ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのスクリプトのタグ属性を理解する
JavaScriptのスクリプトのタグ属性を理解する
- 零到壹度オリジナル
- 2018-03-17 14:50:183089ブラウズ
JavaScriptのscriptタグは主にjsコードを導入するために使用されます。 script タグで js コードを導入するには 2 つの方法があります。エディターに従って確認してみましょう。
1. <script></script>の途中に直接記述します
2. 外部のjsファイルを導入します。
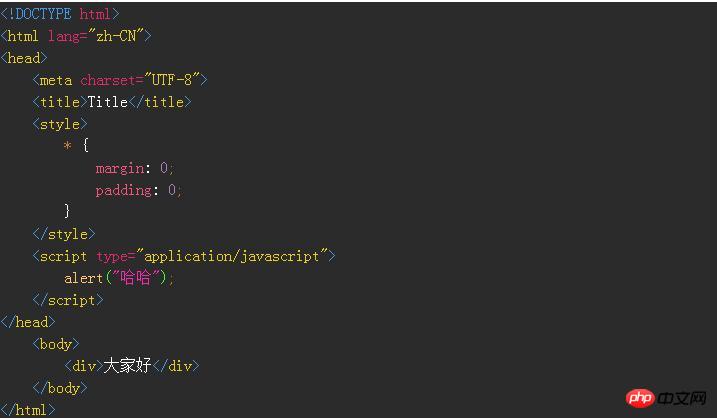
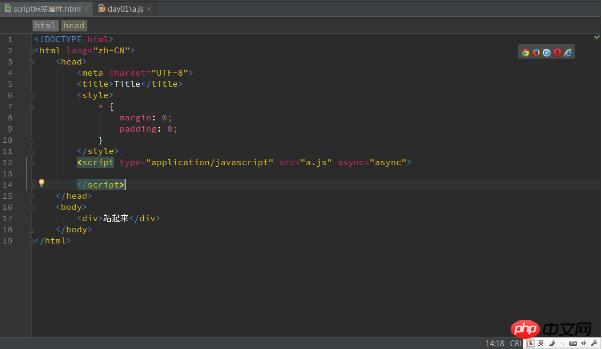
導入方法 1:

