ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットファイルAPIの詳細説明
WeChatアプレットファイルAPIの詳細説明
- 小云云オリジナル
- 2018-05-30 14:22:2710762ブラウズ
この記事では主に WeChat アプレット ファイル API の詳細な説明を共有します。お役に立てれば幸いです。
1. ちょっとした知識
1.wx.saveFile(OBJECT):ファイルをローカルに保存します。

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT): ローカルに保存されたファイルのリストを取得する

wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})3.wx.getSavedFileInfo(OBJECT):ローカルファイルのファイル情報を取得します

wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT):ローカルに保存されたファイルを削除します

りー
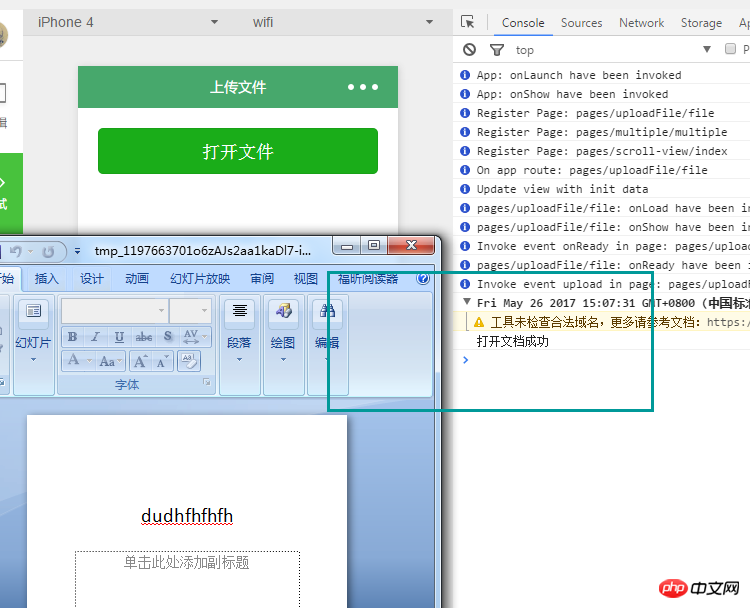
5.wx.openDocument(OBJECT):新しいページでドキュメントを開きます。サポートされている形式: doc、
xls、ppt、pdf、docx、xlsx 3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息 5.wx.openDocument(OBJECT):打开文档 这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
<view class="container">
<button type="primary" bindtap="upload">打开文件</button>
</view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})
相关推荐:
以上がWeChatアプレットファイルAPIの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

