ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat アプレットのライフサイクルとパラメータ転送
WeChat アプレットのライフサイクルとパラメータ転送
- php中世界最好的语言オリジナル
- 2018-03-19 17:08:062817ブラウズ
今回は、WeChat アプレットのライフサイクルとパラメータの受け渡しについて説明します。WeChat アプレットのライフサイクルとパラメータの受け渡しの注意事項は何ですか? ここで実際のケースを見てみましょう。
今、WEB開発の敷居はどんどん高くなっており、JavaScriptが低いだけでなく、Javaを知らなくても仕事はできます。基本的なHTML+CSSがしっかりしていること、jqueryも必須、そして現在のフロントエンドフレームワークであるVue Ng Reactも使えないと仕事が見つからない、数年前までは。 -end 要件はすべてアプリケーション層に関するものでした。たとえば、面接官は質問をします
[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"
コンソールの出力はいくらですか?
JavaScript を 1 年ほど学習した人だと思います。それを説明することはできませんし、原理を説明することもできません。これは面接の最初の質問であり、インターネット上には解釈があります
これ以上ナンセンスではないので、本題に入りましょう。 , WeChat ミニ プログラムは現在ますます人気が高まっており、大きなフロントエンドの一環として、Vue を使用して WeChat ミニ プログラムを始めるのが非常に早いと思います。私と比較すると、Vue の去勢されたバージョンのように感じます (...おそらく私は表面しか見ていなかったので、ドキュメントを読むのに問題はありませんでした)。パラメータの受け渡しについては混乱していましたが、ドキュメントには詳しく説明されていませんでした。最終的に、ゲストアカデミーの
ビデオを読んで明確に理解できました(最初はVuexのようなパラメータ共有だと思っていました)。 WeChat ミニ プログラムのビデオ チュートリアルのリンク:
https://pan.baidu.com/s/19T8H- sAKlUYGTfUsWzvqnA パスワード: 7oag まず第一に、ライフサイクルについては話しません。公式ウェブサイトは次のとおりです。非常に詳細だと言われています
パラメータ渡しの最初のステップはもちろんページジャンプです
