ホームページ >ウェブフロントエンド >jsチュートリアル >ImmutableとReactの使い方
ImmutableとReactの使い方
- php中世界最好的语言オリジナル
- 2018-03-17 13:15:251517ブラウズ
今回は Immutable と React の使い方と、Immutable と React を使用する際の 注意点 について説明します。実際の事例を見てみましょう。
Immutable は React アプリケーションに数十倍の改善をもたらす可能性があります。React は人気が高かったと同時にその光が見えなくなったため、Immutable の導入は最近の JavaScript における素晴らしい発明だと言う人もいます。この記事では主に Immutable と React の実践について紹介しますので、必要な方は参考にしてください
Immutable は React アプリケーションに何十倍もの改善をもたらすと言う人もいます。また、Immutable の導入は JavaScript における素晴らしい発明だと言う人もいます。最近では、React が非常に人気があったため、その光は覆い隠されていました。これらは、少なくとも Immutable が非常に価値があることを示しています。以下で調べてみましょう。
JavaScript のオブジェクトは一般に変更可能 (Mutable) です。参照割り当てが使用されるため、新しいオブジェクトは元のオブジェクトを参照するだけです。新しいオブジェクトを変更すると、元のオブジェクトに影響します。たとえば、 foo={a: 1}; bar=foo; bar.a=2 この時点で foo.a も 2 に変更されていることがわかります。これによりメモリは節約できますが、アプリケーションが複雑になると非常に大きな隠れた危険が生じ、Mutable によってもたらされる利点は利益以上の価値があります。この問題を解決するには、shallowCopy(浅いコピー)やdeepCopy(深いコピー)を使って変更を避けるのが一般的ですが、これではCPUやメモリの無駄が発生します。
Immutable はこれらの問題をうまく解決できます。 foo={a: 1}; bar=foo; bar.a=2 你会发现此时 foo.a 也被改成了 2。虽然这样做可以节约内存,但当应用复杂后,这就造成了非常大的隐患,Mutable 带来的优点变得得不偿失。为了解决这个问题,一般的做法是使用 shallowCopy(浅拷贝)或 deepCopy(深拷贝)来避免被修改,但这样做造成了 CPU 和内存的浪费。
Immutable 可以很好地解决这些问题。
什么是 Immutable Data
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗,Immutable 使用了 Structural Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享。请看下面动画:
擦,费了好大劲做了个 Gif 动画,竟然被强制转成了静态图,请移步 http://img.alicdn.com/tps/i2/TB1zzi_KXXXXXctXFXXbrb8OVXX-613-575.gif 观看
目前流行的 Immutable 库有两个:
1.immutable.js
Facebook 工程师 Lee Byron 花费 3 年时间打造,与 React 同期出现,但没有被默认放到 React 工具集里(React 提供了简化的 Helper)。它内部实现了一套完整的 Persistent Data Structure,还有很多易用的数据类型。像 Collection、List、Map、Set、Record、Seq。有非常全面的map、filter、groupBy、reduce``find函数式操作方法。同时 API 也尽量与 Object 或 Array 类似。
其中有 3 种最重要的数据结构说明一下:(Java 程序员应该最熟悉了)
Map:键值对集合,对应于 Object,ES6 也有专门的 Map 对象
List:有序可重复的列表,对应于 Array
Set:无序且不可重复的列表
2.seamless-immutable
与 Immutable.js 学院派的风格不同,seamless-immutable
