ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム カルーセル チャート機能の開発例
WeChat ミニプログラム カルーセル チャート機能の開発例
- 小云云オリジナル
- 2018-05-25 13:56:325934ブラウズ
カルーセル画像はアプリケーションで非常に一般的であり、この記事では主に WeChat アプレットのカルーセル画像関数の開発例を紹介し、皆様のお役に立つことを願っています。
カルーセル: スワイパー スライダー ビュー コンテナー。
1. ページ構造を記述します
pages/index/index.wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
ビューの CSS 設定: 表示: flex ; そうしないと効果が表示されません
2.データを設定します
設定する前にプロパティを理解してください

swiper-item 05cfe7aa463d265a5e99ddb306274924コンポーネント内にのみ配置でき、幅と高さは自動的に100%に設定されます。
index.jsにデータを設定する
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
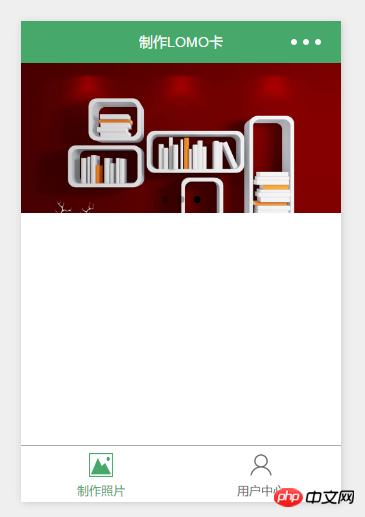
})3. Effect

Reactカルーセルコンポーネントreact-slider-lightの詳しい説明
jqueryはPC側のカルーセルコードを実装します以上がWeChat ミニプログラム カルーセル チャート機能の開発例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:WeChatミニプログラムタブ機能の開発次の記事:WeChatミニプログラムタブ機能の開発

