今回はフロントエンドのCSSの基礎知識をお届けします。フロントエンドのCSSの基礎知識の注意点は何ですか?実際の事例を見てみましょう。
CSS の基礎知識
まず小さな例を見てみましょう:
nbsp;html> <meta> <title>Title</title> <p>1</p> <p>2</p> <p>3</p>

背景色、高さ、その他の属性を持つ p にスタイルを追加したことがわかります。オリジナル p は背景色の高さなどを追加します。
CSSの書き方
タグに幅、高さ、背景などのスタイル属性を設定します
それをhead内に記述し、
<span style="color: #000000"><br><style><br/>#i1{
background-color:red;
height:48px
}<br/></style>
<br></span>
.css 形式で別のファイルを作成し、.css ファイルにスタイルを記述し、HTML ファイルの head タグに .css ファイルを導入します:
<link>
css 内のコメント: /** /
セレクターはCSSを使用します
1. タグセレクター:
p{background-color:red; }
2.classセレクター:
.bd{background-color :red; }
#idselect{background-color:red; }
4. アソシエーションセレクター (スペース)
#idselect p{background-color:red; }
p>
5. 組み合わせセレクター: (カンマ)
input,p,p{background-color:red; }
6.
属性セレクター: input[type=' text']{ width:100px ; height:200px; }
css の優先順位
nbsp;html>
<meta>
<title>Title</title>
<style>
.c1{
background-color: red;
color: white;
}
.c2{
font-size: 58px;
#color:black;
}
</style>
<p>asdfas</p>
上では、2 つのクラス名で p を設定し、次に色を最初に設定します。
 次に、コメントを削除します。 .c2 の CSS に color:black を追加すると、表示される効果は次のようになります。
次に、コメントを削除します。 .c2 の CSS に color:black を追加すると、表示される効果は次のようになります。
 次に、
次に、
タグに style="color:blue" を追加すると、表示される効果は次のようになります。
これにはCSSスタイルの優先順位が関係します: (近接原理) 
line-height: 
テキストを垂直方向に中央揃え
したい場合は、この属性 (行の高さピクセル = =高さピクセル) を使用できます。が、height:48px、line-height:48px の場合、フォントは中央に配置されます。

font-size字体大小:font-size:12px;
font-weight字体的样式:100-900,bold(加粗),bolder(更粗),inherit,initial,lighter,normal,unset
color字体颜色;
3.float属性:浮动
如果我们写了2个p,那这2个p就会每个各占一行,如果我们想让一个p在左边占20%,一个p在右边80%,想要两个p在一行对接起来,那就需要用到float
首先看看我们不用float的效果:
<p>p1</p><p>p2</p>

如果我们让这两个p都向左浮动:
<p>p1</p><p>p2</p>
两个就重合在一起,并且一个站20%,一个占80%

如果我改成p1占20%往左浮动,p2占60%往右浮动:那么中间就会空出20%
<p>p1</p><p>p2</p>

现在我们写一个盒子,里面有一些p:
<p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
我们可以发现用了float我们就可以做到类似很多前端页面一块一块的样式,我们最外面的p的高度是随着里面小p不断的增多而增多的。

但是有一个问题,我们可以看到上面有一个红色的线,他是外层p的边框,为什么父p的边框没有了呢,只有一个了呢?这个就是使用float之后会产生的问题。
解决方法:
在父p中的最后加上这么一段:

这样,父p的边框就显现了出来
4.display
首先我们看一段:
<p>p1</p><span>span1</span>

现在我们想要让块级标签变成一个行内标签:display:inline
<p>p1</p><span>span1</span>

我们想要让span这个行内标签变成块级标签:display:block;

********
行内标签:无法设置高度,宽度,padding,margin
块级标签:可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
我们可以发现一点效果都没有

display:inline-block;
具有inline,默认自己有多少占多少;
具有block,可以设置高度,宽度,padding,margin
<span>span1</span><a>chaolianjei</a>
加了display:inline-block;之后,span就可以设置宽高了:

display:none;让标签消失:


5.padding margin(0 auto)内边距,外边距:
margin:
margin:0 auto;上下为0,左右居中
6.position:
fixed---->固定在页面的某个位置,滚轮滚动,位置也不会变
absolute---->绝对定位,单用它,滚轮滚动时,位置会改变,要和relative一起使用
relative
fixed:
我们先看一串代码:
nbsp;html> <meta> <title>Title</title> <p>返回顶部</p> <p></p>

