ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript実行機構のイベントループ
JavaScript実行機構のイベントループ
- php中世界最好的语言オリジナル
- 2018-03-16 15:30:511572ブラウズ
今回は JavaScript 実行メカニズムのイベント ループについて説明します。 JavaScript 実行メカニズムを使用する際の 注意事項 は何ですか? ここで実際のケースを見てみましょう。
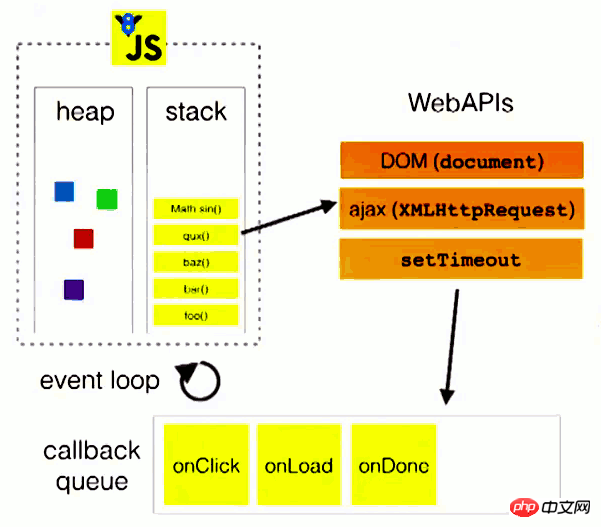
メインスレッドは「タスクキュー」からイベントを読み取ります。このプロセスは周期的であるため、全体の動作メカニズムはイベントループとも呼ばれます。
イベント ループをよりよく理解するために、下の図をご覧ください
コールバック関数を順番に実行します。
実行スタック(同期タスク)内のコードは、常に「タスクキュー」(非同期タスク)を読み取る前に実行されます。以下の例を見てください。 var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();上記のコードの req.send メソッドは、サーバーにデータを送信する Ajax 操作です。これは非同期タスクです。つまり、現在のスクリプトのコードがすべて読み込まれるまで、システムは「タスク キュー」を読み取りません。が実行されます。したがって、以下の記述に相当します。 var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){}; つまり、コールバック関数 (onload と onerror) を指定する部分が send() メソッドの前であっても後であっても関係ありません。これらは実行スタックの一部であり、システムは常に実行されるからです。 「タスクキュー」を読む前に。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がJavaScript実行機構のイベントループの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

