ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で大きな縞模様の背景を作成する
CSS3で大きな縞模様の背景を作成する
- php中世界最好的语言オリジナル
- 2018-03-21 09:57:423167ブラウズ
今回はCSS3でストライプの背景を作る方法をお届けします。CSS3を使ってストライプの背景を作る際の注意点を紹介します。
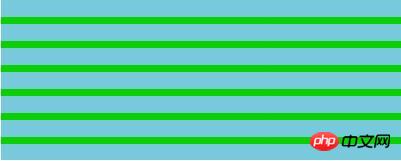
1. 不等幅の背景ストライプを実装します:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}
等幅のグラデーションを設定したい場合は、開始値と終了値を相補的な値に変更するだけです
等幅のグラデーションが必要な場合は、トランジションはありません。開始値と終了値を 50% に設定するだけです。
縦縞が欲しい場合は、background-sizeのxとyの値を調整するだけです。
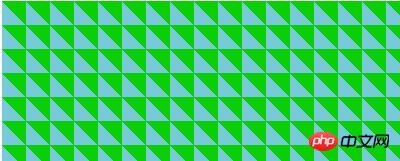
2. タイルストライプの背景

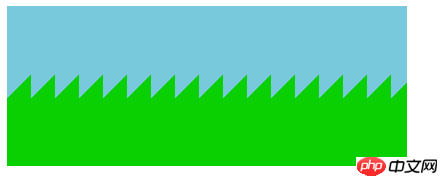
3. 草の背景


.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
}
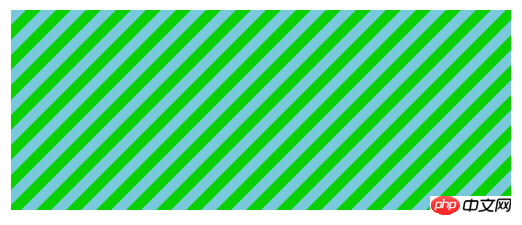
 6.チェック柄のシャツの背景
6.チェック柄のシャツの背景
.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
}
7.水玉模様の背景
.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
}
8. 
りー

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
マウスが画像内に移動したときの CSS3 の動的プロンプト効果以上がCSS3で大きな縞模様の背景を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

