ホームページ >ウェブフロントエンド >CSSチュートリアル >デフォルトの疑似クラスセレクターの使用方法を共有する
デフォルトの疑似クラスセレクターの使用方法を共有する
- 小云云オリジナル
- 2018-03-16 10:53:051791ブラウズ
デフォルトの疑似クラスセレクターは、フォーム要素でのみ使用でき、フォーム要素のデフォルトの状態を示します。次に、この記事では CSS3 :default 疑似クラス セレクターの使い方について紹介します。興味のある方は、Script House のエディターをフォローしてご覧ください。
1. CSS3 :default 擬似クラス セレクターの概要
CSS3 :default 擬似クラス セレクターは、デフォルト状態のフォーム要素を表すためにフォーム要素でのみ使用できます。
たとえば、ドロップダウン ボックスには複数のオプションがある場合があります。このとき、この 5a07473c87748fb1bf73f23d45547ab8 はデフォルトのフォーム要素と見なされます。状態 (たとえば、以下のコードの「オプション 4」を参照) では、理論的には :default 擬似クラス セレクターを使用できます。
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>CSS が次のようになっているとします。
option:default {
color: red;
}次に、Chrome ブラウザで他のオプションを選択すると、オプション 4 が次のように表示されることがわかります:

Firefox ブラウザでも同様の効果があります:

IE ブラウザはサポートしていません。
したがって、モバイル端末は安心して使用でき、デスクトップ端末は IE プロジェクトを気にせずに使用できます。
2. CSS3 :default 擬似クラスセレクター関数
CSS3 :default 擬似クラスセレクター関数は、ユーザーがデータのセットを選択するときにデフォルトのオプションが何であるかを引き続き認識できるように設計されており、そうでない場合は他のオプションを一度選択します多すぎるため、選択するときにデフォルトでどれが提供されるかわかりません。これはエクスペリエンスを強化するための戦略です。効果はそれほど強力ではありませんが、ここぞという時に役立ちます。
3. CSS3 のいくつかの機能に関する調査 :default pseudo-class selector
1. JS のクイック変更は影響を及ぼしますか?
テストコードは以下の通りです:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>つまり、HTMLは2番目のラジオボタンを1.5倍に拡大するように設定し、JSはすぐに3番目のラジオボタンを選択状態にするように設定していることが分かります。非常に高速で、ほとんど目に見えません。遅延された JS の変更は、:default 疑似クラス セレクターのレンダリングには影響しません。

したがって、この質問に対する答えは影響がありません。
2. 検討 2: 5a07473c87748fb1bf73f23d45547ab8 が選択された属性で設定されていない場合、ブラウザはデフォルトで最初の 5a07473c87748fb1bf73f23d45547ab8 を表示します。 -クラスセレクター?
例:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>結果は、以下に示すように、最初の 5a07473c87748fb1bf73f23d45547ab8 が赤になりません。 したがって、 :default セレクターを有効にするには、 selected が true である必要があります。同様に、単一のチェックボックスの場合、チェックされた値も true である必要があります。
従って、この質問に対する答えはノーレスポンスです。
4. CSS3 :default 擬似クラスセレクターの実際の応用
:default セレクターは、選択の混乱を避けるためにデフォルトの状態をマークするために使用されます。しかし、実際には、より実用的な価値は「推奨マーク」であるべきだと私は考えています。
最新の Web アプリケーションはますますインテリジェントになってきています。一部の操作では、デフォルトで推奨設定がチェックされた状態に設定されます。 )" に加えて、:default セレクターが追加されたため、実装がより簡潔になり、保守が容易になりました。
ここをクリックすると、:default セレクターと推奨単語のデモが自動的に追加されます
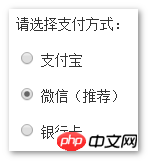
効果は次のとおりです:

他のオプションをクリックしても、「推奨」という単語は安定しています。将来、推奨オプションを変更したい場合は、入力の selected 属性を直接変更できるため、メンテナンスが容易になります。
関連する CSS および HTML コードは次のとおりです:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p> 関連する推奨事項:
以上がデフォルトの疑似クラスセレクターの使用方法を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

