ホームページ >ウェブフロントエンド >jsチュートリアル >Node.JS を Heroku にデプロイする方法
Node.JS を Heroku にデプロイする方法
- php中世界最好的语言オリジナル
- 2018-03-16 14:24:051813ブラウズ
今回は Node.JS を Heroku にデプロイする方法と、Node.JS を Heroku にデプロイする際の 注意点 についてお届けします。実際の事例を見てみましょう。
Heroku は、迅速な導入サービスを提供するクラウド プラットフォームです。 Node、Ruby、Java、PHP、Python、Go の複数の言語をサポートしています。今日試してみましたが、本当に素晴らしいです。ここで簡単に紹介します。
まず第一に、アカウントを登録する必要があります: https://signup.heroku.com/login
なぜだかわかりませんが、163 の電子メール アドレスをここに渡すことはできませんが、qq は渡すことができます。次に、言語 Node.js を選択します。

登録が成功したら、メールを有効にしてパスワードを入力してください。
1. アプリを作成します
ログインに成功したらパネルに入り、アプリケーションを作成します

名前はオプションです

2. 作成が成功したら、github に接続します
アプリ。 Heroku Git、Github、Dropbox の 3 つのデプロイ方法が提供されています

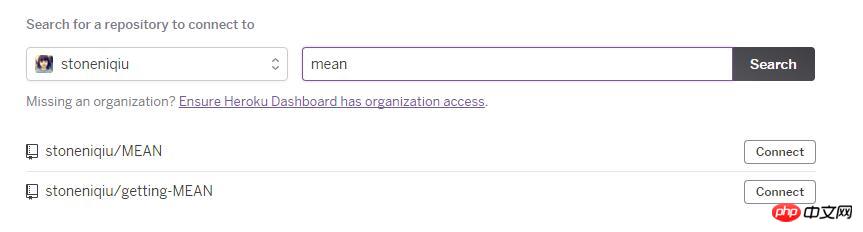
デフォルトは HeroGit メソッドですが、ここでは Github メソッドを選択します。 github の承認後、以下で独自のプロジェクトをクエリできます。 ここで、geting-mean
 ノード git プロジェクトがない場合は、フォークして再生します。 https://github.com/stoneniqiu/getting-MEAN/branches/stale
ノード git プロジェクトがない場合は、フォークして再生します。 https://github.com/stoneniqiu/getting-MEAN/branches/stale
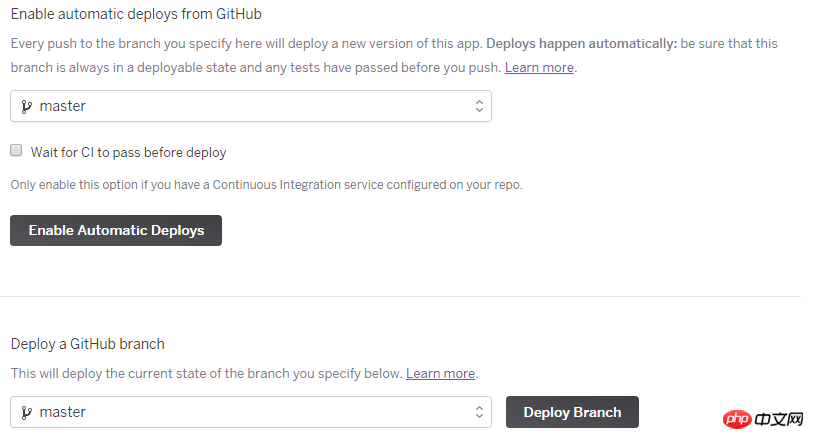
3. リリース
接続が成功したら、ブランチを自動的にデプロイしてデプロイすることを選択できます。
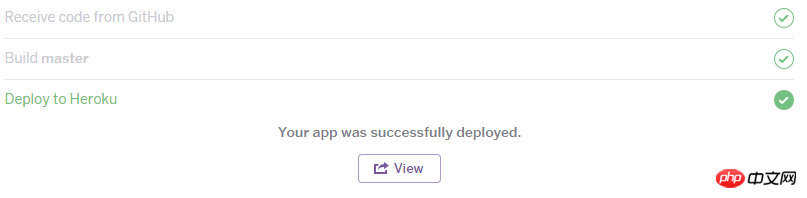
 ここでマスターを選択します。デプロイが成功すると、次のインターフェイスが表示されます。
ここでマスターを選択します。デプロイが成功すると、次のインターフェイスが表示されます。
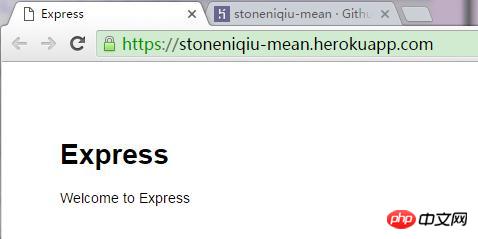
 以下のようにページが開きます。ドメイン名もとても規則的ですね。
以下のようにページが開きます。ドメイン名もとても規則的ですね。
 アプリを削除したい場合は、設定列に移動してください。空き容量は300Mです。
アプリを削除したい場合は、設定列に移動してください。空き容量は300Mです。
概要: この記事は、登録を除いて 3 つのステップでノード プロジェクトのデプロイを完了することができます。Heraku は、コードのホスティングとデプロイを組み合わせてデプロイできます。ブランチの場合、この方法は非常に便利です。 FTP コード転送とクラウド コンピューティングでのリモート展開は面倒です。 Heroku のアプローチは試してみる価値があります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Nodejs フォームの検証と画像アップロードAngular を使用してシングルページ アプリケーションを作成する Nodejs以上がNode.JS を Heroku にデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

