ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンドプロジェクトでJQuery、Vue、その他の開発環境を構築する方法
フロントエンドプロジェクトでJQuery、Vue、その他の開発環境を構築する方法
- php中世界最好的语言オリジナル
- 2018-05-18 14:04:483107ブラウズ
今回は、フロントエンドプロジェクトで JQuery、Vue などの開発環境を構築する方法を説明します。見てください。
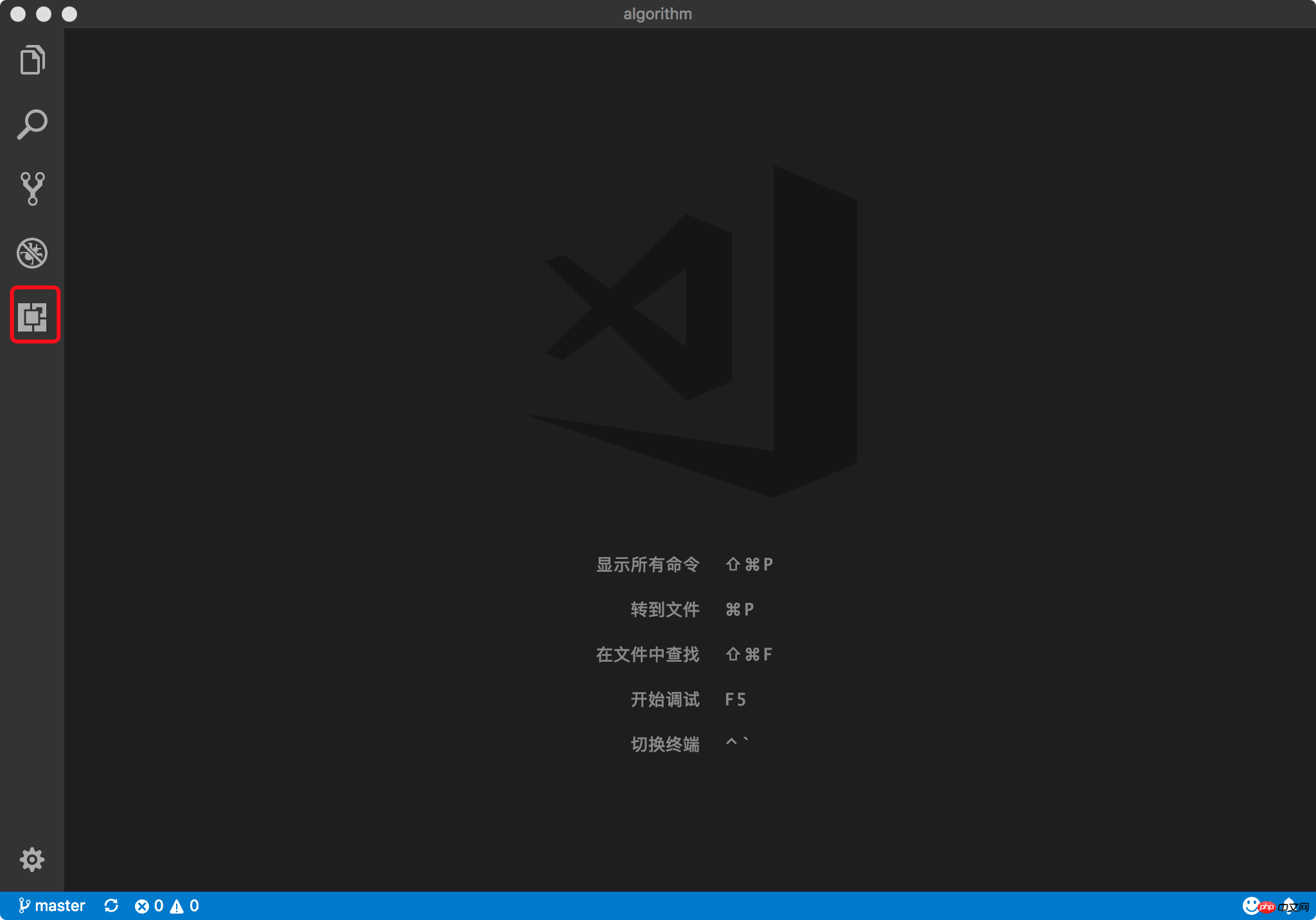
VScodeはMicrosoftが開発したコードエディタで、公式サイトにも記載されているように、vscodeはコードエディタを再定義したものです。現在、市場で一般的に使用されている軽量コード エディターは、sublime、notepad++、editplus、atom です。 notepad++ や editplus と比較すると、vscode は IDE のみが持つ多くの機能を統合しており、sublime に比べてコード エディターに近く、見た目が良く、プラグインのインストールと設定がより便利です。 atom、vscode の起動が速くなり、さまざまな大きなファイルを遅延なく開くことができます。 vscode は自由度が高いだけでなく、パフォーマンスが高く、見た目も良いと言えます。最も重要なことは、vscode は継続的かつ迅速に更新するチームを擁する無料のコード エディターでもあるということです。コードエディタの第一候補はvscodeであると言えます。個人的には、フロントエンド コードを作成するときは、コード エディターに vscode を選択し、IDE に WebStorm を選択することをお勧めします。 vscode プラグインをインストールするには、画像に表示されているボタンをクリックして拡張機能を入力し、インストールが完了したらクリックするだけです。リロードして vscode を再起動し、プラグインを有効にします。
特定のプラグインが必要ない場合は、拡張機能を入力し、対応するプラグインの右下隅にある歯車ボタンをクリックして、プラグインを無効にするかアンインストールするかを選択するだけです。
以下に、フロントエンドコードの作成に役立つと思われるいくつかの vscode プラグインをお勧めします:  1.タグを自動で閉じる
1.タグを自動で閉じる
HTML/XML タグを自動的に閉じる
2.タグの自動名前変更

