ホームページ >ウェブフロントエンド >jsチュートリアル >babelの使い方を詳しく解説
babelの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-17 15:14:412995ブラウズ
今回はbabelの使い方について詳しく解説していきます。babelを使う際の注意点を実際の事例を交えて見ていきましょう。
インストールと構成
タオバオを使用してnpm install babel-cli --save-dev または cnpm install babel-cli --save-devミラーの取り付けが早くなります。 npm install babel-cli --save-dev 或者 cnpm install babel-cli --save-dev使用淘宝镜像安装会更快。
步骤:进入项目 ==>cnpm install babel-cli --save-dev
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
设定转码规则
根目录下安装:cnpm install babel-preset-es2015 --save-dev
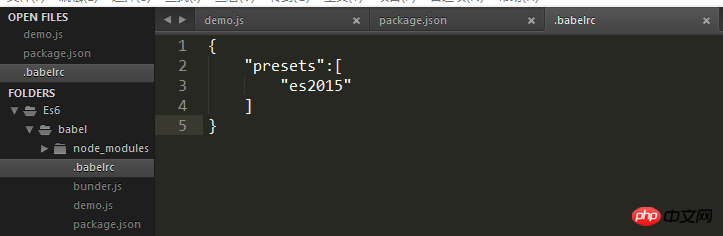
安装完成之后,再创建配置文件 .babelrc这个文件,得放在项目根目录下,它的基本格式是:
{
"presets":[],
"plugins":[]
}
presets字段设置的就是转码规则,plugins是设置的babel的插件。然后配置文件:
{
"presets":["es2015"]
}
到这里,关于babel的基本配置就完成了。
实例演示:
在项目根目录下创建demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
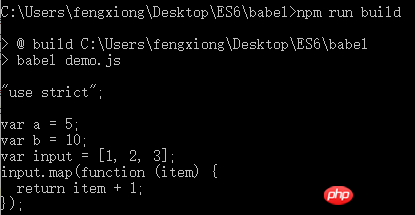
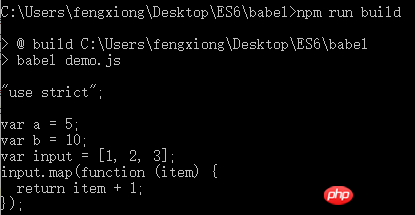
"build":"babel demo.js"
}
}
进入根目录,npm run build运行,查看结果

也可以输出到指定的目录
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}
进入根目录,npm run build

グローバルにインストールしてみてはいかがでしょうか
グローバルにインストールされている場合、プロジェクトを実行するにはグローバル環境には babel が必要です。つまり、プロジェクトは環境に依存します。一方、これは、異なるバージョンの Babel を使用する異なるプロジェクトをサポートしません。 
トランスコーディング ルールを設定します
ルート ディレクトリにインストールします: cnpm install babel-preset-es2015 --save-dev インストールが完了したら、設定ファイル .babelrc このファイルはプロジェクトのルート ディレクトリに配置する必要があります。その基本形式は次のとおりです。 rrreeepresets フィールド 内容is set はトランスコーディング ルール、plugins は設定されている Babel プラグインです。次に、設定ファイル:
rrreee
demo.js をプロジェクトのルート ディレクトリに作成します
に入ります。 npm run build 実行して結果を確認します🎜🎜 🎜🎜指定したディレクトリに出力することもできます🎜rrreee🎜ルートディレクトリに入り、
🎜🎜指定したディレクトリに出力することもできます🎜rrreee🎜ルートディレクトリに入り、npm run buildして実行し、結果を確認してください🎜🎜🎜🎜🎜今回はコンパイルされたバンドラーを見つけます。ルート ディレクトリの js ファイル🎜🎜 フォルダーのスクリーンショット🎜🎜🎜🎜🎜🎜🎜🎜🎜 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語に関する他の関連記事に注目してください。 Webサイト! 🎜🎜推奨読書: 🎜🎜🎜古典的な伝説的なゲームのJS模倣🎜🎜🎜🎜🎜Webpack開発サーバーの無効なホットロードに対処する方法🎜🎜🎜🎜🎜 ES6の子コンポーネントで親コンポーネントを呼び出す方法🎜🎜🎜以上がbabelの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

