ホームページ >ウェブフロントエンド >jsチュートリアル >Web ページのレイヤー レイアウトを処理する jQuery プラグインの共有
Web ページのレイヤー レイアウトを処理する jQuery プラグインの共有
- 小云云オリジナル
- 2018-03-21 09:56:151291ブラウズ
この記事では主に Web ページのレイヤー レイアウトを処理する jQuery プラグインについて説明します。お役に立てれば幸いです。
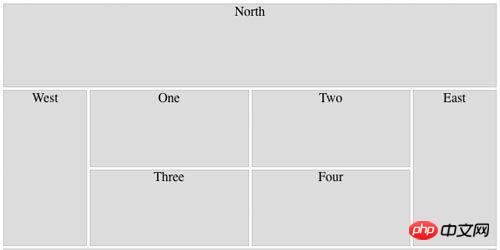
1.UI.Layout jQuery UI レイアウト プラグイン
公式 Web サイト: http://layout.jquery-dev.com/index.cfm
折りたたみ可能、サイズ変更、ネストされたパネルと多数のオプションを備えた高度な UI レイアウトを作成します。レイアウトでは、単純なヘッダーやサイドバーから、ツールバー、メニュー、ヘルプ パネル、ステータス バー、サブフォームなどを備えた複雑なアプリケーションまで、任意の UI の外観を作成できます。タブ、アコーディオン、ダイアログなどの他の UI ウィジェットを統合および強化して、リッチなインターフェイスを作成します。

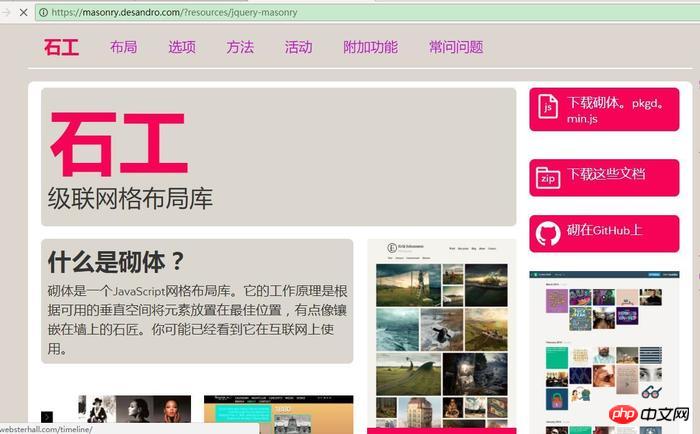
2.jQUery Masonry
公式ウェブサイト: https://masonry.desandro.com/?resources/jquery-masonry
すべてのアイテムのサイズとスタイルは独自の CSS によって処理されます。アイテムのサイズは、レスポンシブ レイアウトのパーセンテージで設定できます

3.jLayout
jLayout JavaScript ライブラリは、コンポーネントをレイアウトするためのレイアウト アルゴリズムを提供します。コンポーネントは抽象化であり、HTML5 Canvas 描画内の項目や HTML 要素など、さまざまな方法で実装できます。 jLayout ライブラリを使用すると、画面上でのコンポーネントの配置ではなく、個々のコンポーネントの描画に集中できます。
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlideは、非表示のページの表示と閉じるを制御できるjQueryプラグインです。左右のサイドカラムプラグインPageSlideをjQueryで拡張し、実際にサイドバーを非表示にする機能を実現するのがpageslideプラグイン機能です。このプラグインは、現在のページの別の HTML または要素を読み取ることができます。現在、特に携帯電話やタッチ スクリーン ページで人気のナビゲーション メニュー表示フォームです。デモ: http://www 。 jq22.com/jquery-info343
 5.jQSlickWrap
5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap は、実際に画像の周りにコンテンツをラップできる jQuery プラグインです。このプラグインは HTML5 Canvas タグを使用しており、使い方は非常に簡単です。フローティング画像上でのテキストの折り返し効果を簡単かつ正確に実現できます。
 6.Columnizer
6.Columnizer
公式ウェブサイト: https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin は、コンテンツを新聞のコラム形式で自動的にレイアウトします。列幅または静的な列数を指定できます。そしてもちろん、使い方も簡単です! Columnizer は、作成する列に CSS クラスを追加します。各列には「列」クラス名が付けられます。最初の列には「first」が付けられ、最後の列には「last」が付けられます。これにより、CSS マークアップで特定の列をターゲットにすることが簡単になります。
github: https://github.com/adamwulf/Columnizer-jQuery-Plugin

7: Columns
jQueryJSON データから HTML テーブルプラグインへ Columns
GitHub: https://github 。 com/eisenbraun/columns
Columns で JSON データを HTML に作成するメソッドは、jQuery ライブラリ 1.7 以降と Columns プラグイン ファイルを参照します。Columns は、並べ替え可能、検索可能、ページ分割された HTML テーブルに JSON データを作成する簡単な方法です。必要なのはデータを提供することだけで、残りは列が行います。 Columns は必要な HTML をすべて動的に作成するため、必要な HTML は、初期化時に対応する ID を持つ
タグなどの空の HTML 要素だけです。
 関連する推奨事項:
関連する推奨事項:
以上がWeb ページのレイヤー レイアウトを処理する jQuery プラグインの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

