ホームページ >WeChat アプレット >ミニプログラム開発 >画像パスが原因で発生する Webpack パッケージ化エラーに対処する方法
画像パスが原因で発生する Webpack パッケージ化エラーに対処する方法
- php中世界最好的语言オリジナル
- 2018-03-17 15:34:193842ブラウズ
今回は、imagesパスが原因で発生するwebpackのパッケージングエラーに対処する方法について説明します。webpackのパッケージ化エラーにつながる画像パスに対処するときの注意事項は何ですか?実際のケースを見てみましょう。
私は最近、自分の個人的なブログを作成していたときに、以下に示すように CSS で相対パスを背景画像として使用したときにこのような問題に遭遇しました。
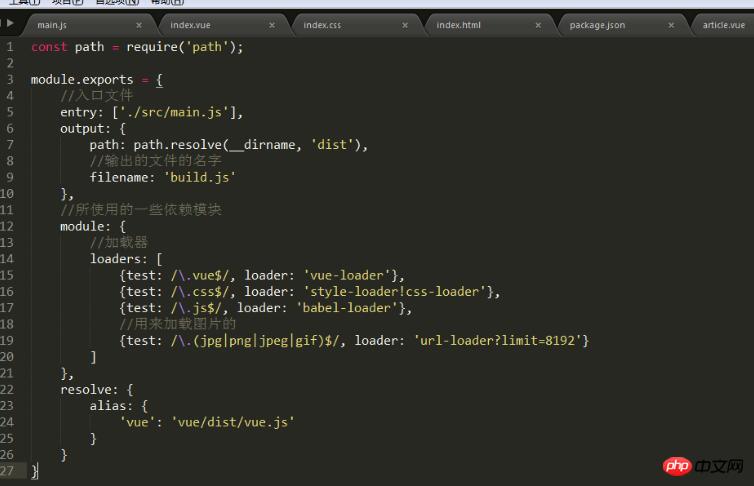
 つまり、パッケージ化後にイメージファイルが見つからないのですが、まず、私の構成を見てみましょう。 webpack.config.js ファイル内:
つまり、パッケージ化後にイメージファイルが見つからないのですが、まず、私の構成を見てみましょう。 webpack.config.js ファイル内:
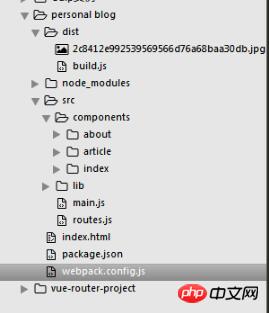
実際、ここでは間違ったローダーを使用していません。次に、webpack を使用してパッケージ化した後のディレクトリを見てみましょう。 
 の画像パスは確かにプロジェクト ファイル全体のルート ディレクトリなので、自然参照
の画像パスは確かにプロジェクト ファイル全体のルート ディレクトリなので、自然参照
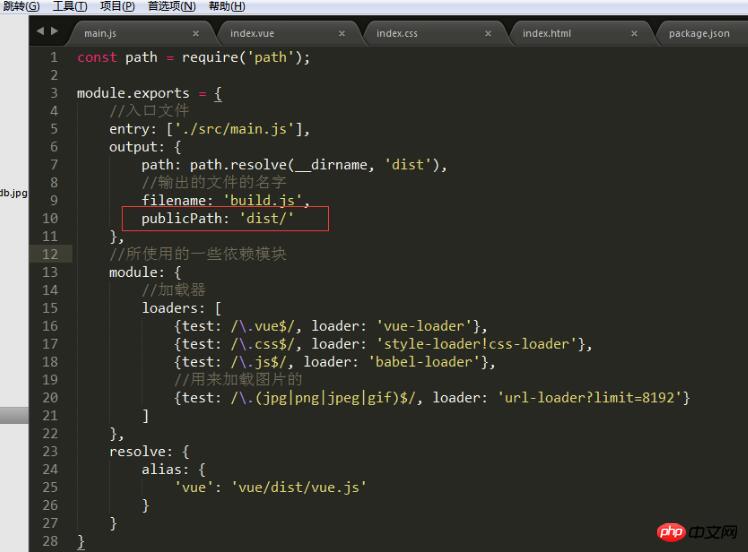
は使用されません。では、出力
で publicPath属性
を指定する必要があります。 webpack.config.js ファイル内のオブジェクト 、build.js内の画像を参照するパスは、初期ルートディレクトリのパスの後にpublicPathで指定したパスが追加されるので、webpack.configに以下の図のそして、最終的には、実行後に dist フォルダーから生成されたイメージを見つけることができます
のケースを読んだ後、この方法を習得したと思います。この記事については、オンラインの php 中国語のその他の関連記事に注目してください。 推奨読書:
webpack がファイルを動的にインポートする方法
以上が画像パスが原因で発生する Webpack パッケージ化エラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

