ホームページ >ウェブフロントエンド >jsチュートリアル >JS でよく使用されるメッセージ ボックスは何ですか?
JS でよく使用されるメッセージ ボックスは何ですか?
- php中世界最好的语言オリジナル
- 2018-03-17 14:33:221413ブラウズ
今回は、JSでよく使われるメッセージボックスと、JSメッセージボックスでよく使われるnotesについて紹介します。実際の事例を見てみましょう。
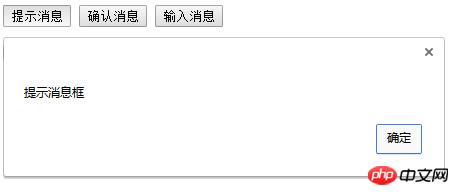
まず、ランニング効果を見てみましょう



すべてのコードを共有するために追加してください:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>
この記事の事例を読んだ後、あなたは方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの記事にあるその他の関連トピックにご注目ください。
推奨読書:
以上がJS でよく使用されるメッセージ ボックスは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで現在のページの色を変更する方法次の記事:JSで現在のページの色を変更する方法

