ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのデータ型の詳しい説明
JavaScriptのデータ型の詳しい説明
- 小云云オリジナル
- 2018-03-17 15:44:551457ブラウズ
JavaScript データ型は JavaScript における非常に重要な知識ポイントであり、皆様のお役に立てればと考えて、主に JavaScript データ型の詳細な説明を共有します。
1. JavaScript のデータ型 (重要)
(1). 基本データ型 (値型とも呼ばれる)
a.String 文字列:
機能: 二重引用符を使用する またはコンテンツを複数の一重引用符で囲みます。例: "123"; "Zhang San";
注: 一重引用符と二重引用符は文字として使用されます (' ''" ')、一重引用符は文字として使用されます (" '' ")。
b.数値 数値: 特徴: 1; 3.14; -1; 0; NaN; 正常な数値: 正の数値、負の数値: NaN
c. ブール値:
特徴: true と false の 2 つの値のみ 例: true; false;
d.Unknown 未定義:
特徴: 未定義の値は 1 つだけです。変数に値が割り当てられていない場合、デフォルト値は未定義です。例: var a;
e.Null 空のオブジェクト:
特徴: 型は Null と呼ばれますが、実際の型はオブジェクトです。これはガベージ コレクション メカニズムと関係があります。例: var a = null;
は、オブジェクト型、配列型、関数型、データ型などです。特殊な配列および関数
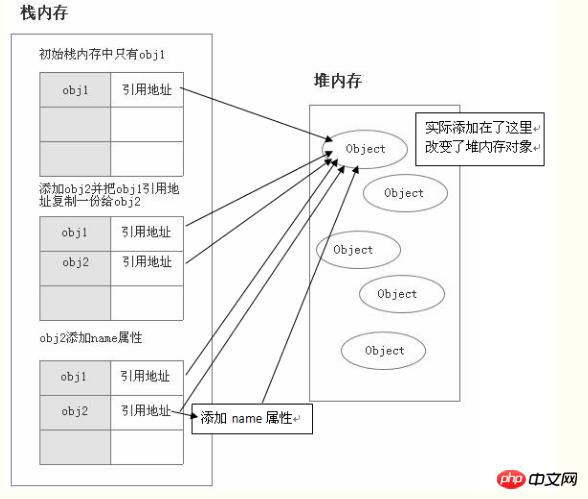
JavaScript 参照データ型は、ヒープ メモリに格納されるオブジェクトです。 他の言語との違いは、ヒープメモリ空間上の場所に直接アクセスしてヒープメモリ空間を操作することができないことです。操作できるのはスタックメモリ上のオブジェクトの参照アドレスのみです。
つまり、スタックメモリに格納される参照型データは、実際にはヒープメモリ上のオブジェクトの参照アドレスになります。この参照アドレスを通じて、ヒープ メモリに保存されているオブジェクトをすぐに見つけることができます。
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "I have a name";
console.log(obj1.name); // I have a name
これら 2 つの参照データを説明します。型は同じヒープ メモリ オブジェクトを指します。 obj1 は onj2 に割り当てられます。実際には、スタック メモリ内のこのヒープ メモリ オブジェクトの参照アドレスが obj2 にコピーされます。

(3)。
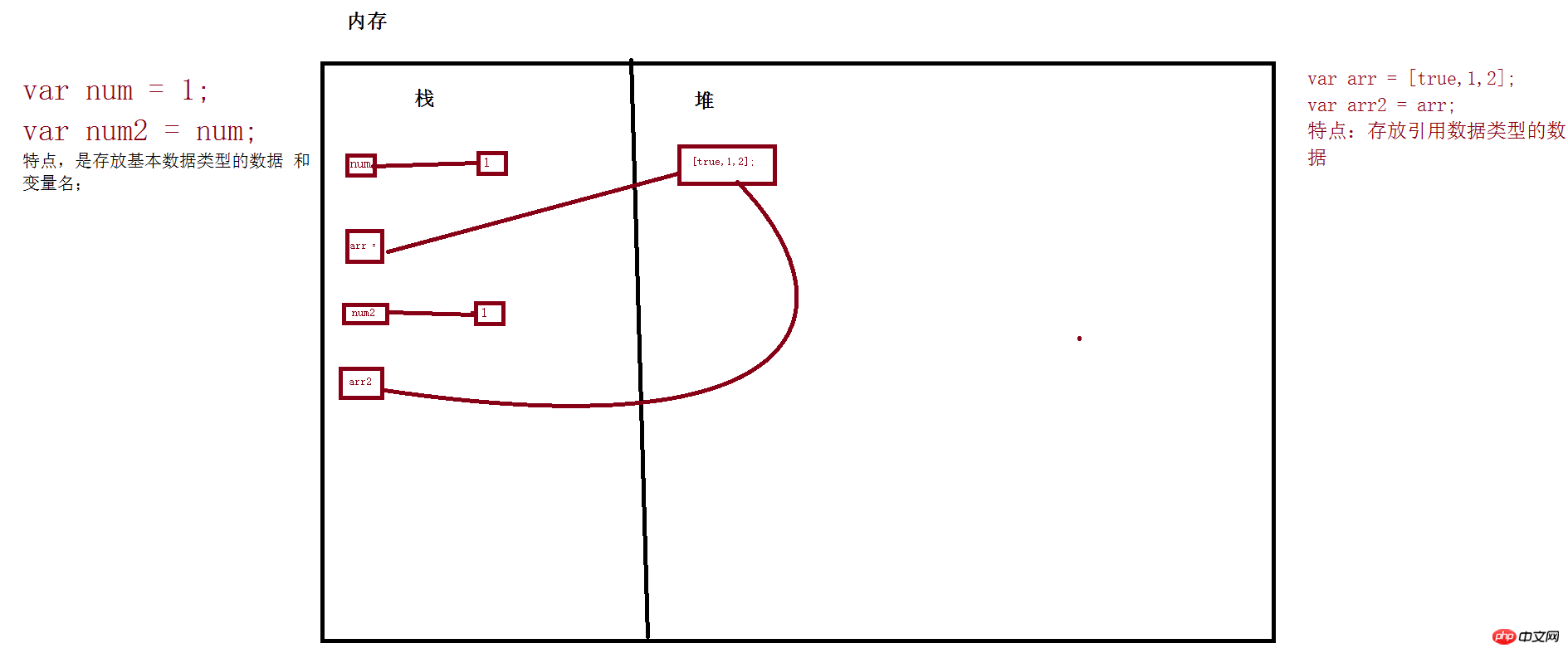
メモリの 2 つの基本構造を理解します: メモリはスタック領域とヒープ領域に分けることができます
スタック領域の特徴: 基本的なデータ型のデータと変数名を格納します ヒープ領域の特徴: 格納します。参照型データ型のデータ。
違い: 基本データ型のデータをコピーすると、コピーされたデータはメモリのスタック領域に新しいデータを複製し、新しいデータの新しいアドレスを新しい変数に関連付けます。
 (4) データ型を決定するには3つの方法があります(重要)
(4) データ型を決定するには3つの方法があります(重要)
①識別子のtypeof
