ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript スコープの使用
JavaScript スコープの使用
- php中世界最好的语言オリジナル
- 2018-03-19 16:54:341550ブラウズ
今回はJavaScriptscopeの使い方、JavaScriptscopeを使用する際の注意事項、実際の事例を紹介します。
スコープとは何ですか?
スコープは、変数が使用可能な場所を指定します。
関数レベルのスコープ
1. 関数の外で宣言された変数はグローバル変数であり、グローバル変数は関数内で直接アクセスできます:
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10
2. JavaScript変数のスコープは関数レベルです。関数のみがそれを生成できます ブロック レベルではなく新しいスコープ:
function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();
変数 x はブロック ステートメント (if) で宣言され代入されていますが、そのスコープは関数 a であるため、関数 a 内のどこからでもアクセスできます。
興味深いのは、y 変数の宣言と代入が false ブロック ステートメント内にあるにもかかわらず、JavaScript がすべての変数宣言を と呼ばれる関数の先頭に進めるため、エラーを報告する代わりに未定義を出力することです。変数プロモーション:
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}
必須 関数内で変数を宣言するときは、var を使用する必要があることに注意してください。そうでない場合は、グローバル変数が宣言されます:
function test(){
a = 1;}test();alert(a); //1
3. ネストされた関数は、周辺関数の変数にアクセスできます
function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2
同じ名前の変数がある場合、入れ子になった関数内の変数にアクセスします
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1
ブロックレベルのスコープを実現する方法
上記の例を通して、JavaScript 変数のスコープが関数レベルであることを理解しましたが、場合によっては、一時変数を使用するにはどうすればよいですか?
IIFE(関数式の即時実行)によって達成:
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();
これの利点は、変数汚染を引き起こさず、使用後に消えることです。私たちは今後連絡しないことに同意しました。あなたは今夜以降。
スコープチェーン
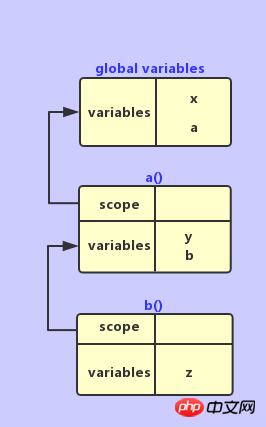
JavaScript インタプリタは関数に入るたびに、近くにあるローカル変数を調べ、それらを関数の variables オブジェクトに保存し、外部変数を指す scope 属性を作成します。オブジェクト
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();
上記のコードと組み合わせると、JavaScript エンジンがスコープをどのように処理するかを確認できます:
-
JavaScript は、すべてのグローバル オブジェクト (変数 x と関数 a) をグローバル変数オブジェクトに入れます
グローバル変数: x, a()
-
は、aが関数であり、外部変数(グローバル)を指すスコープ属性が必要であることを発見し、同時に変数を保存します
a.scope ->グローバル変数
a.variables: y, b ()
-
4 行目では、b が関数であることがわかります。これには、(a)
b.scope -> a.variables
b 内のスコープを指すスコープ属性が必要です。変数: z
変数を探すときは、まず変数オブジェクトがあるかどうかを確認し、ない場合はスコープに従って上位レベルの変数を探し、見つかるまで階層ごとに上方向に検索します。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
React にはどのようなクラス定義コンポーネントがあるのか
以上がJavaScript スコープの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

