ホームページ >ウェブフロントエンド >jsチュートリアル >Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策
Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策
- php中世界最好的语言オリジナル
- 2018-03-19 10:14:205067ブラウズ
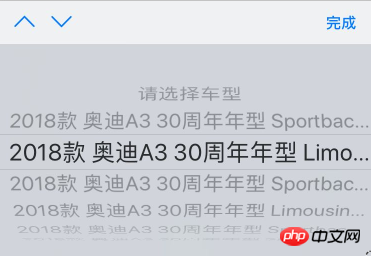
今回は、Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策をお届けします。 Safariの選択ドロップダウンリストのテキストが表示されるときに注意することは何ですか?ダウンリストが長すぎて折り返されません。次に、実際のケースを見てみましょう。 Web ページの選択ドロップダウン リストのテキストが長すぎる場合、iOS Safari ブラウザでは自動的に切り詰められ、次のように表示されます:
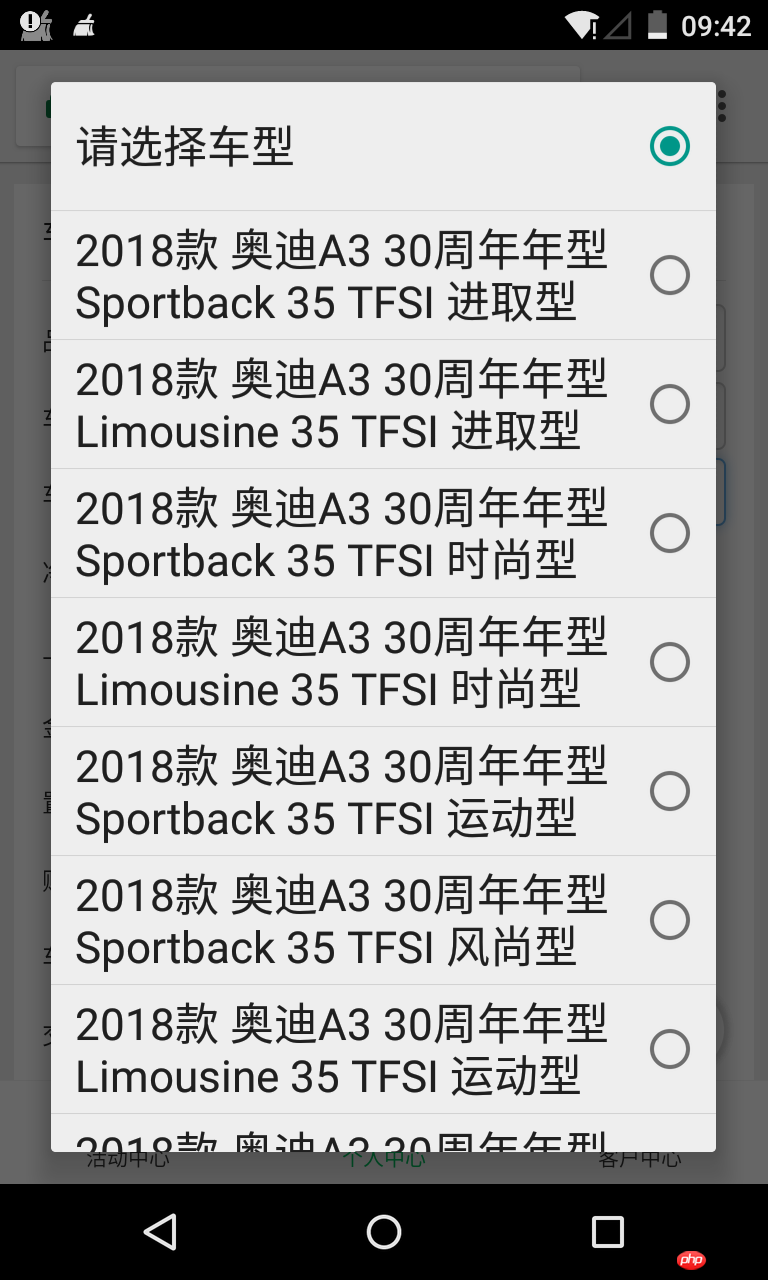
Android バージョンのブラウザにはこれがありません。問題。 
iOS Safari ブラウザでドロップダウン リストのテキストを完全に表示するにはどうすればよいですか?答えは、 タグを使用することです。 optgroup タグの役割については、w3school Web サイトの説明を参照してください。 
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型optgroup タグを追加した後の HTML は次のようになります:
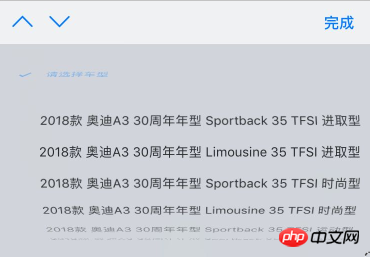
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>そして、iOS Safari ブラウザーでの表示効果は次のようになります:
iOS は、選択したドロップダウン リストに基づいて、コンテンツの長さが自動的にフォント サイズを縮小し、すべてのコンテンツが 1 行に収まるようにします。 optgroup タグは HTML に追加されますが、 JQuery
JQuery
JSで順序なしリスト属性を操作する方法
以上がSafariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