不変データとは、一度作成されると変更できないデータです。 Immutable オブジェクトを変更、追加、または削除すると、新しい Immutable オブジェクトが返されます。 Immutable 実装の原則は Persistent Data Structure (永続的なデータ構造) です。つまり、古いデータを使用して新しいデータを作成する場合、古いデータが利用可能であると同時に変更されていないことを保証する必要があります。同時に、deepCopy によるすべてのノードのコピーによるパフォーマンスの低下を避けるために、Immutable は Structural Sharing (構造共有) を使用します。つまり、オブジェクト ツリー内のノードが変更された場合、そのノードとその親ノードのみが影響を受けます。が変更され、他のノードが変更されてから共有されます。下のアニメーションをご覧ください:
せっかくGifアニメーションを作ったのに、強制的に静止画に変換してしまいました。 http://img .alicdn.com/tps/i2/TB1zzi_KXXXXXctXFXXbrb8OVXX-613-575.gif を見る1.immutable.js Facebook エンジニア Lee Byron Spend 構築に 3 年かかり、React と同時に登場しましたが、デフォルトでは React ツール セットに含まれていませんでした (React は簡素化されたヘルパーを提供します)。内部的には永続データ構造の完全なセットと、使いやすい多くのデータ型
現在、2 つの人気のある不変ライブラリがあります:
を実装しています。 。コレクション、リスト、マップ、セット、レコード、シーケンスなど。非常に包括的なマップ、フィルター、グループバイ、リデュース、および検索の機能的な操作メソッドがあります。同時に、API はオブジェクトまたは配列に可能な限り似ています。
説明する最も重要なデータ構造が 3 つあります: (Java プログラマーは最もよく知っているはずです)
Map: オブジェクトに対応するキーと値のペアのコレクション。ES6 には特別な Map オブジェクトもあります
リスト:順序付けされた繰り返し可能リスト、配列に対応
セット: 順序付けされていない繰り返し不可能なリスト2.simless-immutable
Seamless-immutable code > 完全な永続データ構造は実装されていませんが、JavaScript の Array オブジェクトと Object オブジェクトを拡張するために Object.defineProperty を使用します。この API は Array と Object に基づいています。 on 配列およびオブジェクトと同じ。コードベースは非常に小さく、圧縮してダウンロードするとわずか 2K です。 Immutable.js は 16K 圧縮されています。 🎜🎜 2 つの違いを感じるための以下のコード: 🎜<pre class="brush:php;toolbar:false">// 原来的写法
let foo = {a: {b: 1}};
let bar = foo;
bar.a.b = 2;
console.log(foo.a.b); // 打印 2
console.log(foo === bar); // 打印 true
// 使用 immutable.js 后
import Immutable from ‘immutable';
foo = Immutable.fromJS({a: {b: 1}});
bar = foo.setIn([‘a', ‘b'], 2); // 使用 setIn 赋值
console.log(foo.getIn([‘a', ‘b'])); // 使用 getIn 取值,打印 1
console.log(foo === bar); // 打印 false
// 使用 seamless-immutable.js 后
import SImmutable from ‘seamless-immutable';
foo = SImmutable({a: {b: 1}})
bar = foo.merge({a: { b: 2}}) // 使用 merge 赋值
console.log(foo.a.b); // 像原生 Object 一样取值,打印 1
console.log(foo === bar); // 打印 false</pre>🎜🎜🎜Immutable の利点🎜🎜🎜🎜🎜1. Immutable は Mutable によってもたらされる複雑さを軽減します🎜🎜🎜 変数 (Mutable) データは時間と価値を結合します。データを追跡するのは困難です。 🎜🎜たとえば、次のコード: 🎜<pre class="brush:php;toolbar:false">function touchAndLog(touchFn) {
let data = { key: ‘value' };
touchFn(data);
console.log(data.key); // 猜猜会打印什么?
