ホームページ >WeChat アプレット >WeChatの開発 >WeChat アプレットで双方向データ バインディングを実装する方法
WeChat アプレットで双方向データ バインディングを実装する方法
- php中世界最好的语言オリジナル
- 2018-05-17 09:47:506551ブラウズ
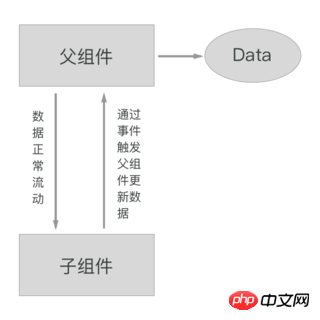
ネイティブ ミニ プログラムの開発では、データ フローは一方向であり、双方向にバインドすることはできませんが、双方向バインド機能を実装するのは非常に簡単です。
以下は、ミニ プログラム フレームワーク minapp の双方向バインディングの原理についてです。minapp では、wxml テンプレート内のコンポーネントの属性名の後に .sync を追加するだけで双方向バインディングを実現できます。以下の原理を説明するため、処理が少し複雑になるかもしれませんが、実は、minapp フレームワークはすでにその複雑な詳細を処理しています。
まず第一に、データの双方向バインディングを有効にするには、多すぎるデータ ソース を避ける必要があります。
データが上から下へ自然に流れる場合、各コンポーネントがデータ値の一貫性を保ちながら独自のデータを維持する場合、これは可能ですが、実装プロセスは単純ではありません。
しかし、統一されたデータソースを得るために mobx や redux を使用してデータをグローバルに管理する必要はありません。
双方向バインディングは親コンポーネントと子コンポーネントの間にのみ存在し、データは親から子に渡されるため、子コンポーネントがデータを更新するたびに、親コンポーネントのデータをデータソースとして優先的に使用できます。
event メカニズムは、親コンポーネントがデータを更新した後、更新されたデータを子コンポーネントに自然に渡すため、 双方向のフローを実現します。データ!

双方向バインディングが必要なデータと、サブコンポーネント自体によって維持される必要があるデータを区別する。
vueを使ったことがある人は、vueで双方向バインディングを実現するには、テンプレートで特別な処理を行う必要があることを知っているはずです。たとえば、親コンポーネントの parentAttr を子コンポーネントの childAttr に双方向にバインドする場合は、親コンポーネントのテンプレートにこれを記述する必要があります:
<child></child>
parentAttr 双向绑定到子组件的 childAttr 上,需要在父组件的模板中这样写:<child></child><child></child>
但是小程序并没有这样的简单的语法,小程序的 wxml 语言的属性名中甚至都不允许出现 " . " 这样的字符。回到我们的问题上来,子组件需要知道哪些属性需要双向绑定,哪些属性需要自己维护,
给模板加个字段(syncAttrMap)专门来告诉子组件需要双向绑定的数据集合不就行了么。如,可以将上面的示例写成微信小程序支持的写法:
// 父组件Component({
methods: {
onSyncAttrUpdate(e) {
this.setData(e.detail) // 子组件传来的需要更新的数据
}
}})
接着,就需要处理子组件数据更新的问题了,在子组件中有两部分数据,一部分是内部数据,另一部分是父组件中的数据,
子组件可以通过读取属性 syncAttrMap 来得到哪些数据是内部的数据,哪些数据是父组件的数据,并且可以知道对应
的父组件中的数据的键名是什么。由于原生的组件方法 setData 不会管你是内部数据,还是父组件中的数据,只要
你调用它去更新数据,它只会更新内部的数据。所以需要另外实现一个新的方法,来自动判断数据源,如果是内部数据,
则直接调用 setData ;如果是双向绑定中的父组件数据,则可以触发一个事件去通知父组件去更新对应的值。
所以根据上面的描述,父组件需要有个监听函数,子组件需要有个智能的 setData 函数。不防将父组件的监听函数
命名为 onSyncAttrUpdate,将子组件的智能 setData 函数命名为 setDataSmart,则可以有如下代码:
<child></child>
// 子组件Component({
properties: {
childAttr: String,
syncAttrMap: String },
methods: {
// 子组件更新数据时,只要调用此方法即可,而不是 `setData`
setDataSmart(data) {
// splitDataBySyncAttrMap 函数的实现过程就不说了,只是将对象拆分,大家应该都能实现
let {parentData, innerData} = splitDataBySyncAttrMap(data, this.data.syncAttrMap) // 内部数据使用 setData 更新
if (Object.keys(innerData).length) {
