ホームページ >WeChat アプレット >WeChatの開発 >WeChat スキャン コード支払いのための Asp.Net MVC 開発
WeChat スキャン コード支払いのための Asp.Net MVC 開発
- php中世界最好的语言オリジナル
- 2018-03-16 13:47:472300ブラウズ
今回は、WeChat スキャン コード支払いのための Asp.Net MVC 開発について、そして WeChat スキャン コード支払い Asp.Net MVC 開発のための 注意事項 とは何かを紹介します。実際のケースを見てみましょう。
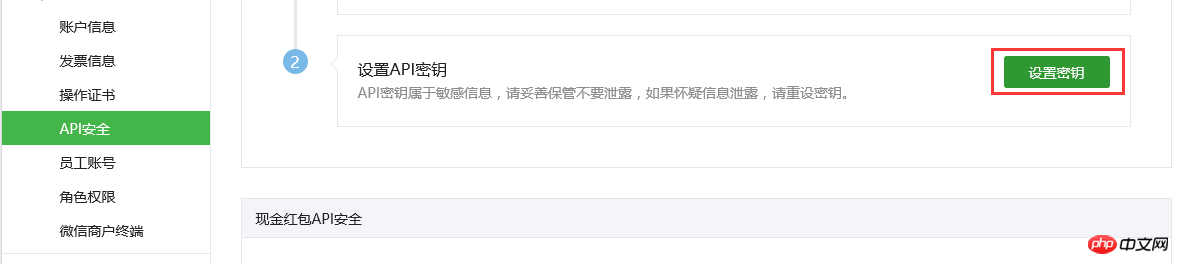
ここでのスキャンコード支払いとは、PC ウェブサイトでの WeChat 支払いの使用を指します。これは公式モード 2 です。ウェブサイトは Asp.net MVC であり、次のように構成されています。 (デモは一番下にあります) 1. では、WeChat APIの統一注文方法を使用します。主要なパラメータは、「パブリックアカウントID (appid)」、「販売者番号(mch_id)」です。と「加盟店支払いキー (KEY)」が必要です。そのため、まず承認された公開アカウントを取得し、支払い機能を有効にしてから加盟店に申請し、審査に合格すると、ログイン用の加盟店番号を取得します。販売者プラットフォームの名前。加盟店支払いキーは、URL が改ざんされていないことを保証するための署名に使用されます。マーチャントプラットフォームに入ったら、APIセキュリティで設定します。これは32ビットの文字列です。
 これら 3 つのパラメータを設定した後、もう 1 つ注意すべき点は、
これら 3 つのパラメータを設定した後、もう 1 つ注意すべき点は、
とトランザクション終了時刻の間の間隔が 5 分以上 2 時間未満である必要があることです。そうしないと、支払い URL を取得するときにエラーが報告されます。 2. 支払い QR コードを生成します
上記のパラメーターを使用して、次のステップは SDK をダウンロードすることです: .net SDK とサンプル。
残念ながら、公式のサンプルは最初は正しく実行されませんでした。関連する DLL を MVC ディレクトリに参照します。そして、WxPayAPI フォルダーを作成し、関連するクラスをコピーします。

 次に、
次に、
の関連パラメータを独自のパラメータに設定し、GetPayUrlメソッドを変更します。 public string GetPayUrl(Order order,string ip)
{ if (order == null)
{ throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID); // data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加数据
data.SetValue("out_trade_no", order.TradeNumber);//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//总金额
data.SetValue("total_fee", 1);//总金额
data.SetValue("spbill_create_ip",ip);//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "智能婴儿床");//商品标记
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 Logger.Info(result.ToJson()); string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接
Logger.Info("pay url:" + url); return url;
}TradeNumberはWxPayApi.GenerateOutTradeNo()メソッドを呼び出すことによって生成され、notify_urlはWeChat通知アドレスです。ユーザーが支払った後。金額の単位はセントで、int 型でのみ渡すことができます。または、Decimal 型に変換する必要があります。 URL を正常に取得したら、支払いを担当する
で支払い方法を作成します。 QR コードを表示するために使用されます: ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=