}</pre>🎜 touchFn のコードを見ないと、それがデータに何をするかわからないので、何が出力されるかを知ることは不可能です (これはナンセンスではありませんか) )。ただし、データが Immutable であれば、値が出力されることを確実に知ることができます。 🎜🎜🎜🎜2. メモリを保存します🎜🎜🎜<p style="text-align: left;">Immutable.js 使用了 Structure Sharing 会尽量复用内存。没有被引用的对象会被垃圾回收。</p>
<pre class="brush:php;toolbar:false">import { Map} from ‘immutable';
let a = Map({
select: ‘users',
filter: Map({ name: ‘Cam' })
})
let b = a.set(‘select', ‘people');
a === b; // false
a.get(‘filter') === b.get(‘filter'); // true</pre>
<p style="text-align: left;">上面 a 和 b 共享了没有变化的 `filter` 节点。</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>3 . Undo/Redo,Copy/Paste,甚至时间旅行这些功能做起来小菜一碟</strong></span></p>
<p style="text-align: left;">因为每次数据都是不一样的,只要把这些数据放到一个数组里储存起来,想回退到哪里就拿出对应数据即可,很容易开发出撤销重做这种功能。</p>
<p style="text-align: left;">后面我会提供 Flux 做 Undo 的示例。</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>4 . 并发安全</strong></span></p>
<p style="text-align: left;">传统的并发非常难做,因为要处理各种数据不一致问题,因此『聪明人』发明了各种锁来解决。但使用了 Immutable 之后,数据天生是不可变的,并发锁就不需要了。</p>
<p style="text-align: left;">然而现在并没什么卵用,因为 JavaScript 还是单线程运行的啊。但未来可能会加入,提前解决未来的问题不也挺好吗?</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>拥抱函数式编程</strong></span></p>
<p style="text-align: left;">Immutable 本身就是函数式编程中的概念,纯函数式编程比<a href="http://www.php.cn/code/6286.html" target="_blank">面向对象</a>更适用于前端开发。因为只要输入一致,输出必然一致,这样开发的组件更易于调试和组装。</p>
<p style="text-align: left;">像 ClojureScript,Elm 等函数式编程语言中的数据类型天生都是 Immutable 的,这也是为什么 ClojureScript 基于 React 的框架 — Om 性能比 React 还要好的原因。</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>使用 Immutable 的缺点</strong></span></p>
<p style="text-align: left;">需要学习新的 API</p>
<p style="text-align: left;">No Comments</p>
<p style="text-align: left;">增加了资源文件大小</p>
<p style="text-align: left;">No Comments</p>
<p style="text-align: left;">容易与原生对象混淆</p>
<p style="text-align: left;">这点是我们使用 Immutable.js 过程中遇到最大的问题。写代码要做思维上的转变。</p>
<p style="text-align: left;">虽然 Immutable.js 尽量尝试把 API 设计的原生对象类似,有的时候还是很难区别到底是 Immutable 对象还是原生对象,容易混淆操作。</p>
<p style="text-align: left;">Immutable 中的 Map 和 List 虽对应原生 Object 和 Array,但操作非常不同,比如你要用 map.get(‘key') 而不是 map.key,array.get(0) 而不是 array[0]。另外 Immutable 每次修改都会返回新对象,也很容易忘记赋值。</p>
<p style="text-align: left;">当使用外部库的时候,一般需要使用原生对象,也很容易忘记转换。</p>
<p style="text-align: left;">下面给出一些办法来避免类似问题发生:</p>
<p style="text-align: left;">使用 Flow 或 TypeScript 这类有静态类型检查的工具</p>
<p style="text-align: left;">约定<a href="http://www.php.cn/code/12015.html" target="_blank">变量命名规则</a>:如所有 Immutable 类型对象以 $$ 开头。</p>
<p style="text-align: left;">使用 Immutable.fromJS 而不是 Immutable.Map 或 Immutable.List 来<a href="http://www.php.cn/wiki/69.html" target="_blank">创建对象</a>,这样可以避免 Immutable 和原生对象间的混用。</p>
