ホームページ >ウェブフロントエンド >jsチュートリアル >JSのsortメソッドの使い方と原理を分析する
JSのsortメソッドの使い方と原理を分析する
- 零到壹度オリジナル
- 2018-03-20 14:33:453831ブラウズ
この記事は主に JS の sort メソッドの使用法と原理を分析しています。必要な方はぜひ参考にしてください。以下のエディターで見てみましょう。
ネイティブ JS には、reverse() と sort() という 2 つのメソッドが用意されています。 reverse() については何も言うことはありません。たとえば、次の例は次のとおりです。配列の逆順については何も言うことはありません。
sort() メソッドについて詳しく説明します。
sort メソッドは、パラメーターを渡さずに直接呼び出すこともできます。比較関数については後で説明します。参加する場合は今のところ渡さないことについて。
パラメータが渡されない場合、sort() メソッドはデフォルトの並べ替えメソッドを呼び出します。つまり、最初に各配列項目の toString() 変換メソッドを呼び出し、次に文字列の Unicode エンコード順序に従って文字列を並べ替えます。たとえば、次の例:
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1出力結果は想像と異なる場合がありますが、Unicode 文字セットのこれらの番号の順序に従ってソートされます。
それでは、どうすれば彼に私たちのアイデアに従って配列を並べ替えさせることができるでしょうか?そうです、関数をパラメータとして渡して並べ替え方法を指定するだけです。 (パラメータは関数でなければならないことに注意してください。他のものではありません)
この関数は次のように記述できます:
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33この関数について説明しましょう。 value2 が value1 より大きい場合、この関数は 1 (true) を返します。そして、大きい値 2 が前に配置され、小さい値 1 が後ろに配置されるように交換が実行されます。このようにして、全体の配置が最大から最小の順に並べ替えられます。以下は実際の応用例です:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}実行結果:

cmp 関数を記述する簡略化された方法もあります:
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);この関数は、 b が次の場合、上記の関数と同じ効果があります。比較的長い時間の場合は、1 以上の数値、つまり true が返されるため、全体の結果も降順でソートされます。独自のコードを作成して試すこともできます。
それでは、配列内の数値がソートされたので、配列オブジェクト内の特定の属性値に基づいてソートするにはどうすればよいでしょうか?
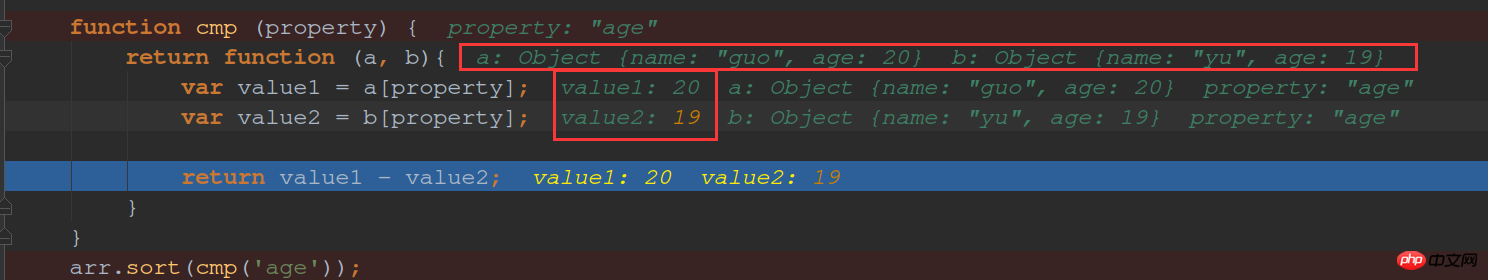
ここで使用する必要がある JS 関数の機能は、関数を戻り値として使用することです。関数のレイヤーをネストしてオブジェクトの属性名を受け取り、どの属性に従ってソートするかを示すことができます。 cmp 関数 よく理解できない場合は、このコードをデバッグして何が起こっているかを確認できます:
cmp 関数のプロパティは識別子としてのみ機能することがわかりますが、実際には、 arr に渡された内部関数が使用され、内部関数のパラメーターを使用して、比較用のプロパティに基づいて比較する必要のある値が取得されます。 
以上がJSのsortメソッドの使い方と原理を分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

