ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS における BFC の魔法。
CSS における BFC の魔法。
- php中世界最好的语言オリジナル
- 2018-03-20 16:30:042609ブラウズ
今回は CSS での BFC の魔法をお届けします。 、CSS で BFC を使用する場合の 注意事項 は何ですか? 以下は実際的なケースです。見てみましょう。
スタイルを記述するとき、期待を達成するためにスタイルを追加したり、特定の属性を変更したりすることがよくあります。
そして、BFC はその中に隠されており、スタイルを変更すると、気付かないうちに誤ってトリガーしてしまう可能性があるため、BFC の魔法に気付かないことがあります。
1. BFC (Block Formatting Context) とは何ですか
CSS スタイルを記述するとき、要素に CSS を設定するには、まずその要素がブロックレベル要素であるかインライン要素であるかを知る必要があります。BFC はブロックレベル要素のフォーマットに使用されます。
フォーマットコンテキスト: ページ内のレンダリング領域を指し、サブ要素の配置方法、およびサブ要素の相互作用や他の要素との相互作用を決定する一連のレンダリングルールがあります。
BFC 定義: 独立したブロック レベルのレンダリング領域を参照するブロック レベルの書式設定コンテキスト。この領域には、ブロック レベルのボックスのレイアウトを制約する一連のレンダリング ルールがあり、何もありません。エリア外でやります。
2. BFC の生成
BFC はレンダリング領域であると述べましたが、このレンダリング領域はどこにあり、その具体的なサイズはどれくらいでしょうか?これらは、BFC を生成する要素によって決定されます。
次の CSS ステートメントのいずれかを満たす要素は、BFC を生成します。
1. ルート要素またはそれを含む他の要素
2. オーバーフローの値は none ではありません。
4.
positionの値は静的ではありません。 の値は inline-block、table-caption です。 inline-flex);
注: 一部の人々は、display: table が BFC を生成できると考えています。主な理由は、table がデフォルトで匿名のテーブルセルを生成するためだと思います。
3. BFC のレイアウトルールを簡単にまとめると次のようになります:1. BFC の通常の流れとして理解できるように、内部要素が次々と縦方向に配置されます
2要素の垂直方向の距離はマージンによって決まります。つまり、同じ BFC に属する 2 つの隣接するボックスのマージンは重なる可能性があります3。包含ブロック (左から右へ、それ以外の場合はその逆)、たとえ float があるとしても、これは、BFC 内の子要素がその包含ブロックを超えないことを意味します4。 float 要素の領域とは重なりません5. BFC の高さを計算するとき、float 要素も計算に参加します6. BFC はページ上で分離された独立したコンテナーです。外部の要素に影響を与えません
4. BFCの応用
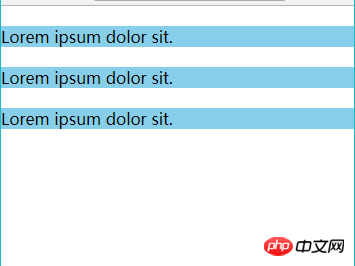
ここまで述べましたが、BFCの用途は何でしょうか?以下では、いくつかの問題を解決するためにいくつかの例を使用します: 例 1. マージンの重複問題を解決するCSS をプレイする友達は皆、マージンの崩壊を知っています。つまり、隣接する垂直要素に同時にマージンが設定された後、実際のマージンの値がそのうちの大きい値に折りたたまれます。
基本原則は同じ BFC 内にあるということで、「同じ BFC に属する 2 つの隣接する要素のマージンが重なる」というルールに従います。 余白重なり現象<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重叠现象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
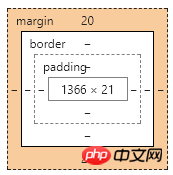
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box" >
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</p>
</body>
</html>


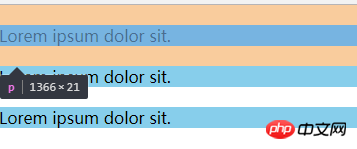
 要素の 1 つをコンテナでラップし、そのコンテナをトリガーして BFC を生成できます。この場合、2 つの要素は異なる BFC に属し、マージンの重複は発生しません。
要素の 1 つをコンテナでラップし、そのコンテナをトリガーして BFC を生成できます。この場合、2 つの要素は異なる BFC に属し、マージンの重複は発生しません。
以下の変更を加えます:
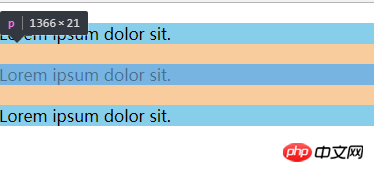
<p class="box"> <p>Lorem ipsum dolor sit.</p> <p style="overflow:hidden;"> <p>Lorem ipsum dolor sit.</p> </p> <p>Lorem ipsum dolor sit.</p> </p>
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。



实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮动问题</title>
<style>
.one {
/* 文档流 里面的文字标签将父元素撑起来 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
<!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 -->
<p class="one">
<p class="two">Hello World!</p>
</p>
你好世界!
</body>
</html>


我们做如下修改:
.one {
background-color: pink;
overflow: hidden;
}


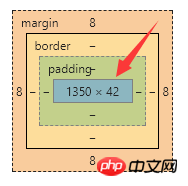
对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮动元素的问题</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
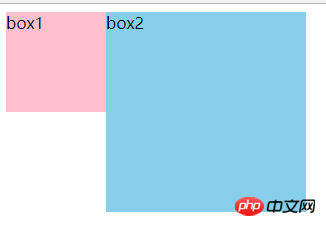
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}
或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}

我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS における BFC の魔法。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

