ホームページ >WeChat アプレット >ミニプログラム開発 >CSSとJSの読み込みと実行を詳しく解説
CSSとJSの読み込みと実行を詳しく解説
- 小云云オリジナル
- 2018-03-16 16:50:453165ブラウズ
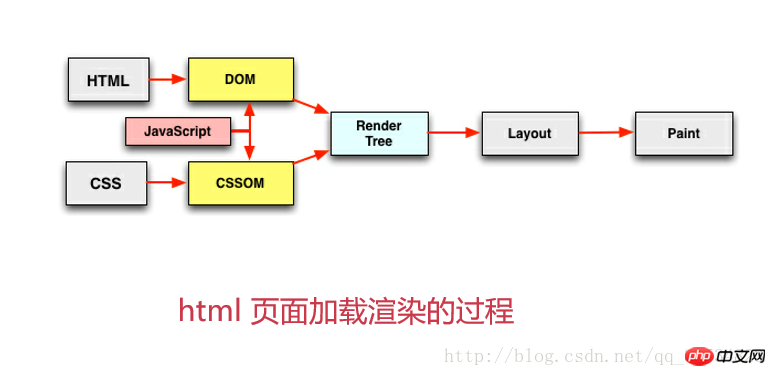
HTMLレンダリングプロセスのいくつかの機能
順次実行、同時読み込み
字句解析を通じて、HTMLを通じてTokenオブジェクトが生成されます(現在のノードのすべての子ノードが生成された後、現在のノードの兄弟ノードが生成されます)ノードは次のトークンを通じて取得されます)、結果として得られる Dom Tree ブラウザーは同時リクエストをサポートできます。ブラウザによってサポートされる同時実行数は異なります (Chrome を例にとると、同時実行数の上限は 6)。
最適化ポイント: CDN リソースを複数のドメイン名で分散する
ブロックしているかどうか
CSS:
CSS を head に置くとページのレンダリングがブロックされます (つまり、ページのレンダリングは、 css が読み込まれています)
CSS は JS の実行をブロックします (GUI スレッドと JS スレッドは相互に排他的であり、JS が CSS を操作する可能性があるため)
CSS は外部スクリプトの読み込みをブロックしません (JS の読み込みはブロックしません) 、ただし、ブラウザーがサーバーを事前スキャンするため、JS の実行はブロックされます) JS:
直接導入された JS はページのレンダリングをブロックします (GUI スレッドと JS スレッドは相互に排他的です)
JS はリソースの読み込みをブロックしません (これは Chrome のプリロードメカニズムに依存します)
JS は順番に実行され、後続の JS ロジックをブロックします 実行
依存関係
ページのレンダリングは CSS の読み込みに依存します
(ページは Dom ツリーと Css ツリーが生成されるのを待っているため)レンダリング時になぜHeadにCSSを入れる必要があるのですか)
(非同期で読み込まれる可能性があるため、依存関係を確保するためにHeadにCSSを入れる必要があります)
JSの実行順序の依存関係
依存関係DOMノード上のJSロジックの実装
導入方法
CSS導入リンク @importJS導入
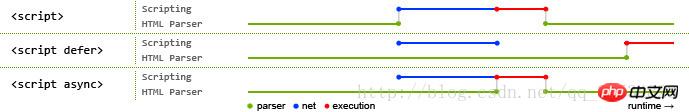
直接導入
defer(ページレンダリングをブロックしない、逐次実行)
async(ページレンダリングをブロックしない、逐次実行を保証しない)
JS の非同期動的導入

青い線はネットワーク読み取りを表し、赤い線は実行時間を表します。これらは両方ともスクリプト用であり、緑の線は HTML 解析を表します。
読み込みと実行のためのいくつかの最適化ポイント
CSS スタイルシートを最上部に配置 (ページレンダリングをブロック)
@import の代わりにリンクを使用 (1、@import は CSS レベルであり、ブラウザーの同時実行をトリガーしません)メカニズム; 2、CSS がロードされた後に導入されます ただし、最新のブラウザーでは @import とリンクのパフォーマンスに違いはありません )
- js スクリプトは下部に配置されます (ブラウザーには同時実行制限があるため、 js は下部に配置されます。これを下に配置すると、同時実行の数が減り、ページのレンダリングが高速になります)
- js の非同期読み込み機能を合理的に使用してください

以上がCSSとJSの読み込みと実行を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

