ホームページ >ウェブフロントエンド >CSSチュートリアル >テーブルを使用してレイアウトを実装するためのヒント
テーブルを使用してレイアウトを実装するためのヒント
- php中世界最好的语言オリジナル
- 2018-03-20 16:25:423542ブラウズ
今回は、テーブルを使用してレイアウトを実装するスキルと、テーブルを使用してレイアウトを実装するときの注意事項についてお届けします。実際のケースを見てみましょう。
この記事では、テーブルを使用して 5 つの一般的なレイアウトを実装するための CSS メソッドの例を紹介します。詳細は次のとおりです:
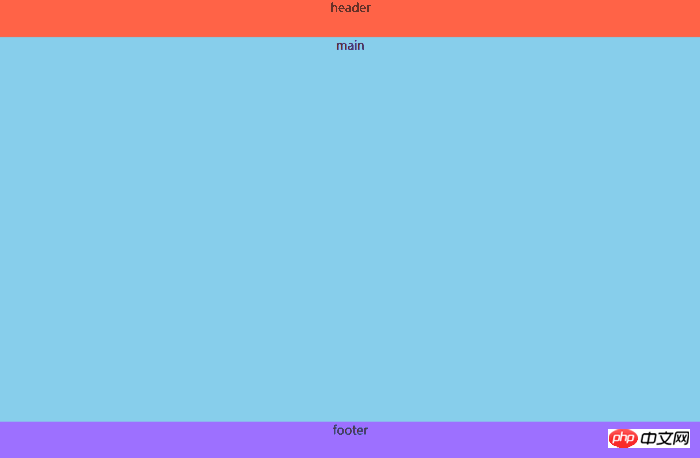
効果:
:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>note:p内容には内容が必要です。そうしないと、表示されません。 :
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}css:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>注: .main height 属性の 100px は、ヘッダーとフッターの高さの合計です
レイアウト 3:
効果:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}css:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
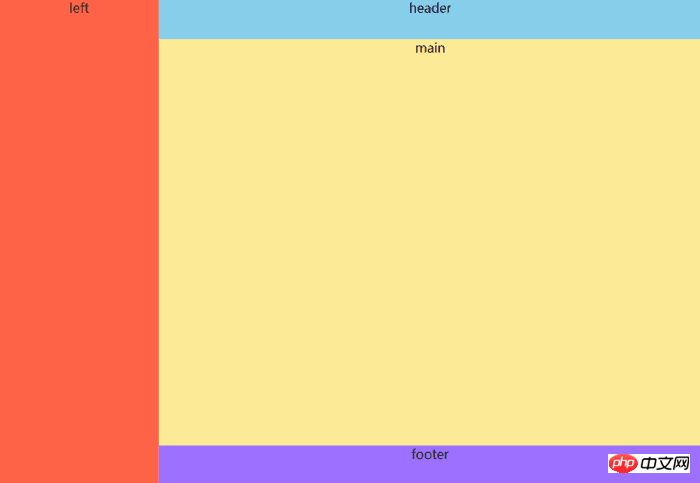
レイアウト 4 (2 列) レイアウト、例は左側が固定、右側が適応です):
効果:
コード: 
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}css:
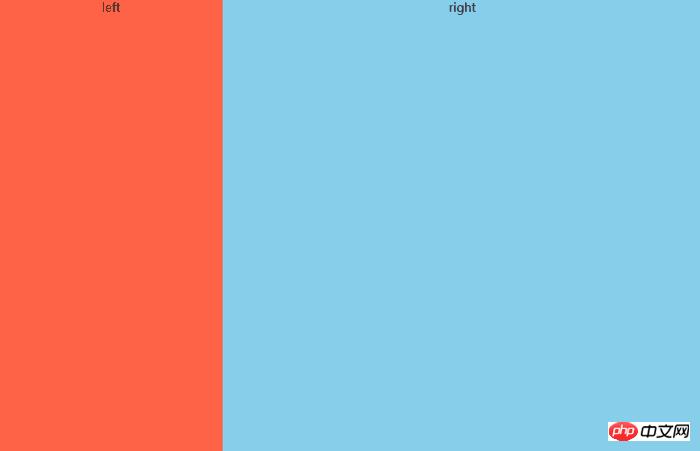
<p class="left">left</p> <p class="right">right</p>
レイアウト 5 (3 列レイアウト、例は左側に固定、右側に固定、中央に適応):
効果:
コード: 
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}css:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトのその他の関連記事に注目してください。 推奨読書:
css3アニメーションシーケンスアニメーション
 CSS3のtransform関数の詳細な説明
CSS3のtransform関数の詳細な説明
以上がテーブルを使用してレイアウトを実装するためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

