1.カルマの紹介
Karma は Testacular の新しい名前です。2012 年に Google は Testacular をオープンソース化し、2013 年に Testacular は Karma に変更されました。カルマは、仏教で運命やカルマを意味する非常に神秘的な名前です。カサンドラのような名前よりもさらに予測不可能です。
Karma は、Node.js をベースにした JavaScript テスト実行プロセス管理ツール (テスト ランナー) です。このツールは、すべての主要な Web ブラウザーをテストするために使用でき、CI (継続的インテグレーション) ツールに統合することもでき、他のコード エディターと併用することもできます。このテスト ツールの強力な機能は、ファイルの変更を監視 (監視) し、それを単独で実行し、console.log を通じてテスト結果を表示できることです。
2.ジャスミンの紹介
Jasmine は、他の JavaScript コンポーネントに依存しない JavaScript BDD (動作駆動型開発) テスト フレームワークです。簡潔で明確な構文を備えているため、テスト コードを簡単に作成できます。これは、JavaScript ベースの開発のテスト フレームワークとして最適です。
より人気のあるものは Qunit と Jasmine です。この 2 つの違いを詳しく知りたい場合は、JavaScript 単体テスト フレームワークの Qunit と Jasmine の比較をクリックしてください。
Script House は、注意を払う必要があることを皆様にお伝えしたいと思います。この記事に表示される情報リンクや Karma プラグインのインストールなどは、正しく実行する前にバイパスする必要がある場合があります。
ステップ 1: Node.JS をインストールする (バージョン: v0.12.4、Windows-64)
Karma は Node.js 上で実行されるため、最初に Node.js をインストールする必要があります。 https://nodejs.org/download/ に移動して、システムに必要な NodeJS バージョンをダウンロードします。Windows 64 ビットの msi バージョンをダウンロードしました。
ダウンロード後、node-v0.12.4-x64.msi をダブルクリックして実行し、インストールします。もちろん、次のステップに進むことが最善です。ディレクトリ。
図 1 (インストール内容を選択します。デフォルトで十分です):

ステップ 2: Karma をインストールする
Node.js を実行するコマンド ライン プログラム: Node.js コマンド プロンプト:
図 2 (「スタート」>「すべてのプログラム」>「Node.js」内):

図 3 (E:Karma パスの下にインストールします):

Karma をインストールするコマンドを入力します:
npm install Karma --save-dev
図 4 (Karma のインストール後):

ステップ 3: Karma-jasmine/karma-chrome-launcher プラグインをインストールする
続けて npm コマンドを入力して、karma-jasmine プラグインと Karma-chrome-launcher プラグインをインストールします。
npm install Karma-jasmine Karma-Chrome-launcher --save-dev
図 5 (karma-jasmine と Karma-chrome-launcher のインストール後):

ステップ 4: Karma-cli をインストールする
karma-cli は、karma の呼び出しを簡素化するために使用されます。インストール コマンドは次のとおりです。ここで、-g はグローバル パラメーターを表すため、将来的に Karma を非常に便利に使用できます。
図 6 (karma-cli のインストール後):

Karma-Jasmine がインストールされています:
図 7 (インストールが完了すると、E:Karma フォルダーの下に node_modules ディレクトリが作成されます。このディレクトリには、インストールしたばかりの Karma、karma-jasmine、karma-chrome-launcher ディレクトリ、そしてもちろん jasmine-core ディレクトリが含まれています):

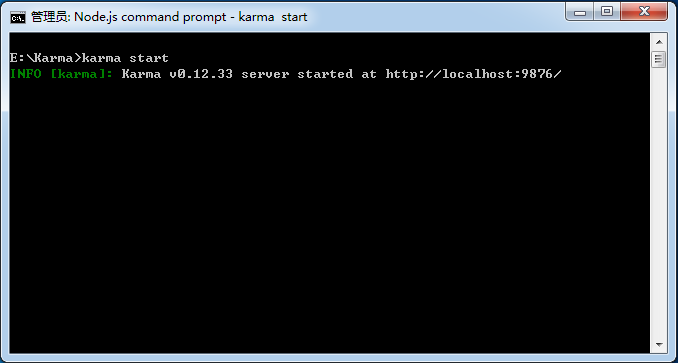
カルマをオンにする:
コマンドを入力してください:
カルマスタート
図 8 (実行後、図に示すように INFO 情報の行が表示されます。この時点では Karma の起動パラメーターを構成していないため、他のプロンプトやアクションはありません。karma.conf を追加します。 .js を後で作成すると、karma が自動的にブラウザを起動してテスト ケースを実行します):

図 9 (Chrome を手動で開き、localhost:9876 と入力します。このページが表示されれば、インストールが成功したことがわかります):

カルマ ジャスミン構成:
init コマンドを実行して設定します:
カルマ初期化
図 10 (すべてのデフォルト構成の問題):

説明:
1. テストフレームワーク: もちろんジャスミンを選択します
2. Require.js プラグインを追加するかどうか
3. ブラウザを選択します: Chrome を選択します
4. ファイルのパス設定をテストします。たとえば、*.js は指定されたディレクトリ内のすべての js ファイルと一致します (実際の操作では、このパスはカルマの相対パスであることがわかります)。 .conf.js ファイルの詳細については、以下を参照してください)
5. テスト ファイル パスで除外する必要があるファイル
6. Karma にファイルの監視を許可するかどうか。Yes は、テスト パス内のファイルが変更されたときに、Karma が自動的にテストすることを意味します
仮想マシンでテストした例:
図 11 (TestFiles と NodeJS はドライブ E のルート ディレクトリにあり、karma.conf.js は NodeJS フォルダーのルート ディレクトリにあります):

以下は、karma.conf.js の完全な内容です:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
説明:
すべてのテスト ファイルが同じディレクトリにある場合は、basePath (karma.conf.js ファイルに対する相対パスでもあります) を設定して、ファイルを指定できます。このとき、ファイルは次の相対パスになります。 BasePath ディレクトリ内のファイル
もちろん、basePath を設定せずに、karma.conf.js ファイルに対するファイルの相対パスを直接使用することもできます。この例では、basePath をデフォルトで空のままにすると、ファイル構成は次のようになります。 >
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});


describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






