ホームページ >ウェブフロントエンド >CSSチュートリアル >fit-content は要素の水平方向の中央揃えを実現します
fit-content は要素の水平方向の中央揃えを実現します
- php中世界最好的语言オリジナル
- 2018-03-21 13:18:382014ブラウズ
今回は、fit-content を使用して要素の水平方向の中央揃えを実現する方法を紹介します。fit-content を使用して要素の水平方向の中央揃えを実現する場合の 注意事項 について説明します。見て。
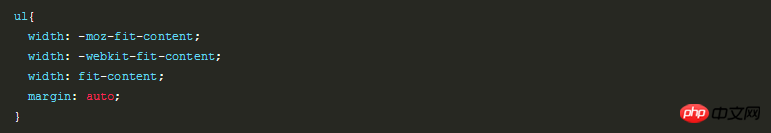
モジュールを水平方向に中央揃えするとき、最初に思い浮かぶのは間違いなくmargin:0 auto; です。そこで今日は、fit-content属性を紹介します。使用したことのある生徒がいるかどうかはわかりません。使用したことがない人は、この記事を読み進めてください。この属性については、これまで知りませんでした。ましてや、この CSS 属性は、width に追加された新しい属性値であることがわかりました。 CSS3 の 属性を使用して、水平方向の中央揃えの効果を簡単に実現できます。
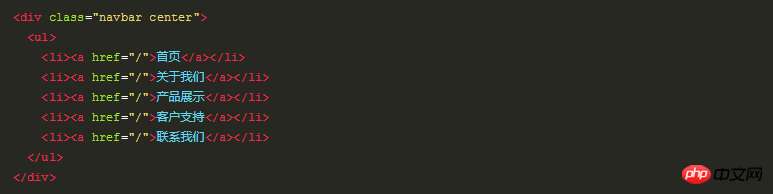
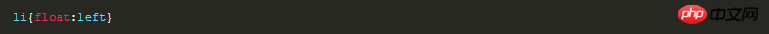
:left が含まれている場合は、まずコードの一部を見てみましょう:


navigation は、フィットするように設定しても中央に配置されません。 -コンテンツとマージンを加えてセンタリングを実現します。


さらに興味深い内容については、この記事の事例を読んだ後、この方法を習得したと思います。 、php中国語ウェブサイトその他の関連記事にご注意ください! 推奨読書:
font-size-adjust 属性が Web ページのレイアウトを最適化する方法
以上がfit-content は要素の水平方向の中央揃えを実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