现在我们希望的是 “返回顶部” 这个p 固定在浏览器的右下角
<p>返回顶部</p>
我在style中添加了
position:fixed;bottom:20px;right:20px;
这样我们就把那个p固定在右下角了。
我们再看一个例子:有的网站,它的菜单栏是一直在浏览器的上面的,即使是滚动条滚动,头部的菜单栏也不会变,这个我们应该怎么做呢:
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
height:48px;
background-color: black;
color: #dddddd;
position:fixed;
top:0;
right:0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height:5000px;
margin-top:50px ;
}
</style>
<p>头部</p>
<p>内容</p>
其实只需要加上上面色的代码就可以了,下面的margin-top是为了让pg-body的能够往下来一点,显示出全部内容
relative+absolute:
我现在有3个p:
nbsp;html> <meta> <title>Title</title> <p>p1</p> <p>p2</p> <p>p3</p>

我想要在p1的左下角放一个黑色的小方框, p2的右下角放一个黑色的小方框,p3的左上角放一个黑色的小方框,应该怎么做 :
nbsp;html> <meta> <title>Title</title> <p> p1 </p><p></p> <p> p2 </p><p></p> <p> p3 </p><p></p>
只要relative 和 absolute 相配合,然后设置top,left,right,bottom的值就可以了,这个值可以是正数也可以是负数

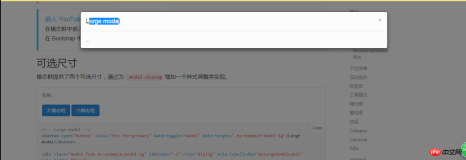
还有一个场景:我们点一个按钮,然后就会跳出一个小窗口,这个时候窗口以外的东西就没有办法进行操作了,如:我点击了大模态框,之后跳出了large model,但是灰色的地方是没有办法进行操作的

这就是一个典型的三层模式:本身文本是一层,灰色的遮罩是一层,弹出的框是一层。那我们怎么实现这个呢?
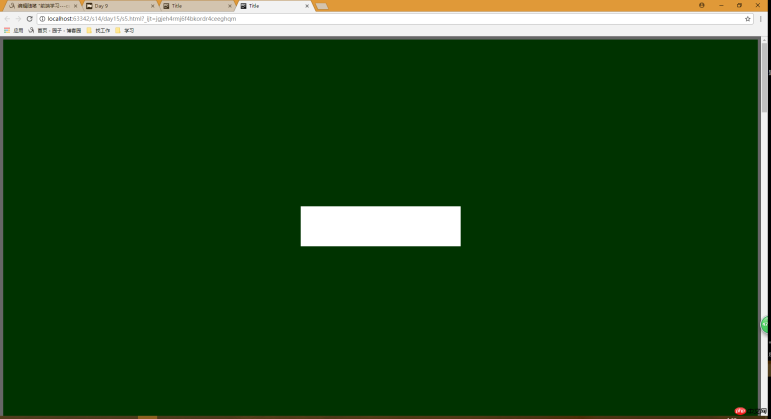
nbsp;html> <meta> <title>Title</title> <p></p> <p></p> <p></p>
效果如图所示:下面有一个green的p,然后有一个black的p,只是设置了透明度,最上面有一个居中的白色p

分析:首先我们先说两个新的属性:
opcity:0.6;设置透明度,值为0-1
z-index:9,设置优先级,值越高优先级越大
我们先实现两个p,一个是绿色的,一个是黑色的。这个很简单。下面要再加上第三层。最关键的就是这上面两个属性,如果透明属性没有的话,在做两层的时候,黑色的就会把绿色彻底覆盖住,如果没有优先级属性的话,那么在做第三个p的时候就会不知道谁覆盖了谁。
这里我们还要记录的是居中方法:
<span style="color: #ff0000">position: fixed;top:50%;left: 50%;</span><br><span style="color: #ff0000">margin-top: -50px;margin-left:-200px;</span>
设置50%,然后用margin返回宽高的一半,这样就能够让一个p居中显示
7.overflow
我们设置了一个p的宽度和高度,现在想要在这个p中放入一个图片,那图片有自己的高度和宽度。如果直接发放进去就会超出p的范围显示,那我们怎么办呢?
在style中加入overflow属性:
hidden:超出的部分隐藏
auto:超出的部分会给滚动条