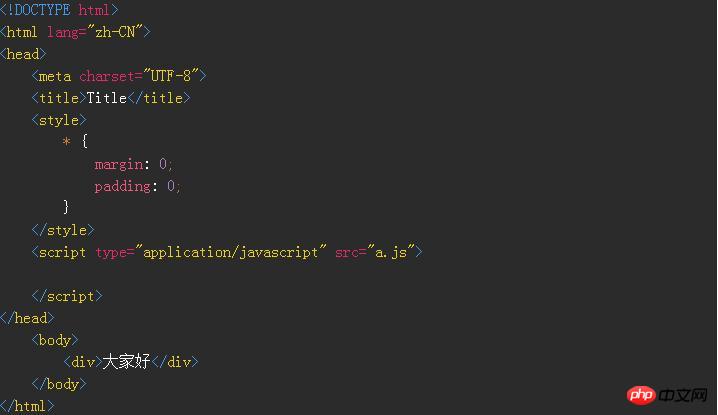
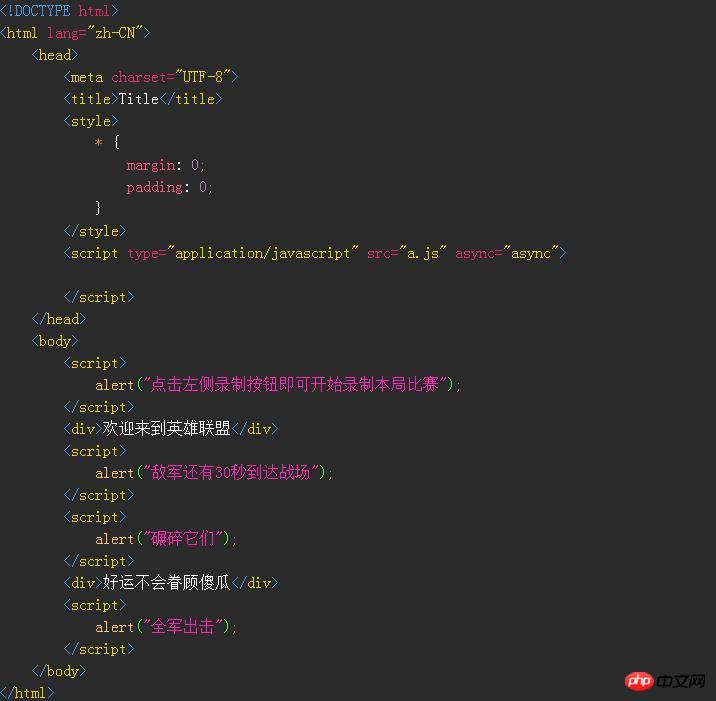
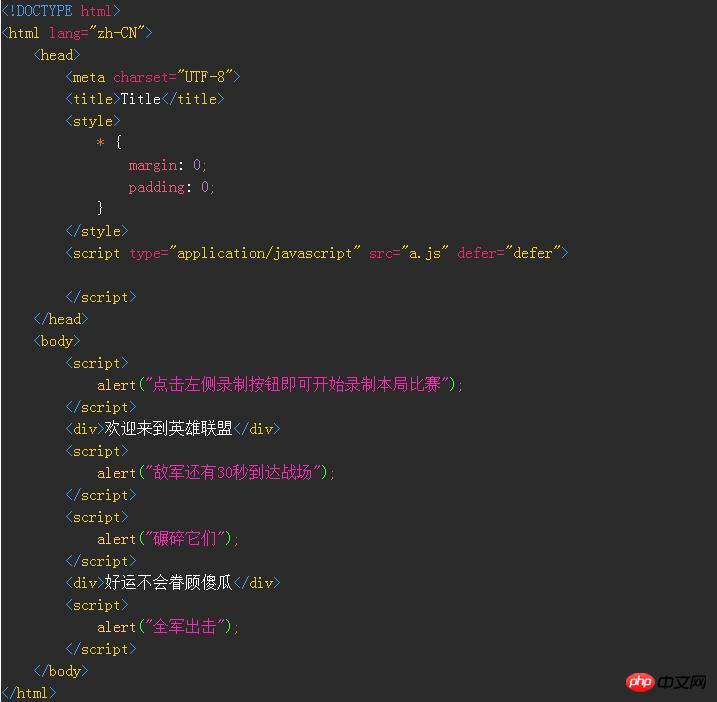
導入方法 2:

type と src は両方とも script タグの属性であり、インポートされたコードを宣言する型です。を記述する必要はありません。デフォルトでは JavaScript が導入されます。 src は外部 js ファイルを導入するパスです。 script タグが外部 js ファイルを導入する場合、その中に js コードを記述することはできず、記述されても実行されません。
ページから分離する必要があるため、2 番目の方法を使用することをお勧めします。
script タグの async 属性と defer 属性:
これら 2 つの属性には値が 1 つだけあり、属性名と属性値は同じです。非同期という意味です。これら 2 つの属性を追加しない場合、デフォルトは同期です。
同期: コードは上から下まで 1 行ずつ実行され、1 行を実行した後、次の行を読み取ります。
非同期、あなたはあなたのことを行い、私は私のことを行います。 js などの外部ファイルをロードする必要がある状況に遭遇した場合は、自分のファイルをロードしてください。その後は私が続けます。
例 1: デフォルトでは


デフォルトでは、コードは上から下に実行され、完全に実行された後に下に進むことがわかります。 (pタグは表示されません)
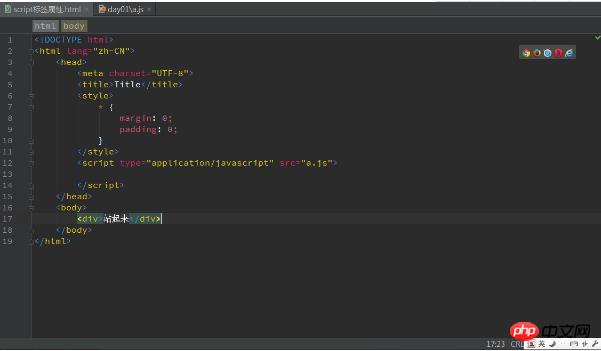
例2: 非同期属性の追加