this.setData(innerData) // setData 中还支持 callback 的回调,为了简化代码,这里不讨论
}
// 双向绑定的父组件数据触发事件让父组件自己去更新
if (Object.keys(parentData).length) {
this.triggerEvent('syncAttrUpdate', parentData) }
}
}})
// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}
到此,一个简单的双向绑定功能就完成了。但是由于子组件也有可能包含其它组件,也就是说子组件也可以是父组件,而父组件同样也
可以是子组件。所以上面的 onSyncAttrUpdate setDataSmart 函数需要在每个组件中都实现,所以不防
定义一个公共对象 BaseComponentしかしアプレットはこの単純な構文を実行しません。アプレットの wxml 言語では、属性名に「.」などの文字を使用することもできません。問題に戻ります。
syncAttrMap) をテンプレートに追加します。サブコンポーネントに双方向バインディングが必要であることを伝えます。決定されたデータセット🎜は次のようになります。十分。たとえば、上記の例は WeChat アプレットでサポートされている方法で記述することができます: 🎜<child></child><child></child>🎜 次に、🎜サブコンポーネント データ更新🎜 の問題に対処する必要があります。サブコンポーネントには 2 つの部分のデータがあり、1 つの部分は内部のものです。親コンポーネントのデータの場合、子コンポーネントは属性
syncAttrMap を読み取って、どのデータが内部データでどのデータが親コンポーネントのデータであるかを取得できます。また、次のこともできます。対応する親コンポーネントのデータを知っています。 のキー名は何ですか。ネイティブ コンポーネント メソッド setData は、それが内部データであるか親コンポーネント内のデータであるかは関係ないため、データを更新するために呼び出す限り、内部データのみが更新されます。したがって、データ ソースが内部データの場合は直接 setData を呼び出し、双方向バインディングの親コンポーネント データである場合は、新しいメソッドを実装する必要があります。対応する値を更新するように親コンポーネントに通知します。 🎜🎜つまり、上記の説明によれば、親コンポーネントには監視関数🎜が必要であり、子コンポーネントにはコンポーネントにはスマートな setData 関数が必要です。親コンポーネントのリッスン関数 🎜 に onSyncAttrUpdate という名前を付け、子コンポーネントのスマート setData 関数に setDataSmart という名前を付ける代わりに、次のコードを使用できます:🎜 rrreeerrreeerree🎜これで、簡単な双方向バインディング関数が完成しました。ただし、サブコンポーネントには他のコンポーネント、つまりサブコンポーネントも含まれる場合があるため、コンポーネントは親コンポーネントになることも、親コンポーネントが子コンポーネントになることもできます。したがって、上記の onSyncAttrUpdate setDataSmart 関数を各コンポーネントに実装する必要があるため、上記のすべての関数を実装するパブリック オブジェクト BaseComponent を定義してみてはいかがでしょうか、次のような: 🎜// BaseComponentconst BaseComponent = {
properties: {
syncAttrMap: String },
methods: {
setDataSmart() {
// ...
},
onSyncAttrUpdate() {
// ...
}
}}
然后将 BaseComponent minin 到每个组件的对象上去就可以了;另外小程序中还有一个特殊的组件:Page,虽然 Page 和 Component 结构是两样的,
但它也应该算是一个组件,不过它一定是父组件,不可能是别的组件的子组件,所以还需要将 onSyncAttrUpdate 方法写了所有的 Page 定义中。
所有这些就是 minapp 的双向绑定的基本原理了。
等等,最后还有一件事:wxml 模板,不能让用户每次写双向绑定的时候都要写那么复杂语句吧?当然不用,minapp 在编译时,会将模板做个简单的转化:
<child></child><child></child>
谢谢,文章到此结束,欢迎关注 minapp:重新定义微信小程序的开发
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWeChat アプレットで双方向データ バインディングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

