ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS変ボックスモデルと標準ボックスモデルの使い方
CSS変ボックスモデルと標準ボックスモデルの使い方
- php中世界最好的语言オリジナル
- 2018-03-20 16:18:284135ブラウズ
今回はCSSの変なボックスモデルと標準のボックスモデルの使い方を紹介します。 CSSの変なボックスモデルと標準のボックスモデルを使用する際の
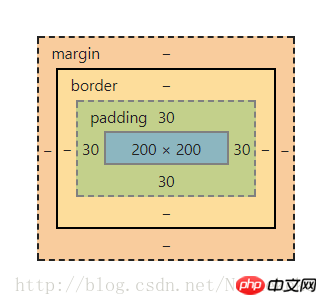
注意点は何ですか。見てみましょう。html ドキュメント では、ページ上にレンダリングされる各タグは ボックス モデル
です。W3C标准的盒子模型 和 IE标准的盒子模型ボックスモデルは次のように分かれています:
標準ボックス モデル:
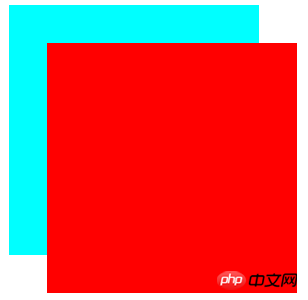
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


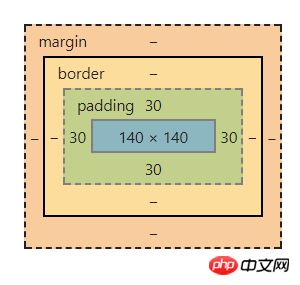
奇妙なボックスモデル
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


結論は次のとおりです:
標準ボックスモデル、ブロックの合計幅 = 幅 (コンテンツの幅) + マージン (左と右) + パディング (左と右) + ボーダー (左と右)奇妙なボックス モデル、ブロックの合計幅 = 幅 (コンテンツ + ボーダー + パディング) + マージン (左右) この記事の事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
CSS Web ページのレイアウトの問題についての簡単な説明
以上がCSS変ボックスモデルと標準ボックスモデルの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

