ホームページ >WeChat アプレット >WeChatの開発 >WeChat共有機能の開発
WeChat共有機能の開発
- php中世界最好的语言オリジナル
- 2018-03-16 14:28:235193ブラウズ
今回はWeChat共有機能の開発についてお届けします。 WeChat共有機能の開発における注意点は次のとおりです。
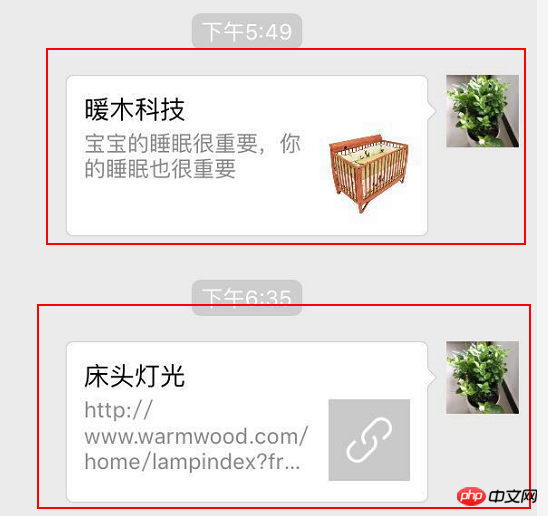
WeChat に埋め込まれた Web ページには、右上隅にデフォルトの共有機能があります。次の図に示すように、最初の効果はカスタマイズされた効果で、2 番目の効果はデフォルトの効果です。カスタマイズされた共有リンクを実装すると、ユーザーはさらにクリックしたくなるのでしょうか?以下に開発プロセスを説明します。

1. 準備、js インターフェイスの安全なドメイン名を設定します
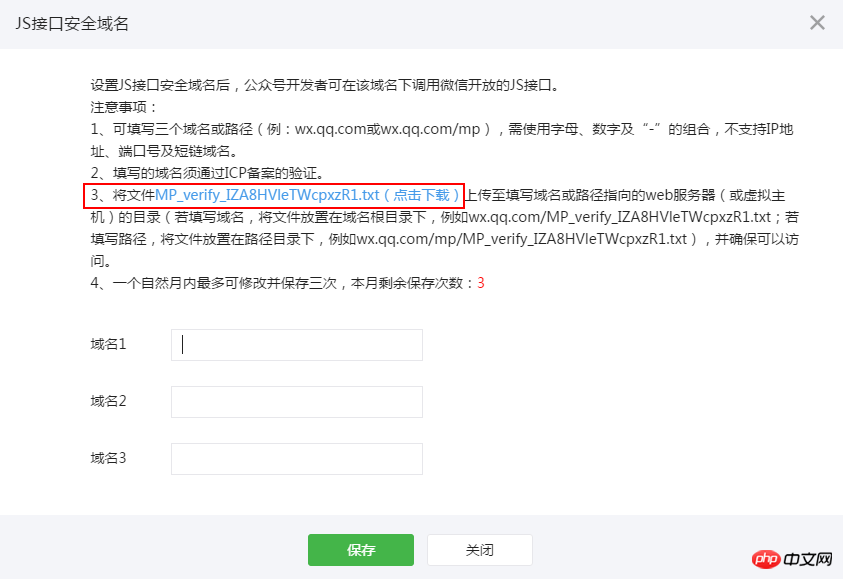
これには、WeChat の jssdk を使用する必要があります。まず、WeChat 公式アカウントのバックグラウンドで設定する必要があります: 公式アカウント設定 -> 機能設定。 -->JS インターフェイスの安全なドメイン名。このページを開くと、次のプロンプトが表示されます。まずこのファイルをダウンロードし、指定したドメイン名のルート ディレクトリにアップロードする必要があります。

このファイルには、名前から検証に使用される string があります。このファイルを正常に保存するには、まずこのファイルをアップロードする必要があります。これでjssdkが使えるようになります。
2. フロントエンド設定
最初に説明することは、共有機能は設定機能であり、ボタンのクリック イベントにバインドしても効果がないということです。言い換えれば、右上隅にある [共有] をクリックするだけで効果があります (一部のテキスト コンテンツを共有する方法がわかりません)。公式 JS には 4 つのステップがあります。最初は jssdk を導入することです: <script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
公式設定パラメータに従って、WXShareModel オブジェクトを定義できます:
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}
次に、それを設定します:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});
その後、残りはバックエンドです。バックエンドの鍵は、access_token と jsapi_ticket を取得し、正しい署名を生成することです。また、株数を数えたい場合は成功法で数えると良いでしょう。
3. 署名の生成
1.access_token
access_token の取得方法はプラットフォーム間で一貫しています。
public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}";rreeaccess_token のタイムアウトは 7200 秒なので、最初にキャッシュできます。 SendHelp の記事の最後でダウンロードできます
2. jsapi_ticket を取得します
access_token の目的は、jsapi_ticket を取得することです。 get メソッドを使用して取得します (URL: https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi)。返される JSON オブジェクトは次のとおりです。
public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}
それで、モデルを定義できます:
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}
次に、チケットを取得するメソッドを完了します:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}
チケットの有効期限も 7200 秒で、頻繁にリクエストすることはできないため、チケットをキャッシュする必要もあります。サーバ側。
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}
MemoryCacheManager:
コードの表示
3. 署名
ついにこのステップに到達しましたが、ドキュメント内に残念なシーンが表示されます:
 C# のデモはありますか? どこで支払うことができますか?それが jssdk によって提供されないのはなぜですか? まあ、今は文句を言わないでおこう。同関係者は署名のルールについても説明した。最初は https://github.com/night-king/weixinSDK の署名を使用しました:
C# のデモはありますか? どこで支払うことができますか?それが jssdk によって提供されないのはなぜですか? まあ、今は文句を言わないでおこう。同関係者は署名のルールについても説明した。最初は https://github.com/night-king/weixinSDK の署名を使用しました:
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}
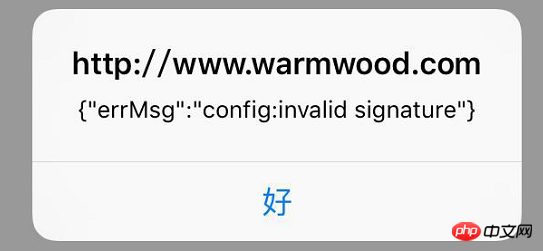
得られた結果は公式の検証と矛盾しており、署名エラーが繰り返し発生しました。
 正しい書き方は:
正しい書き方は:
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
}//错误示例
公式の検証結果と一致すればOKです(大文字と小文字は無視します)。もう 1 つ注意すべき点は、署名内の URL です。ページにパラメータがある場合、モデル内の URL にもパラメータが必要ですが、# 記号の後のパラメータは必要ありません。そうしないと、署名エラーが報告されます。
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}
4. まとめ
wx.config で debug を true に設定すると、さまざまな操作結果がアラートされます。パラメータが正しいと、インターフェイスに次のプロンプトが表示されます:
この時点では、共有機能は問題ありません。これにより、他の jssdk を呼び出すことも可能になります。また、この記事の SendHelp オブジェクトは Senparc (.net4.5 ベース) の dll を使用しています。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がWeChat共有機能の開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