は、数値、文字列、ブール値、未定義、関数 区別できません: null とオブジェクト、一般オブジェクトと配列
例: var a;
console.log(typeof a); a の型を入力してください
または console.log(typeof a) == ="未定義"); true の場合、a は未定義です②instanceof
は、オブジェクト データの型を決定するために特別に使用されます: オブジェクト、配列、関数③===
は、未定義と null を決定できます
次の点に注意してください: console.log(a===unknown) 引用符をエッジに追加することはできません。追加すると (console.log(a===“unknown”) はエラーを報告します)
<span style="font-size: 14px;">//1.基本类型<br/>var a;//定义变量没有赋值<br/>console.log(a,typeof a==="undefined",a===undefined);<br/>a=null;<br/>console.log(a,typeof a==="object",a===null);//null true true<br/><br/>//2.对象类型<br/>/*<br/>obj是对象<br/>a1是数组同时也是对象类型 console.log是函数Function<br/>*/<br/>const obj={<br/>a1:[1,'abc',true,console.log]<br/>}<br/><br/>console.log(obj instanceof Object);//true<br/>console.log(obj.a1 instanceof Object,obj.a1 instanceof Array);//true true<br/>console.log(obj.a1[3] instanceof Function,typeof obj.a1[3]==='function');//true true<br/>obj.a1[3]('123456');//console.log中log本身是一个属性值,是一个函数 所以可以输出值</span>
注: 疑似配列と実際の配列の違い
同じ性別: どちらもオブジェクト型です
異なるもの:
疑似配列: 長さ属性、数値添字属性 ([1]...[10] ])
疑似配列を呼び出すことはできますか? (foreach 属性など)
(5)相关问题
①.undefined与null的区别
undefined代表没有赋值
null代表赋值,只是值为null
<span style="font-size: 14px;">// 1.undefined的情况<br/> //①定义变量没有赋值<br/> var a;<br/> console.log(a);//undefined<br/> //②对象中不存在的属性<br/> a={};<br/> console.log(a.a);//undefined<br/> //③函数没有指定返回值<br/> function fn(){<br/> //return<br/> }<br/> console.log(fn())//undefined<br/><br/> //以下是null<br/> a=null;<br/> console.log(a);//null<br/> a={<br/> a:null<br/> }<br/> console.log(a.a);//null</span>②什么时候给变量赋值为null?
