ホームページ >ウェブフロントエンド >CSSチュートリアル >css3を使用して衝撃波効果を実現する方法
css3を使用して衝撃波効果を実現する方法
- php中世界最好的语言オリジナル
- 2018-03-20 14:24:151508ブラウズ
今回はcss3で衝撃波エフェクトを実現する方法についてお届けします。css3で衝撃波エフェクトを実現するための注意点は何ですか?
最近、多くのブラウザのボタンをクリックすると、次のような衝撃波エフェクトが表示されるようになりました。興味本位で、インターネット上の情報を参照して、このエフェクトを研究して実装しました。
実装のアイデア:
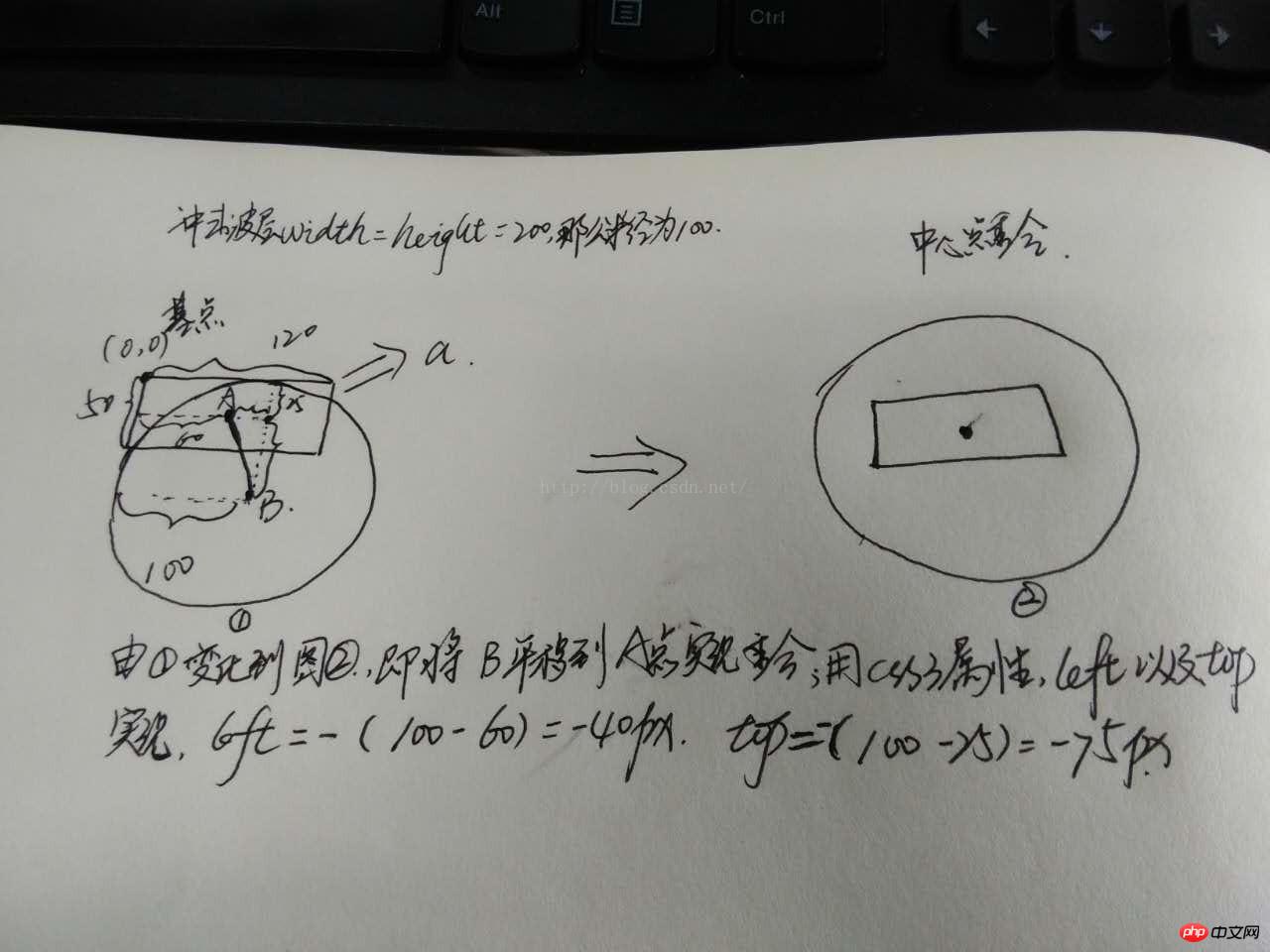
関係する css3 属性の変更には、疑似クラスを使用して衝撃波レイヤーを実装します。衝撃波の前後で中心点の位置を設定する必要があります (これには少し数学的な知識が必要です。2 つの点の位置を計算するには絵を描く必要があります)。最後に、瞬時の変化を実現するために、transition-duration: 0 を設定します。 a:active を使用すると、マウス クリックの効果をシミュレートできます
次の図を描くだけです (非常に簡単です):

実装されたコード:
<html>
<head>
<meta charset="UTF-8">
<title>实现冲击波--数学知识很重要</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html,body{
font-family:"微软雅黑";
}
.wave{
position:relative;
float:left;
width:50%;
height:420px;
}
.wave a{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:inline-block;
width:120px;
height:50px;
/*margin-left:-60px;
margin-top:-25px;*/
line-height:50px;
text-align:center;
border-radius:5px;
color:#fff;
font-size:16px;
cursor:pointer;
/*overflow:hidden;*/
}
#wave1{
background-color:#00BFFF;
}
#wave2{
background-color:#009955;
}
#wave1 a{
background-color:burlywood;
}
#wave2 a{/*宽度不确定长度*/
width:50%;
height:50px;
background-color:cadetblue;
}
.wave a:after{
/*画图
,假设left:0;top:0然后画出两个中心点的水平和垂直距离*/
content: "";
display: block;
position: absolute;
left: -40px;
top: -75px;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.8);
border-radius: 50%;
opacity:0;
transition: all 1s;
}
.wave a:active:after{
/*位于中间即是a的中点*/
width: 0;
height: 0;
left:60px;
top: 25px;
opacity: 1;
transition-duration: 0s;
}
#wave2 a:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
#wave2 a:active:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<!--实现冲击波按钮确定长度-->
<p class="wave" id="wave1">
<a>点我</a>
</p>
<!--实现冲击波按钮不确定长度时-->
<p class="wave" id="wave2">
<a>点我哈哈</a>
</p>
</body>
</html>
達成された効果:

github コード: 衝撃波コードを実装
この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い内容については、php 中国語の Web サイトのその他の関連記事に注目してください。
推奨読書:
以上がcss3を使用して衝撃波効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

