ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム フォーム コンポーネントの共有 1
WeChat ミニ プログラム フォーム コンポーネントの共有 1
- 小云云オリジナル
- 2018-03-17 13:34:395542ブラウズ
1. 0f0306f9b187f2e363126bc29c8b1420 dd7cdcbe81dd3b31defaf1177bb27d90 を送信します。 e8b36d49ce73ede15e584e9dd86e79e9 フォームで submit の formType を持つ de935b9c153fbe5d6ad7df96bd65d7b8 コンポーネントをクリックすると、フォーム コンポーネントの値が送信されるため、フォーム コンポーネントのキーとして名前を追加する必要があります。 。

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
2.下からポップアップするスクロールセレクター
は、通常のセレクターである、モードによって区別される3つのセレクターをサポートします、時間セレクター、日付セレクター、デフォルトは通常のセレクターです。

3.label:は、フォームコンポーネントの使いやすさを向上させるために使用されます。for属性を使用して、対応する id を指定するか、このラベルの下にコントロールを配置します。クリックすると、対応するコントロールがトリガーされます。 for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788efor 内部コントロールよりも優先度が高くなります。内部に複数のコントロールがある場合、デフォルトで最初のコントロールがトリガーされます。 現在バインドできるコントロールは次のとおりです:
de935b9c153fbe5d6ad7df96bd65d7b8、a2f269297782d34318beedfba321faa2、
0e77ef5871738e00ac27761054cc9090、698d939a2c9041f2302734cfeb04788e。
II.リージ
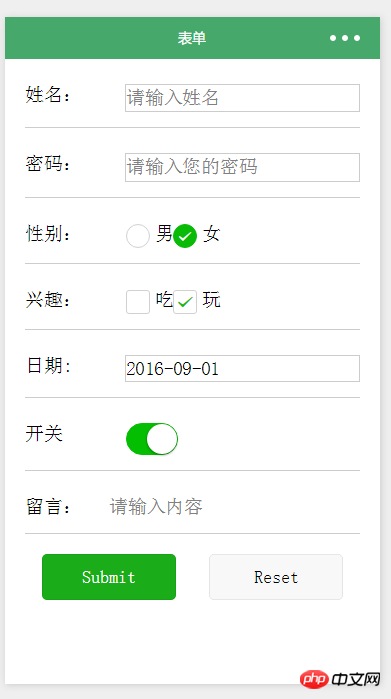
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
} 3.index.js
3.index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})
JQuery EasyUIフォームコンポーネントにフォーカス切り替え機能を追加する例の共有
🎜🎜🎜🎜HTMLフォームコンポーネントの使い方🎜 🎜 🎜🎜フォームについてHTMLでのコンポーネント例の詳細な説明🎜🎜以上がWeChat ミニ プログラム フォーム コンポーネントの共有 1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

