ホームページ >バックエンド開発 >PHPチュートリアル >Node.jsを使用してサーバーを構築する方法
Node.jsを使用してサーバーを構築する方法
- 小云云オリジナル
- 2018-03-20 16:48:093437ブラウズ
フロントエンドに携わる人なら誰でも、会社のプロジェクトの環境を自分のコンピュータにセットアップするのは非常に面倒であることを知っているので、この記事では主にnode.jsサーバーの設定方法を共有し、皆様のお役に立てれば幸いです。
第一に、一般的なパーソナルコンピュータは会社の構成ほど優れたパフォーマンスを備えていません。
第二に、会社のプロジェクトを自分のコンピュータで構築するには、キャッシュ環境、リソース環境パッケージ、データベース、などなど、合計すると1日分くらいになります(会社が構築した環境は除く)
フロントエンドエンジニアとしては、こんな状況です。フロントエンドは現在ポリマーに基づいています。私が最近遭遇した問題は、私が書いたページに問題があるかどうかわからないということですが、これらの理由から、それを表示するにはプロジェクトの Tomcat を正常に起動する必要があります。ページを直接開くことはできず、リソース解析エラーが含まれる可能性があります。
そこで、Baidu は、nodejs と nginx を見て、フロントエンド サーバーについての好奇心を持って独自の実践を開始しました。ある夜、何人かのクラスメートに相談し、いくつかのインスピレーションを得ました。
手順は次のとおりです
1. からインストール パッケージをダウンロードします。 nodejs 公式 Web サイト http://nodejs.cn/ インストールが完了すると、環境はシステムに自動的にマッピングされます。環境変数を自分で設定してコンソールを開く必要はありません
コマンドを入力します:node
いいえ。エラーは操作が成功したことを意味します
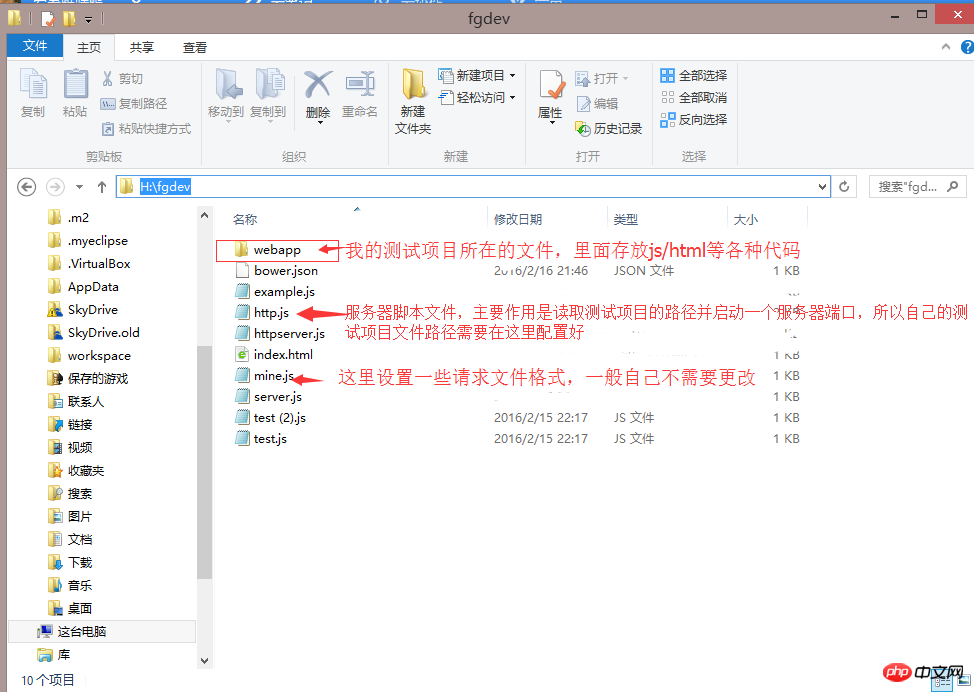
2. 次に、テスト ディレクトリと同じレベルのディレクトリに移動します。 次の 2 つの js ファイルを作成します
http.js (サーバー スクリプト設定ファイル)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js (対応するファイルを導入します) exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"};上記の 2 つの JS が正常に作成されたら、http.js を開き、 内のパス設定を見つけて、現在の Web アプリを自分の名前のプロジェクト名に変更しますフレンドシップのヒント: (同じディレクトリにあることが前提です)テストプロジェクトが他のファイルにある場合、パスを絶対パスに設定する必要がある場合があります。これは試していません) 以下は私のディレクトリに対応するファイルです。他の設定は必要ありません。
 3. コンソールでサーバー テストが開始され、成功したかどうかを確認します。
3. コンソールでサーバー テストが開始され、成功したかどうかを確認します。
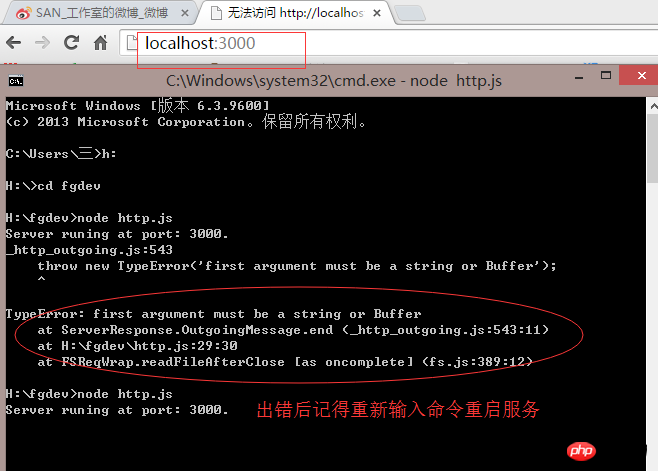
プロジェクトが存在するディレクトリを開き、ノード http.js を入力します。ポートが正常に開始されました。
次に、テストするファイルのアドレスを直接入力します。たとえば、私の
http://localhost:3000/index.html
ここで注意してください: 正常に実行するには、ポート番号の後に独自のファイル パスを追加する必要があります。それ以外の場合、http.js は比較的単純でまだ直接マッピングされていないため、エラーが報告されます
http://localhost:3000
エラーが発生した場合は、サービスを書き換えて開始してください
つまり、node.js
Ofもちろん、興味があれば書き直すことができます。node.js はそれを改善します 
最後に、次のように言いました: これら 2 つの Js は、ブログや Baidu で見た何人かの専門家によって書かれていますが、彼らが書いたチュートリアルは十分に明確ではありません (私は彼らのアイデアに従うには十分ではありません )、
これらのブログの専門家に改めて感謝します。
次に試してください:
nginx でテスト ファイルを実行し、
Nodejs+mangodb テスト プロジェクトを構築し、angularjs ツリーをポリマーに移行します
angular ツリーは元フロントエンドの専門家によって書かれたもので、私にはまったく理解できませんでした。また、他の専門家によって書かれた ng ツリーを読むために Baidu にアクセスしませんでした (おそらくもっと強力なものがたくさんあるでしょう)
関連する推奨事項:
以上がNode.jsを使用してサーバーを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