8.hover
nbsp;html>
<meta>
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right:0;
left:0;
height:48px;
background-color: #2459a2;
line-height:48px;
}
.pg-body{
margin-top:50px;
}
.w{
width:980px;
margin:0 auto;
}
.pg-header .menu{
display: inline-block;
padding:0 10px;
color:white;
}
/*当鼠标移动到当前标签的时候,以下css属性才会生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
<p>
</p><p>
<a>logo</a>
<a>全部</a>
<a>42区</a>
<a>段子</a>
<a>1024</a>
</p>
<p>
</p><p></p>
hover当鼠标移动到超链接的时候,就会对hover的css里的属性生效

9.background
background-image:url('image/4.jpg'):背景是一个图片,如果这个p比图片的尺寸还要大的话,图片就会一直重复着放
应用场景:渐变色的背景,我们只需要一个很窄的图片,就可以利用这个属性,让整个背景都是这个渐变色的图片
background-repeat:no-repeat/repeat-x/repeat-y:改属性设置图片是否要重复,水平重复还是垂直重复
background-position:10px 10px 选取一张图上的某一个位置进行显示
应用场景:网站有的时候用一张图上存储了很多的图标,要用哪个图标就可以选哪个坐标
页面布局
一、主站布局:
<p> </p><p> 内容自动居中 </p><p></p><p></p>
二、后台管理布局
同样都是三个部分,头部,中间内容,和尾部:
我们先看看中间的变化:
一类是中间内容的菜单和内容都不动,右边内容多的时候出现滚动条
我们用position:fixed做的话应该怎么做呢:


nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: fixed;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top:48px;
bottom: 0;
left:200px;
right:0;
background-color:purple;
overflow: auto;
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
我们通过用position:fixed实现了菜单栏和内容栏的固定,然后当内容过多的时候我们就可以用overflow:auto实现添加一个滚动条,从而实现了布局

还有一类是中间内容部分如果多了,我们让左边的菜单跟随滚动条:



nbsp;html>
<meta>
<title>Title</title>
<style>
body{
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
.pg-header{
height:48px;
background-color: #2459a2;
color:white;
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top:48px;
bottom: 0;
left:200px;
right:0;
min-width: 980px;
/*background-color:purple;*/
/*overflow: auto;*/
}
</style>
<p></p>
<p>
</p><p>a</p>
<p>
</p><p>
</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p><p>afasdf</p>
<p></p>
View Code
那和第一类的区别就在于,我们用的是position:absolute进行定位:
postion:absolute这个属性,可以在页面一开始生成的时候进行初始定位,但是随着你滚动滚动条的时候,定位就会改变,随着滚动条一起滚动,所以我们就可以利用这特点进行操作。
如果想要背景也跟着一起的话,可以在用一个p把内容包住,然后在这个p里面设置一个background-color,这样背景颜色就可以跟着内容一起增加。
如果我们要用absolute来实现第一类情况的话,我们也只要在第二类的基础上加上overflow:auto,就可以变回第一种情况了,非常的方便。
当然我们考虑一种情况,如果我们的浏览器不断的缩小,那个我们也要保证我们的内容要正常显示,这个时候就需要左右滚动条,我们就可以设置一下内容p的最小宽度min-width:980px,当小于这个宽度的时候就出现滚动条,就ok了
我们再看看头部的变化:


nbsp;html>Title <link>
logo图标
5
3
a
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
afasdf
View Code
显示的效果图就是如下效果:

需要知道的知识:
关于超链接的:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
text-decoration:none;/*去掉超链接的下划线*/
关于边框的:
border-radius:50%;/*把边框变成椭圆*/
关于菜单栏的出现消失,不用js的做法:
.pg-header .user .menu2{
display: none;
}
{
display:block;
}/*这样做就能够实现,当鼠标放在头像上菜单栏自动出现,当鼠标移开的时候菜单栏自动隐藏*/
关于菜单栏的图标的:
到https://fontawesome.com/icons下载图标包,然后导入css文件,并在网站上寻找相关的图片的html,就可以显示了:
<link>/*导入css文件*/ /*应用图标的html*/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がフロントエンドのCSSの基礎知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7753
7753 15
15 1643
1643 14
14 1398
1398 52
52 1293
1293 25
25 1234
1234 29
29