反対側のタグの同期変更
3. 美化 コードの書式設定、美化プラグインがカスタム書式設定コードルールをサポートしていることは注目に値します。例:
コードの書式設定、美化プラグインがカスタム書式設定コードルールをサポートしていることは注目に値します。例:
{
"indent_size": 4,
"indent_char": " ",
"css": {
"indent_size": 2
}
}
mac vscodeのbeautifyのデフォルトの書式設定コードキーはcmd+bですが、ショートカットキーをカスタマイズすることもできます
4.ブラケットペアカラーライザー 区別しやすくするためにブラケットに異なる色を追加します異なるブロックの種類と色を定義できます
区別しやすくするためにブラケットに異なる色を追加します異なるブロックの種類と色を定義できます
 デバッグを容易にするためにvscodeのブレークポイントをChromeにマッピング
デバッグを容易にするためにvscodeのブレークポイントをChromeにマッピング
6.ESLint
JS構文エラーを修正できます。カスタマイズされた構成ですが、構成はより複雑です。インターネットで広く使用されているいくつかの eslint 構成を使用することをお勧めします。将来、eslint 構成についても記事を書きます。 
7.GitLens
Gitログの閲覧に便利、Gitヘビーユーザーには必須
8.HTML CSSサポート
CSSクラス名とIDのスマートプロンプト

9.HTMLスニペット
スマートなヒントHTMLタグ、タグの意味

10.JavaScript(ES6)コードスニペット
ES6構文のスマートなヒント、素早い入力、サポートだけではありません。 js は、.ts、.jsx、.tsx、.html、.vue もサポートしており、js コードを含むさまざまなファイルをサポートするように構成する時間が不要になります

11.jQuery コード スニペット
jQuery コードのスマート ヒント

12.Markdown Preview Enhanced
Markdownユーザー必須のMarkdownのリアルタイムプレビュー

13.markdownlint
マークダウン構文修正

14.material I con Theme
個人的に思うことこれは最高です。vscode アイコン テーマは、さまざまな色のアイコンの変更をサポートしています。プラグインは非常に頻繁に更新され、基本的に vscode の更新頻度と一致します。
vscode はそれほど機能的ではありません。 IDE としてブラウザで HTML を直接開きます。プラグインは、ブラウザで HTML ファイルをすばやく開くためのショートカット キーとマウスの右ボタンをサポートし、Firefox、Chrome、Opera、IE、Safari などの指定されたブラウザのカスタム オープンをサポートします。 



 推奨書籍:
推奨書籍:
以上がフロントエンドプロジェクトでJQuery、Vue、その他の開発環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

