ホームページ >ウェブフロントエンド >jsチュートリアル >jsコンパイル言語とインタプリタ言語について詳しく解説
jsコンパイル言語とインタプリタ言語について詳しく解説
- 小云云オリジナル
- 2018-03-17 17:02:282134ブラウズ
この記事では主にjsコンパイル言語とインタプリタ言語の基礎知識を皆さんにお伝えします。
1. プリミティブ型と参照型 1. コンパイル言語とインタプリタ言語の違い
コンパイル言語: 最初にファイルをコンパイルすると、プログラムはこのファイルを自動的に実行します。
利点: 高速;
欠点: クロスプラットフォームではない。
サーバーには強力な安定性が必要であり、ほとんどのクライアントは Windows を使用しているため、コンパイル済み言語で生成されたコンパイル済みファイルは複数のプラットフォームで同時に実行できません。
インタープリタ言語: 1 つの文をコンパイルし、1 つの文を実行します。コンパイル ファイルはありません。1010 機械語に直接コンパイルして実行するのと同じです。
利点: クロスプラットフォーム;
欠点: 若干遅い。
注: Java は、厳密な意味ではコンパイル言語でもインタプリタ言語でもありません。ファイルがコンパイルされた後、Java 仮想マシンがそれを解釈して実行するため、Java はクロスプラットフォームになります。
2. JS エンジンはシングルスレッドです ----- 同時に実行できるのは 1 つだけです
非同期 - 複数の処理を同時に実行します。 同期 - 1 つの処理が完了するまで待機してから、別の処理を実行します。
回転タイム スライス: js は 2 つのアニメーションを同時に実行しているように見えます。実際、js は 2 つのアニメーションのプロセスを無数のスパース タイム スライスに分割して、そのうちの 1 つが実行されるたびにスタックを形成します。タイムスライスの競争、先着順、ランダムな順序。するとスタックの順にアニメーションが実行され、両方が動いているように見えます。
3. メインストリームブラウザ---シェルとカーネル
IE---トライデント; Firefox---サファリ---Webkit;
4. jsの基礎知識のポイント
a 変数名は$_英語の数字で構成できますが、最初の文字は$_英語のみとなります。また、意味を考慮して名前には特別な意味を持つ単語は避けてください。
b 元の値: null 未定義の文字列数値 boolean; 参照値: オブジェクト配列関数 (実際にはオブジェクト型)
元の値---すでに割り当てられている場合、代入は新しい変数にコピーを配置することと同等です。変数に値が再度割り当てられると、変数と元の値の間のインデックス関係がメモリ内で実際に切断され、変数名にインデックスを付けるためにメモリ内の新しい場所が開かれ、その値が新しい値になります。 。 ps. メモリがいっぱいであることを示すメッセージが表示されるまで、いくつかの項目を消去してから再度保存すると、元の場所は上書きされます。
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
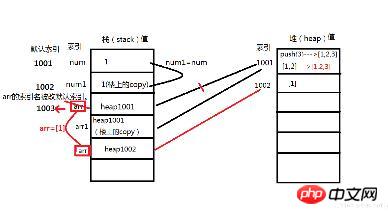
参照値---スタック内のインデックス値が変数名、値がヒープ内の実数値が格納されているアドレス、ヒープ内のインデックスがアドレス、値に相当します。これは本当に必要な値であるため、変数を割り当てるとき、これはスタック内の値 (アドレス --- ヒープ インデックス) を新しい変数に割り当てることと同じであり、両方の変数が同時に同じアドレスを指すようになります。このアドレスの内容を変更すると、両方の変数の値が変更されます。 ps 変数 (新しい参照値または元の値) に値を代入しても、他の変数は変更されません。これは、ヒープ内に新しい場所を開き、その変数のアドレスを与えるのと同じです。変数は変更されないままになります。
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
詳細については、画像を参照してください。元の値の割り当ては、コピーを別の変数にコピーすることです。参照値は、アドレスを別の変数にコピーすることにより、両方の変数の値が変更されます。これは、スタック上のコンテンツを再度開いて与えることと同じです。新しいアドレス。いいえ、別の要素に影響し、元のメモリ位置は実際にはまだ占有されていますが、デフォルトのインデックスに戻されるため、見つかりません。

c: 1/0----Infinity (数値型) 0/0---NaN (数値型)
d: ++a は現在のステートメントの前に a+1 を実行し、a++ はその前に実行されます現在のステートメントが実行された後、a+1 が実行されます。つまり、(++a) は a に等しく、a は (a+1) に等しく、(a++) は a の元の値に等しく、a=a+1 になります
上記の内容は、ビデオ学習と個人的な練習の理解に違反がある場合は、そうではありません。興味がある場合は、変更するために私に通知してください。
以上がjsコンパイル言語とインタプリタ言語について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