a.初始时,准备保存对象的变量
b.结束时,让变量向的对象成为垃圾对象
<span style="font-size: 14px;">//a.初始时,准备保存对象的变量<br/> var a=null;<br/> //a=null后,后面做一些事情后产生数据<br/> a={n:2,m:'abc'}<br/> //b.结束时,让变量向的对象成为垃圾对象<br/> a=null;//此时a的值不在是{n:2,m:'abc'},而是一个空,当然也可以用a=1,<br/> //不过虽然覆盖{n:2,m:'abc'},但是却产生了数据1,所以这样就是不对,a=null,就不会产生数据了</span>③严格区别变量类型与数据类型
js的变量本身是没有类型,变量的类型实际上是变量内存中的数据的类型
->变量类型:基本类型和引用类型
a.基本类型:保存基本类型数据的变量
b.引用类型:保存对象地址值的变量
->数据对象:
基本类型和对象类型(不严格来说对象类型就是引用类型)
b={}//b是引用变量,内存中保存是对象内存的地址值
console.log({} instanceof Object,b instanceof Object)//true true二.数据类型转换(重要)
Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object。
注意:需要知道某些变量的数据类型,并将其转换为我们所需要的数据类型。通常,我们判断变量的数据类型会用到标识符typeof,如:
<span style="font-size: 14px;">var mood = "happy";<br/>alert(typeof mood);</span>
通过标识符typeof,我们可以很快获取数据的类型;
(1)强制转换
①其他数据转换成数字:parseInt() 转换成整数,parseFloat()转换成浮点数
<span style="font-size: 14px;">var test = parseInt(“blue”); //returns NaN<br/>var test = parseInt(“1234blue”); //returns 1234<br/>var test = parseInt(“22.5”); //returns 22<br/>var test = parseFloat(“1234blue”); //returns 1234<br/>var test = parseFloat(“22.5”); //returns 22.5<br/></span>
注意:当其他数据不能正常转换为数字数值时,结果就是NaN;
②其他数据转换成字符串:String(其他数据);
<span style="font-size: 14px;">var married = false;<br/> alert(married.toString());</span>
③其他数组转Boolean:
Boolean(其他数据);
注意:null、undefined、0、NaN、””转换为boolean结果为false,其他的数据转换的结果为true。
(2) 自动转换(隐式转换)
自动类型转换一般是根运行环境和操作符联系在一起的,是一种隐式转换,看似难以捉摸,其实是有一定规律性的,大体可以划分为:转换为字符串类型、转换为布尔类型、转换为数字类型。今天我们就介绍一下这几种转换机制
①其他数据转数字(Number)
i. 字符串类型转为数字: 空字符串被转为0,非空字符串中,符合数字规则的会被转换为对应的数字,否则视为NaN
ii. 布尔类型转为数字: true被转为1,false被转为0
iii. null被转为0,undefined被转为NaN
iv. 对象类型转为数字: valueOf()方法先试图被调用,如果调用返回的结果为基础类型,则再将其转为数字,如果返回结果不是基础类型,则会再试图调用toString()方法,最后试图将返回结果转为数字,如果这个返回结果是基础类型,则会得到一个数字或NaN,如果不是基础类型,则会抛出一个异常
<span style="font-size: 14px;">var foo = +''; // 0<br/>var foo = +'3'; // 3<br/>var foo = +'3px'; // NaN<br/>var foo = +false; // 0<br/>var foo = +true; // 1<br/>var foo = +null; // 0<br/>var foo = +undefined; // NaN</span>
对于不符合数字规则的字符串,和直接调用Number()函数效果相同,但和parseInt()有些出入:
<span style="font-size: 14px;">var foo = Number('3px'); // NaN<br/>var foo = parseInt('3px'); // 3<br/></span>
注意:任何数据和NaN(除了和字符串做相加操作外)做运算,结果始终都是NaN
<span style="font-size: 14px;">var foo = null + undefined; // NaN<br/>var foo = null + NaN; // NaN</span>
②其他数据转字符串(String)
其他数据和字符串数据做相加操作时,其他数据会自动的转换为字符串类型。就相当于悄悄的用了String()工具。
<span style="font-size: 14px;">// 基础类型<br/>var foo = 3 + ''; // "3"<br/>var foo = true + ''; // "true"<br/>var foo = undefined + ''; // "undefined"<br/>var foo = null + ''; // "null"<br/><br/>// 复合类型<br/>var foo = [1, 2, 3] + ''; // "1,2,3"<br/>var foo = {} + ''; // "[object Object]"</span>③其他数据转布尔(Boolean)
a. 数字转为布尔类型(from number)
当数字在逻辑环境中执行时,会自动转为布尔类型。0(0,-0)和NaN会自动转为false,其余数字(1,2,3,-2,-3...)都被认为是true
b. 字符串转为布尔类型(from string)
和数字类似,当字符串在逻辑环境中执行时,也会被转为布尔类型。空字符串会被转为false,其它字符串都会转为true
c. undefined和null转为布尔类型(from undefined and null)
当undefined和null在逻辑环境中执行时,都被认为是false
d. 对象转为布尔类型(from object)
相关推荐:
以上がJavaScriptのデータ型の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

