサイズの閲覧ウィンドウに合わせてグラフのサイズを切り替えることもできます。

オンライン デモ ソース コードのダウンロード
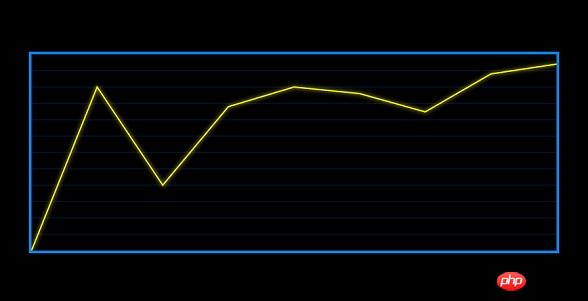
3. HTML5 キャンバスの光る折れ線グラフ アプリケーション
今日は、HTML5 キャンバスに光るポリラインを描画するだけです。もちろん、グラフの x 座標と y 座標を自分で描画することもできます。

オンライン デモ ソース コードのダウンロード
4. リアルタイムでデータを更新する jQuery highcharts チャート プラグイン
今日は、jQuery に基づいた highcharts リアルタイム チャート プラグインを共有します。 highcharts チャート プラグインは、データを更新し、各データ ポイントに基づいてポリラインを描画します。データが更新されると、ポリラインは前進し続け、CPU リアルタイム モニタリングと同様の曲線チャートを形成します。この jQuery チャート プラグインは広く使用されており、すべてのブラウザーと互換性があります。

オンラインデモ ソースコードのダウンロード
5. HTML5 線色のグラデーションに基づいた SVG アニメーション折れ線グラフ
今日は HTML5 グラフ アプリケーションをお届けします。このグラフは SVG 構造に基づいた折れ線グラフです。残念ながら、この HTML5 グラフではデータ ポイントをカスタマイズできませんが、ポリラインの色がグラデーションになっている点と、グラフ データの初期化時にポリライン表示にアニメーション効果があることが特徴です。

オンライン デモ ソース コードのダウンロード
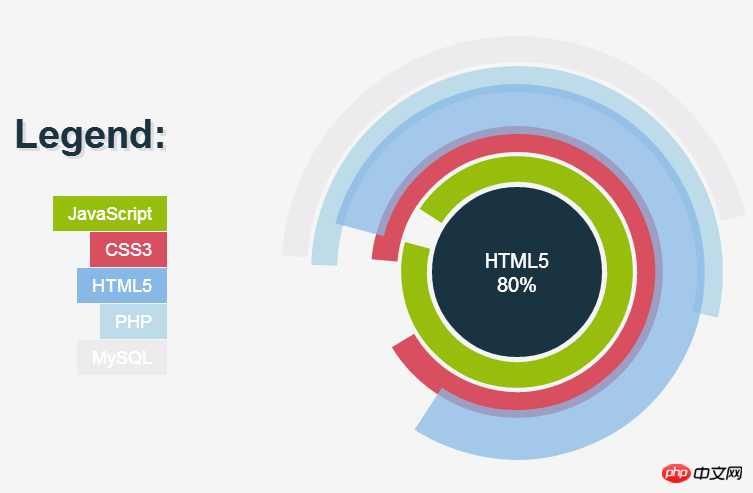
6. 豪華な HTML5 グラフはリアルタイム データを表示できます
HTML5 は、以前の Web グラフと比較して、作成がより便利です。さらに強力です。この HTML5 グラフ プラグインは、非常に豪華でプロフェッショナルな外観を持ち、データ表示においても非常に有利です。この HTML5 グラフは、多次元データ表示をサポートするだけでなく、エリア選択データ機能もサポートしています。データをより便利に管理します。 ... チャートはリング状になっており、非常に特殊です。 2. グラフデータにはパーセント表示があり、現在のデータ状況を直接確認できます。 3. マウスをリング上でスライドさせると、データが強調表示され、パーセンテージが表示されます。

オンラインデモ ソースコードのダウンロード
8. HTML5 Canvas アニメーション折れ線グラフはノードを動的に追加できます今日は、HTML5 Canvas に基づいた折れ線グラフを共有します。 1 つは、グラフにアニメーション効果があること、つまり、グラフの初期化時にアニメーション効果があることです。2 つ目は、この HTML5 折れ線グラフではデータ ノードを動的に追加し、それらをポリラインで滑らかに接続できることです。製図板。
オンラインデモ ソースコードのダウンロード
9. HTML5/SVG 面折れ線グラフはグラフデータ項目を表示できます
今日は、HTML5 と SVG に基づいたグラフアプリケーションを共有します。このグラフは、ある種の領域ブロックを使用します。 data では、領域線を使用してグラフ内のデータの範囲を表します。各領域は独自の色を定義できるため、グラフ データを非常に明確にすることができます。また、エリアライン上にマウスを移動させると、その座標点のチャートデータの詳細がポップアップ表示されます。

オンラインデモのソースコードダウンロード
上記は9つのクラシックでゴージャスなHTML5チャートアプリケーションです。気に入っていただけると幸いです。
以上が9 つのクラシックでゴージャスな HTML5 グラフ アプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