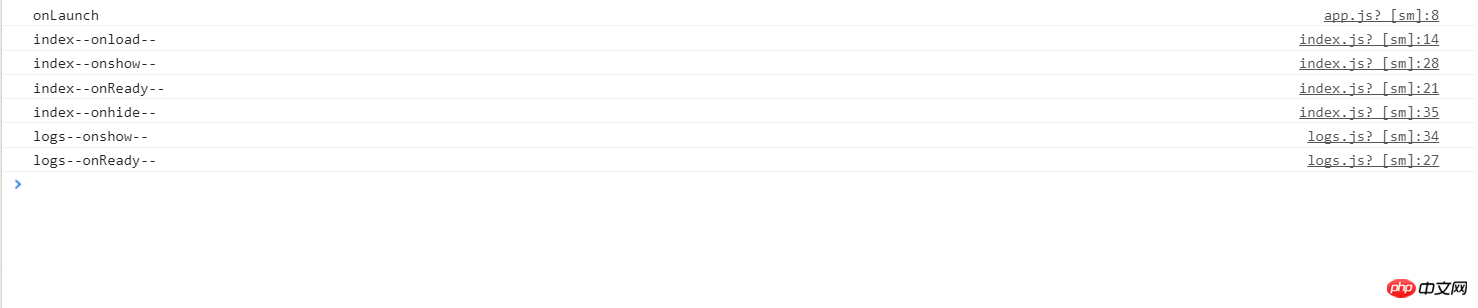
現在、ページジャンプがjs wxmlにあることがわかっています。上記はすべて実行できます
以下はindex(page/index/)ですIndex) ログ(page/logs/logs)ページにジャンプしますitemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}
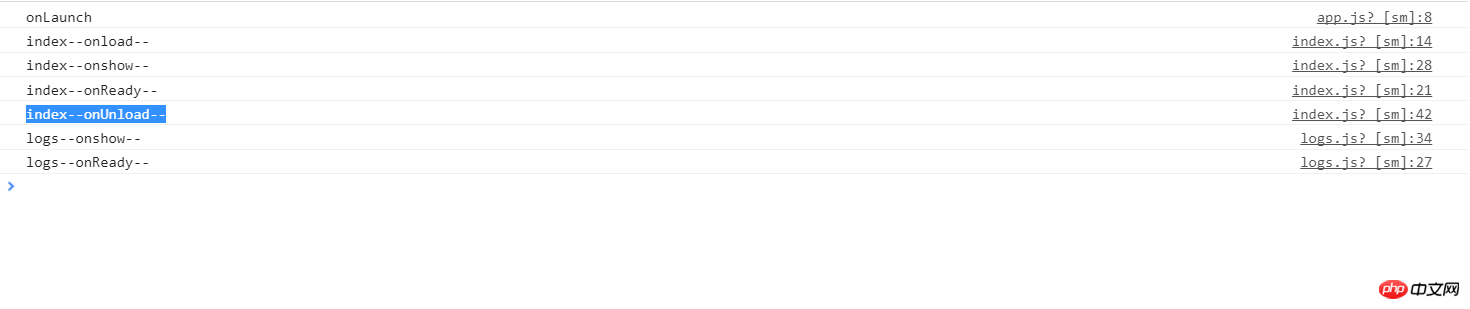
itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}


その中に何かがある場合は、ページをアンロードした後、前に戻ることはできませんredirectToを使用したページこのような機能はwxmlでも実現できます
<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
これはwx.navigateToと同じ効果があります
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
redirectを追加すると同じ効果がありますwx.redirectTo としてwx.navigateTo 一样的效果
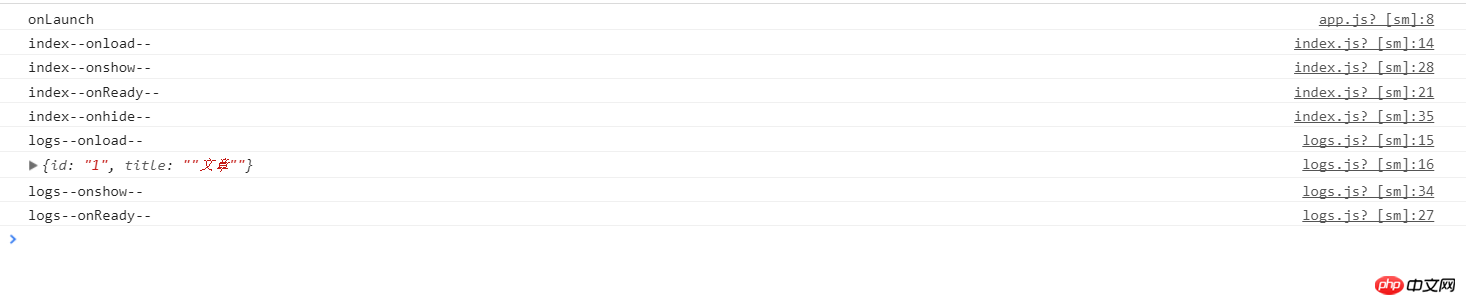
wx.redirectTo({
url: '../logs/logs?id=1&title="文章"'})
加上redirect 之后就和 wx.redirectTo
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },それからパラメータはログページに行きます、それを受け入れる方法は?logs.jsのコードを見てください
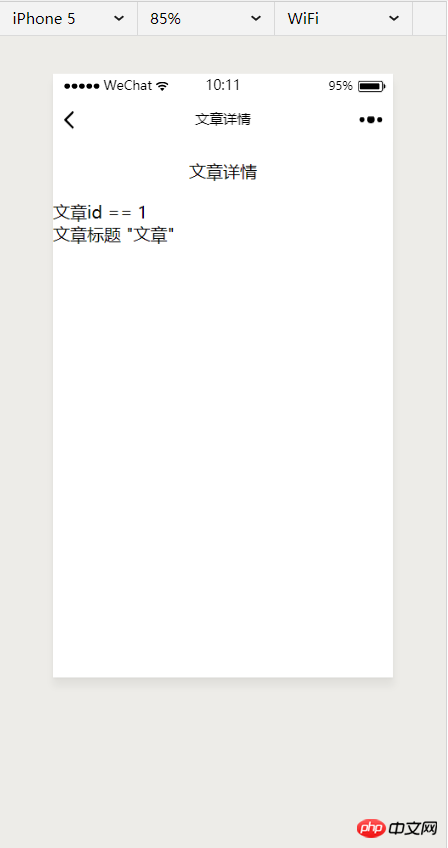
 これを見たら行きます、とても簡単ですね! wxの組み込みメソッドさえ理解していれば、ルーティングと同じ機能を実現できます。
これを見たら行きます、とても簡単ですね! wxの組み込みメソッドさえ理解していれば、ルーティングと同じ機能を実現できます。
React にはどのようなクラス定義コンポーネントがあるのか
navigator.clipboard ブラウザでネイティブ クリップボードを作成する方法
以上がWeChat アプレットのライフサイクルとパラメータ転送の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