<p style="text-align: left;"><strong>更多认识</strong></p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>1 . Immutable.is</strong></span></p>
<p style="text-align: left;">两个 immutable 对象可以使用 === 来比较,这样是直接比较内存地址,性能最好。但即使两个对象的值是一样的,也会返回 false:</p>
<pre class="brush:php;toolbar:false">let map1 = Immutable.Map({a:1, b:1, c:1});
let map2 = Immutable.Map({a:1, b:1, c:1});
map1 === map2; // false</pre>
<p style="text-align: left;">为了直接比较对象的值,immutable.js 提供了 Immutable.is 来做『值比较』,结果如下:</p>
<pre class="brush:php;toolbar:false">Immutable.is(map1, map2); // true</pre>
<p style="text-align: left;">Immutable.is 比较的是两个对象的 hashCode 或 valueOf(对于 JavaScript 对象)。由于 immutable 内部使用了 Trie 数据结构来存储,只要两个对象的 hashCode 相等,值就是一样的。这样的算法避免了深度遍历比较,性能非常好。</p>
<p style="text-align: left;">后面会使用 Immutable.is 来减少 React 重复渲染,提高性能。</p>
<p style="text-align: left;">另外,还有 mori、cortex 等,因为类似就不再介绍。</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>2 . 与 Object.freeze、const 区别</strong></span></p>
<p style="text-align: left;">Object.freeze 和 ES6 中新加入的 const 都可以达到防止对象被篡改的功能,但它们是 shallowCopy 的。对象层级一深就要特殊处理了。</p>
<p style="text-align: left;"><span style="color: #ff0000"><strong>3 . Cursor 的概念</strong></span></p>
<p style="text-align: left;">这个 Cursor 和数据库中的游标是完全不同的概念。</p>
<p style="text-align: left;">由于 Immutable 数据一般嵌套非常深,为了便于访问深层数据,Cursor 提供了可以直接访问这个深层数据的引用。</p>
<pre class="brush:php;toolbar:false">import Immutable from ‘immutable';
import Cursor from ‘immutable/contrib/cursor';
let data = Immutable.fromJS({ a: { b: { c: 1 } } });
// 让 cursor 指向 { c: 1 }
let cursor = Cursor.from(data, [‘a', ‘b'], newData => {
// 当 cursor 或其子 cursor 执行 update 时调用
console.log(newData);
});
cursor.get(‘c'); // 1
cursor = cursor.update(‘c', x => x + 1);
cursor.get(‘c'); // 2</pre>
<p style="text-align: left;"><span style="color: #ff0000"><strong>实践</strong></span></p>
<p style="text-align: left;">与 React 搭配使用,Pure Render</p>
<p style="text-align: left;">熟悉 React 的都知道,React 做<a href="http://www.php.cn/html/html-jsyouhua.html" target="_blank">性能优化</a>时有一个避免重复渲染的大招,就是使用 shouldComponentUpdate(),但它默认返回 true,即始终会执行 render() 方法,然后做 Virtual DOM 比较,并得出是否需要做真实 DOM 更新,这里往往会带来很多无必要的渲染并成为性能瓶颈。</p>
<p style="text-align: left;">当然我们也可以在<code> shouldComponentUpdate() 中使用使用 deepCopy 和 deepCompare 来避免无必要的 render(),但 deepCopy 和 deepCompare 一般都是非常耗性能的。
Immutable 则提供了简洁高效的判断数据是否变化的方法,只需 === 和 is 比较就能知道是否需要执行 render(),而这个操作几乎 0 成本,所以可以极大提高性能。修改后的 shouldComponentUpdate 是这样的:
import { is } from ‘immutable';
shouldComponentUpdate: (nextProps = {}, nextState = {}) => {
const thisProps = this.props || {}, thisState = this.state || {};
if (Object.keys(thisProps).length !== Object.keys(nextProps).length ||
Object.keys(thisState).length !== Object.keys(nextState).length) {
