今回は、webpack の自動更新と解析の使用方法について説明します。webpack を使用して自動更新と解析を行う場合の 注意事項 について説明します。以下は実際的なケースです。
フロントエンドは js とスタイルを頻繁に変更する必要があり、ブラウザのページ効果に応じて常に調整する必要があります。多くの場合、開発ディレクトリとローカル公開ディレクトリは同じではないため、変更後に公開する必要があります。もう 1 つの点は、ページをダブルクリックするだけですべての効果が確認できるわけではないということです。多くの場合、nginx を使用してローカルにサイトを構築して観察する必要があります (テスト環境に置く前に自分のコンピューター上で行うことは問題ありません)。したがって、ブラウザを手動で更新し、手動で (またはクリックして) 公開し、サイトを開始する必要がある場合、それは確かに多くの物理的な作業になります。これら 3 つのポイント webpack は、それを実現するのに役立ちます。 webpack-dev-serverwebpack は、webpack-dev-server (WDS) を通じて自動更新を実装します。 WDS は、メモリ内で実行される開発サーバー (エクスプレス) です。起動後、ファイルが変更されたかどうかを検出し、自動的に再度コンパイルされます。 1.
npm install webpack-dev-server --save-dev
をインストールする
まず、npm経由で開発ディレクトリにインストールします。インストールが完了すると、node_modules/bin の下に見つかります。 2.npm start次に、package.json を変更します: (前のセクションに基づいて)
"scripts": { "start": "webpack-dev-server --env development", "build": "webpack --env production"
} これで、npm run start または npm start を使用して起動できるようになります。



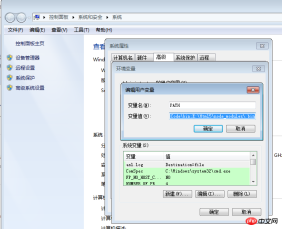
webpack-dev-server --env developmentただし、webpack-dev-server --env 開発は内部コマンドではないというプロンプトが表示されます。この種の問題は、たとえば、開発した bin ディレクトリを環境変数に設定するだけです。 、私のディレクトリは「E:Html5node_modules.bin」です。セミコロンを追加して最後に書きます。
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}WDS を再起動します:

devServer:{ //...
port: 9000}nodemon は自動的に起動します WDS は開発ファイルを監視し、webpack.config.js を変更しても自動起動は行われません。したがって、これを行うにはnodemonが必要です。
npm install nodemon --save-devまず開発ディレクトリにインストールしてから、package.json:
"scripts": { "start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"", "build": "webpack --env production"
},を変更します。これは、nodemon に webpack.config.js を監視させ、変更があれば起動するのと同じです。

https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: { proxy: { "/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: { "^/api": ""
},
bypass: function(req) { if(req.url === "/api/nope") { return "/bypass.html";
}
}
}
}
}
} api フィールドを http://jsonplaceholder.typicode com に置き換えます。 / を元のアドレスから削除して、自分でプロキシを実装できるようにします。みんなが幸せだ! WDS は http-proxy-middleware を通じてプロキシを実装します。その他の参考資料: http://webpack.github.io/docs/webpack-dev-server.html#bypass-the-proxy;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) { const watcher = chokidar.watch(path).on("change", function() { this.sockWrite(this.sockets, "content-changed");
}.bind(this)) this.contentBaseWatchers.push(watcher);
}
用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}
sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}
我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
}, "still-ok": function() {
log("info", "[WDS] Nothing changed.") if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
}, "log-level": function(level) {
logLevel = level;
}, "overlay": function(overlay) { if(typeof document !== "undefined") { if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok"); if(useWarningOverlay || useErrorOverlay) overlay.clear(); if(initial) return initial = false;
reloadApp();
}, "content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling."); var strippedWarnings = warnings.map(function(warning) { return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings); for(var i = 0; i <p style="text-align: left;">View Code</p><p style="text-align: left;">ok的时候触发一个reloadApp</p><pre class="brush:php;toolbar:false">function reloadApp() { if(hot) {
log("info", "[WDS] App hot update..."); var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash); if(typeof self !== "undefined") { // broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading..."); self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWebpack の自動更新と解析の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7793
7793 15
15 1644
1644 14
14 1401
1401 52
52 1299
1299 25
25 1234
1234 29
29