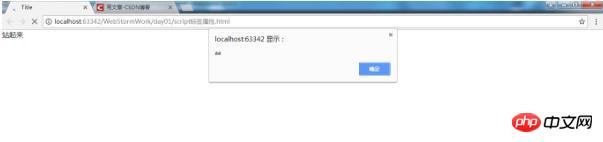
ポップアップボックスで[OK]をクリックしなくても、pが表示されることがわかります。これは、async が非同期属性であり、js がロードされるとすぐに実行されるためですが、コードのダウンには影響しません。
そして defer も非同期であり、コードのダウンに影響を与えることなく、同時に js ファイルもロードされます。
async と defer の違い:
async は、js ファイルがロードされるとすぐに実行を開始します。
defer は、ページが読み込まれた後に js ファイルを実行することです (ダウンロードされますが、js はページが読み込まれた後に実行されます)。
デモ:
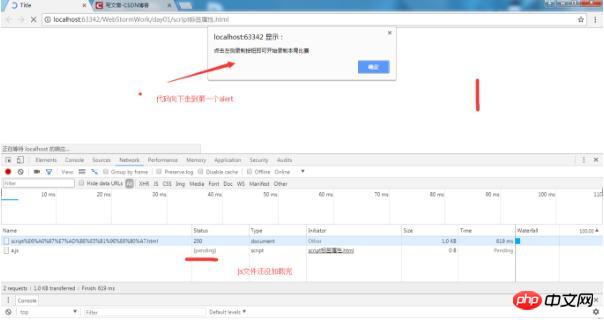
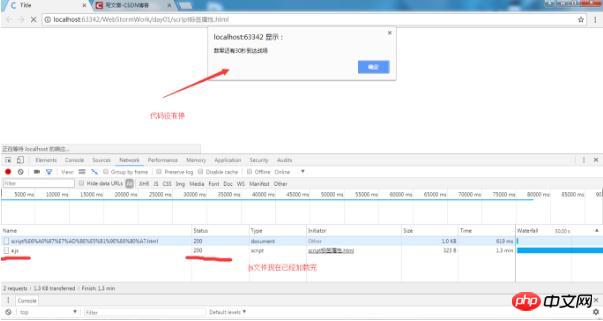
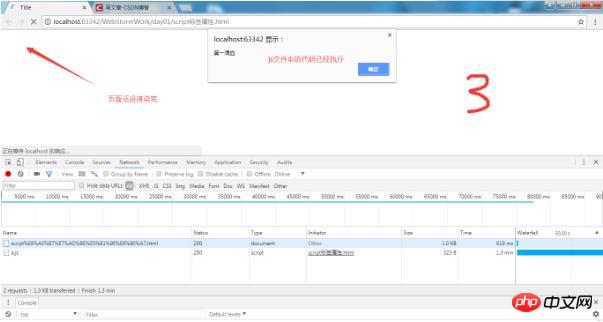
async:







コードが比較的小さいため、表示がわかりにくいかもしれませんが、私が望む意味はjs を非同期で実行するプロセスは次のとおりです。js ファイルがロードされている限り、js コードはすぐに実行されます (p レンダリングではレンダリングは許可されません)。 




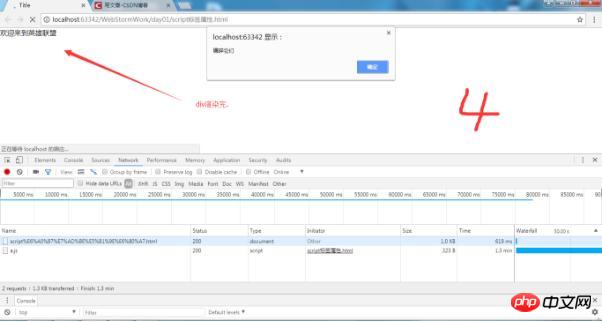
deferはページが読み込まれた後に実行されます。
以上がJavaScriptのスクリプトのタグ属性を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

