ホームページ >ウェブフロントエンド >jsチュートリアル >AJAX クロスドメインの知識
AJAX クロスドメインの知識
- php中世界最好的语言オリジナル
- 2018-03-16 16:56:351476ブラウズ
今回は、AJAX のクロスドメインの知識をお届けします。AJAX クロスドメインを使用する際の 注意事項 について、実際の事例を見てみましょう。
1. AJAX クロスドメインとは何ですか?
Ajax は、ターゲット アドレスが非ローカル ドメインである Web リソースをリクエストし、その応答に基づいて外部アプリケーション データを取得します。 。
外部サービスをリクエストすると、ブラウザはセキュリティ上の問題に基づいて承認されたアクセスを拒否します。
2. クロスドメインの理由
2.1 ブラウザの同一オリジンポリシー
2.1.1 同一オリジンポリシーの意味
1995 年に Netscape によって同一オリジンポリシーがブラウザに導入されました。 。現在、すべてのブラウザがこのポリシーを実装しています。
当初、その意味は、2 つの Web ページのオリジンが同じでない限り、Web ページ A によって設定された Cookie を Web ページ B で開くことはできないということです。いわゆる「同源」とは「3つの類似点」を指します。
同じプロトコル、同じドメイン名、同じポート
2.1.2 同一生成元ポリシーの目的
同一生成元ポリシーの目的は、ユーザー情報のセキュリティを確保し、悪意のある Web サイトによるデータの盗用を防ぐことです。
2.1.3 同一生成元ポリシーの制限範囲
インターネットの発展に伴い、「同一生成元ポリシー」はますます厳しくなっています。現在、同じ起源でない場合に制限される 動作 が 3 つあります。
Cookie、LocalStorage、IndexDB を読み取れません。
DOMは利用できません。
AJAX リクエストを送信できません。
3. クロスドメインの問題の解決策
3.1 ブラウザ検査を無効にする
ブラウザのパラメータを設定して、同一オリジンポリシーを無効にします。
Chrome を例に挙げます:
3.1.1 Windows
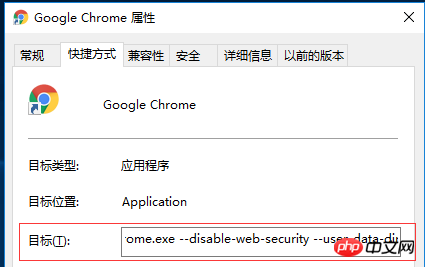
Chrome ショートカットを右クリックし、プロパティでブラウザにパラメータを追加します:
--disable-web-security --user-data-dir
を追加しますショートカットの場所:

3.1.2 linux
chromium-browser --disable-web-security
3.1.3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 JSONPメソッドの使い方
3.2.1 JSONPの概念
JSONP (JSON with Padding)は「使用モード」ですJSON の「」を使用すると、主流ブラウザによるクロスドメイン データ アクセスの問題を解決できます。同一オリジン ポリシーにより、一般に、server1.example.com にある Web ページは、HTML の <script> 要素を除き、server1.example.com 以外のサーバーと通信できません。 <script> 要素のこのオープン ポリシーを使用すると、Web ページは他のソースから動的に生成された JSON データを取得できます。この使用パターンは JSONP と呼ばれます。 JSONP でキャプチャされたデータは JSON ではなく、JSON パーサーで解析されるのではなく、JavaScript インタープリターで実行される任意の <a href="http://www.php.cn/wiki/48.html" target="_blank">JavaScript です。 </script>
3.2.2 JSONPの利用
サーバー側でJSONPサポートを実装
Jquery呼び出しメソッド($.ajax()メソッド)
$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});
3.2.3 JSONPのデメリット
サーバーコードの変更が必要
のみGET メソッドを使用してリクエスト
を送信すると、XHR リクエストではなくスクリプトが送信されます
この記事のケースを読んだ後は、このメソッドを習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
日付が有効かどうかを判断するJavaScriptコードスニペット
以上がAJAX クロスドメインの知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

