ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用してシームレスなカルーセル広告を作成する
CSS3 を使用してシームレスなカルーセル広告を作成する
- php中世界最好的语言オリジナル
- 2018-03-21 10:35:262979ブラウズ
今回は、CSS3 を使用してシームレスなカルーセル広告を作成する方法について説明します。CSS3 を使用してシームレスなカルーセル広告を作成するための 注意事項 は何ですか?実際の事例を見てみましょう。
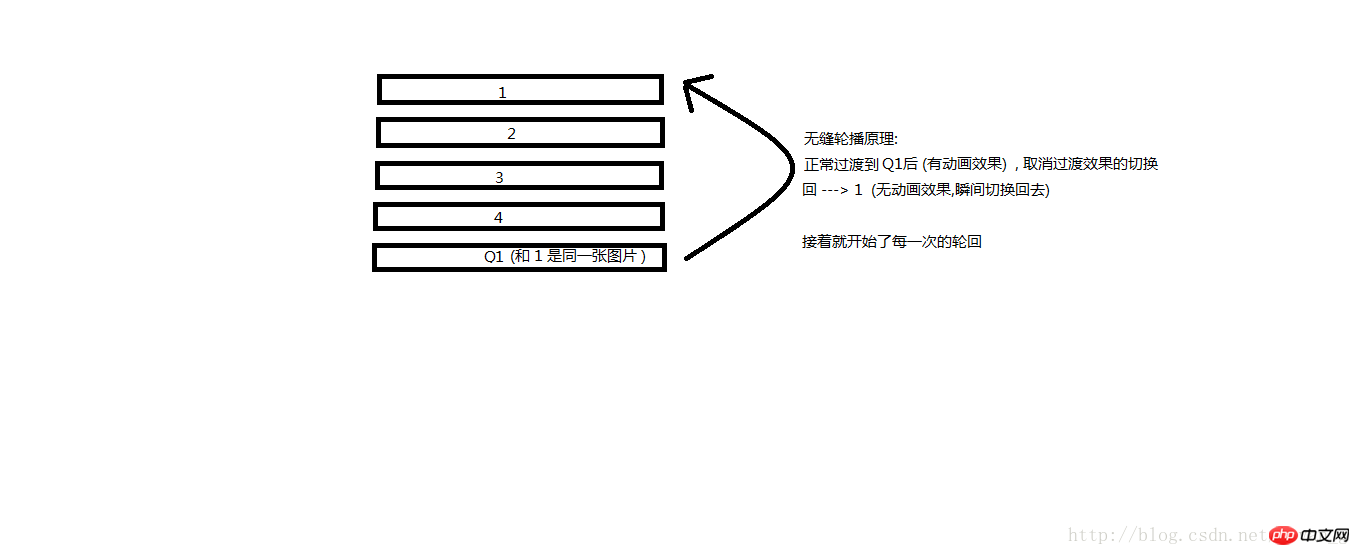
シームレスカルーセルの概略図
1. HTMLアーキテクチャ:
<p class="layout"> <p class="jd_banner"> <ul class="clearfix"> <li><a href="#"><img src="images/l1.jpg"></a></li> <li><a href="#"><img src="images/l2.jpg"></a></li> <li><a href="#"><img src="images/l3.jpg"></a></li> <li><a href="#"><img src="images/l4.jpg"></a></li> <li><a href="#"><img src="images/l5.jpg"></a></li> <li><a href="#"><img src="images/l6.jpg"></a></li> <li><a href="#"><img src="images/l7.jpg"></a></li> <li><a href="#"><img src="images/l8.jpg"></a></li> <li><a href="#"><img src="images/l1.jpg"></a></li> </ul> </p> </p>
JavaScript:
/*轮播图*/
function banner() {
var banner = document.querySelector('.banner');
/*获取设备宽度*/
var offsetWidth = banner.offsetWidth;
/*图片容器*/
var imageBox = banner.querySelector('ul:first-child');
/*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
}
/*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
}
/*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
}
// 定义当前索引
var index = 1;
// 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
//同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1;
// 清除过渡
removeTransition();
//无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript:アニメーション終了イベントをリッスン
window.transVar = {}; //定义一个window的全局对象
//监听css3过渡动画的结束事件
transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}概要: CSS3を使用してシームレスカルーセルを実現するカルーセルで、最初の画像にシームレスに切り替える方法に苦労しました。最初は、カルーセル中に 9 番目の画像に到達したかどうかを直接判断して、遷移をキャンセルすることを考えていました。 、そして、index=1 を変更して、最初の画像にシームレスに切り替わるようにしました。完了したと確信したとき、私は顔を平手打ちされました!!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);それでは…。 CSS3 の遷移は非同期イベントなので、その時、私は若くて無知だったことに突然気づきました だから、それは非同期イベントなので、状態が終了するとき、すべての遷移を監視するためにリスニングイベントを使用する必要があります。 次に、現在の添字が最後の画像に到達するかどうかを判断し、
アニメーションなしで最初の画像に切り替えます
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報を参照してください。その他の関連記事は php 中国語 Web サイトにあります。
推奨読書:
CSS3 で大きな縞模様の背景を作成する以上がCSS3 を使用してシームレスなカルーセル広告を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