これはページ上の URL を返すだけです:
<img src="@ViewBag.QRCode" class="qrcode" />
バックグラウンドで使用される qrCodeEncoder は QR コードを生成します。
public FileResult MakeQRCode(string data)
{ if (string.IsNullOrEmpty(data))
throw new ArgumentException("data"); //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg); return File(ms.ToArray(), "image/jpeg");
}
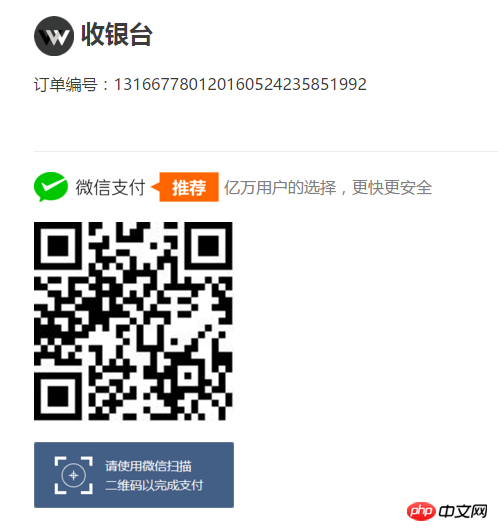
成功後に支払いページを取得します:
 コードをスキャンすると、支払いページがポップアップ表示されます:
コードをスキャンすると、支払いページがポップアップ表示されます:
 3. コールバック
3. コールバック
ユーザーが支払いをした後、WeChat は以前に予約したインターフェイス (インターフェイスにはパラメータを含めることはできません)。Web サイトはメッセージを受信した後に検証および確認し、確認後に WeChat にメッセージを送信します。詳細なパラメーターとドキュメントについては、公式 API を参照してください。
ここでは、デモのメソッドを少し変更してコントローラーに組み込みました:
public ActionResult ResultNotify()
{ //接收从微信后台POST过来的数据
Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder); //转换数据格式并验证签名
WxPayData data = new WxPayData(); try
{
data.FromXml(builder.ToString());
} catch (WxPayException ex)
{ //若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data); return View();
} public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data; //检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{ //若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{ //若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} //查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml()); SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}
確認を受け取った後、注文のステータスを更新する必要があります:
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("订单号:"+tradeno); var order = _orderService.GetOrderByTradeNumber(tradeno); if (order != null)
{
order.PaymentStatus = status; if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:"+tradeno+"成功更新状态为"+status);
}
} 次に、ページのステータスで順序を検出し、成功を確認した後、ページにジャンプします。
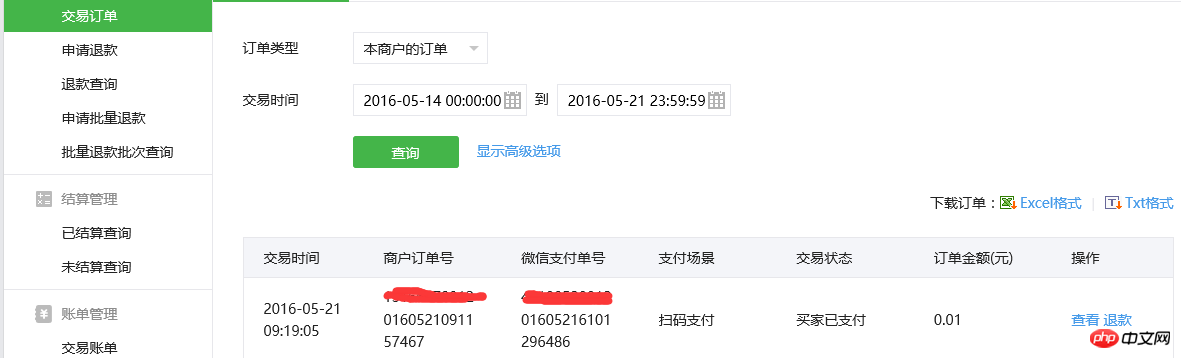
 販売者プラットフォームのバックグラウンドで、次のクエリを実行できます。
販売者プラットフォームのバックグラウンドで、次のクエリを実行できます。
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
推奨読書:
WeChat決済の返金機能の開発H5ビデオ再生ライブラリvideo.jsの詳細説明照明を制御するための WeChat ハードウェア H5 開発
以上がWeChat スキャン コード支払いのための Asp.Net MVC 開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

