ホームページ >ウェブフロントエンド >jsチュートリアル >CSS3でフォントのグロー効果を実現する方法
CSS3でフォントのグロー効果を実現する方法
- php中世界最好的语言オリジナル
- 2018-03-20 10:33:063337ブラウズ
今回はCSS3でフォントの光る効果を実現する方法を紹介します。CSS3でフォントの光る効果を実現するための注意事項は何ですか。実際のケースを見てみましょう。
ブログページの左上隅にある「猿は勇敢です」というテキストは、光る効果で作成されています。共有方法は次のとおりです:
text-shadow
この属性は、テキストへの影効果text-shadow:h-shadow v-shadow blur color;
h -shadow: 水平方向の影の位置 (影の水平方向のオフセット)、負の値にすることができます (必須) h-shadow: 水平阴影的位置(阴影水平偏移量),可为负值,必需
v-shadow: 垂直阴影的位置(阴影垂直偏移量),可为负值,必需
blur: 阴影模糊的距离(默认为0),可选
colorv-shadow: 垂直影の位置 (影の垂直オフセット)、負の値も可能、必須
blur: 影のぼかし距離 (デフォルトは 0)、オプション color: 影の色 (デフォルトは現在のフォントの色)、オプション
一見すると、text-shadow プロパティは
テキストの影を設定するためにのみ使用され、フォントを実現できるようには見えませんグローエフェクト。
実際、これが text-shadow プロパティの微妙な点です。
影の水平オフセットと垂直オフセットが両方とも0の場合、影はテキストと一致します
このとき、影のぼかしの距離を増やすと、フォントの外側の輝きの効果を実現できます。
もちろん、外側の輝きをよりクールにするには、text-shadow の別の機能を使用する必要があります。それは、複数の影を同時に設定することです (複数の影を区切るにはカンマを使用します)
コード例
HTML コード
<p> </p><p>xinpureZhu</p>
CSS コード
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
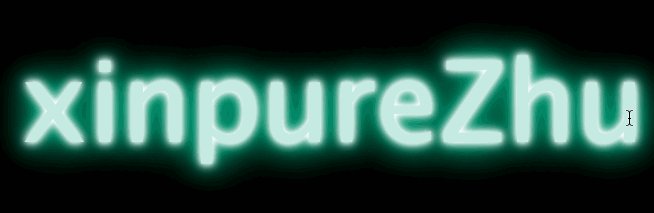
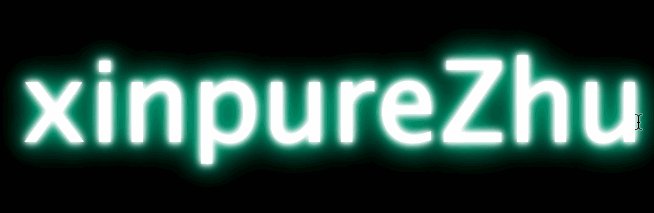
}レンダリング図
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
🎜🎜 Jsonと文字列を相互に変換するメソッド🎜🎜以上がCSS3でフォントのグロー効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

