ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 rem (フォントサイズの設定) チュートリアル
CSS3 rem (フォントサイズの設定) チュートリアル
- php中世界最好的语言オリジナル
- 2018-03-20 17:22:002006ブラウズ
今回はCSS3 rem(フォントサイズの設定)の使い方についてのチュートリアルをお届けします。CSS3 rem(フォントサイズの設定)を使用する際の注意点を実際に見てみましょう。
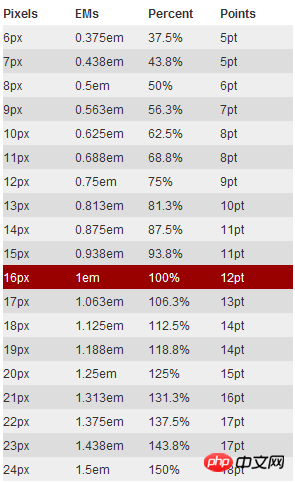
Web のページのフォント サイズを定義するにはどの単位を使用するべきですか? 現在でも激しい議論があり、PX が良い単位だという人もいれば、EM には多くの利点があるという人もいます。 CSS レムを詳しく紹介する前に、まず、最も物議を醸している 2 つの一般的に使用される測定単位を確認しましょう:- PX は単位です
- EM は単位です
ピクセルの単位は
Web ページの初期制作では、より安定していて正確であるため、テキストの設定には常に「ピクセル」を使用します。しかし、この方法には問題があり、ユーザーがブラウザーで作成した Web ページを閲覧するときに、ブラウザーのフォント サイズを変更すると、Webページ レイアウト が崩れてしまいます。これは、Web サイトの使いやすさを懸念しているユーザーにとって大きな問題です。したがって、Web ページのフォントを定義するために「em」を使用することが提案されました。
emは単位です
前に述べたように、単位として「px」を使用する方が便利で一貫性がありますが、ページを閲覧するためにブラウザーでズームまたはズームするときに問題が発生します。問題は、「em」単位を使用できることです。 この手法には参照点が必要です。参照点は通常、 の "font-size" に基づいています。たとえば、「1em」を「10px」に設定してデフォルト値「1em=16px」を変更すると、フォント サイズを「14px」に設定するだけで済みます。 「1.4em」。body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}「li」の「1.4em」が「14px」なのか疑問符なのはなぜですか? 「em」を理解していれば、この質問はあまりにも聞きすぎだと感じるでしょう。前にも簡単に紹介しましたが、「em」を単位として使用する場合、「em」は相対値であり、実際の計算式は次のようになります。 : 1 ÷ 親要素のフォントサイズ × 変換するピクセル値 = em 値 この場合、「1.4em」は「14px」、「20px」、または「24px」になります。は不確実な値であるため、この問題を解決するには、親要素の値を知っているか、子要素で「1em」を使用する必要があります。これは私たちが必要とする方法ではないかもしれません。
rem はユニットです
CSS3 の出現に伴い、現在 rem と呼ばれるものを含む、いくつかの新しいユニットも導入されました。 Rem は、W3C 公式 Web サイトに「ルート要素のフォント サイズ」のように説明されています。レムについて詳しく見ていきましょう。 前に述べたように、「em」はその親要素に相対的なフォント サイズを設定します。これにより、どの要素設定でも、その親要素のサイズを知る必要がある場合があります。予期せぬエラーが発生するリスクが生じます。そして、rem はルート要素 に相対的です。つまり、ルート要素で参照値を決定し、ルート要素でフォント サイズを設定するだけで済みます。これは完全に独自のニーズに基づいて行うことができます。以下の図も参照してください:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/} ルート要素 で基本フォント サイズ 62.5% (つまり 10px) を定義しました。主に計算を容易にするためです。設定されていない場合は、「16px」に基づきます)。上記の計算結果から、「rem」を「px」と同じように便利に使用できると同時に、「px」と「em」の違いを解決することができます。
ブラウザの互換性
rem は CSS3 で新しく導入された測定単位です。ブラウザのサポートについては誰もが間違いなく不満を感じ、不安を感じるでしょう。実際、心配する必要はありません。Mozilla Firefox 3.6 以降、Apple Safari 5 以降、Google Chrome、IE9 以降、Opera11 以降など、非常に多くのブラウザがサポートされていることに驚かれるかもしれません。貧弱な IE6 ~ 8 ではそれができないので、それらを透明なものとして扱ってください。私はいつもそうしています。
ただし、単位を使用してフォントを設定する場合、IE を完全に無視することはできません。この REM を使用したいが、IE での効果と互換性を持たせたい場合は、「px」と「rem」を併用することを検討できます。 IE6~8で効果を実現するには「px」を使用し、ブラウザの効果を実現するには「Rem」を使用します。テキストの変更によって IE6 ~ 8 が変更されないようにしてください。誰がこの Ie6 ~ 8 をこんなに古いものにしたのでしょう。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
CSS3のlinear-gradient線形グラデーションの使い方CSSのmask-image属性の詳しい説明ホバーセレクターの使い方以上がCSS3 rem (フォントサイズの設定) チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