return true;
}
for (const key in nextProps) {
if (thisProps[key] !== nextProps[key] || !is(thisProps[key], nextProps[key])) {
return true;
}
}
for (const key in nextState) {
if (thisState[key] !== nextState[key] || !is(thisState[key], nextState[key])) {
return true;
}
}
return false;
}
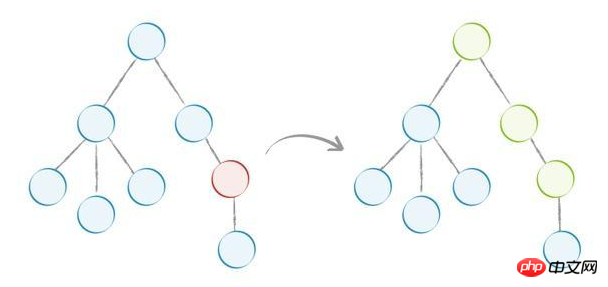
使用 Immutable 后,如下图,当红色节点的 state 变化后,不会再渲染树中的所有节点,而是只渲染图中绿色的部分:

你也可以借助 React.addons.PureRenderMixin 或支持 class 语法的pure-render-decorator 来实现。
setState 的一个技巧
React 建议把 this.state 当作 Immutable 的,因此修改前需要做一个 deepCopy,显得麻烦:
import ‘_' from ‘lodash';
const Component = React.createClass({
getInitialState() {
return {
data: { times: 0 }
}
},
handleAdd() {
let data = _.cloneDeep(this.state.data);
data.times = data.times + 1;
this.setState({ data: data });
// 如果上面不做 cloneDeep,下面打印的结果会是已经加 1 后的值。
console.log(this.state.data.times);
}
}
使用 Immutable 后:
getInitialState() {
return {
data: Map({ times: 0 })
}
},
handleAdd() {
this.setState({ data: this.state.data.update(‘times', v => v + 1) });
// 这时的 times 并不会改变
console.log(this.state.data.get(‘times'));
}
上面的 `handleAdd` 可以简写成:
handleAdd() {
this.setState(({data}) => ({
data: data.update(‘times', v => v + 1) })
});
}
2 . 与 Flux 搭配使用
由于 Flux 并没有限定 Store 中数据的类型,使用 Immutable 非常简单。
现在是实现一个类似带有添加和撤销功能的 Store:
import { Map, OrderedMap } from ‘immutable';
let todos = OrderedMap();
let history = []; // 普通数组,存放每次操作后产生的数据
let TodoStore = createStore({
getAll() { return todos; }
});
Dispatcher.register(action => {
if (action.actionType === ‘create') {
let id = createGUID();
history.push(todos); // 记录当前操作前的数据,便于撤销
todos = todos.set(id, Map({
id: id,
complete: false,
text: action.text.trim()
}));
TodoStore.emitChange();
} else if (action.actionType === ‘undo') {
// 这里是撤销功能实现,
// 只需从 history 数组中取前一次 todos 即可
if (history.length > 0) {
todos = history.pop();
}
TodoStore.emitChange();
}
});
3 . 与 Redux 搭配使用
Redux 是目前流行的 Flux 衍生库。它简化了 Flux 中多个 Store 的概念,只有一个 Store,数据操作通过 Reducer 中实现;同时它提供更简洁和清晰的单向数据流(View -> Action -> Middleware -> Reducer),也更易于开发同构应用。目前已经在我们项目中大规模使用。
由于 Redux 中内置的 combineReducers 和 reducer 中的 initialState 都为原生的 Object 对象,所以不能和 Immutable 原生搭配使用。
幸运的是,Redux 并不排斥使用 Immutable,可以自己重写 combineReducers 或使用 redux-immutablejs 来提供支持。
上面我们提到 Cursor 可以方便检索和 update 层级比较深的数据,但因为 Redux 中已经有了 select 来做检索,Action 来更新数据,因此 Cursor 在这里就没有用武之地了。
总结
Immutable 可以给应用带来极大的性能提升,但是否使用还要看项目情况。由于侵入性较强,新项目引入比较容易,老项目迁移需要评估迁移。对于一些提供给外部使用的公共组件,最好不要把 Immutable 对象直接暴露在对外接口中。
如果 JS 原生 Immutable 类型会不会太美,被称为 React API 终结者的 Sebastian Markbåge 有一个这样的提案,能否通过现在还不确定。不过可以肯定的是 Immutable 会被越来越多的项目使用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がImmutableとReactの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

