ホームページ >ウェブフロントエンド >jsチュートリアル >WebSocketSharp の IM 実装
WebSocketSharp の IM 実装
- php中世界最好的语言オリジナル
- 2018-03-16 10:34:382979ブラウズ
今回は、WebSocketSharp の IM 実装について説明します。WebSocketSharp の IM 実装の注意点は次のとおりです。 websocket-sharp は Websocket の C# 実装であり、サーバーまたはクライアントを開発するために .net 3.5 以降をサポートしています。この記事では主に、サーバーとして websocket-sharp を使用し、クライアントとして
JavaScriptを使用して単純な IM を実装する方法を紹介します。 WebSocketBehavior
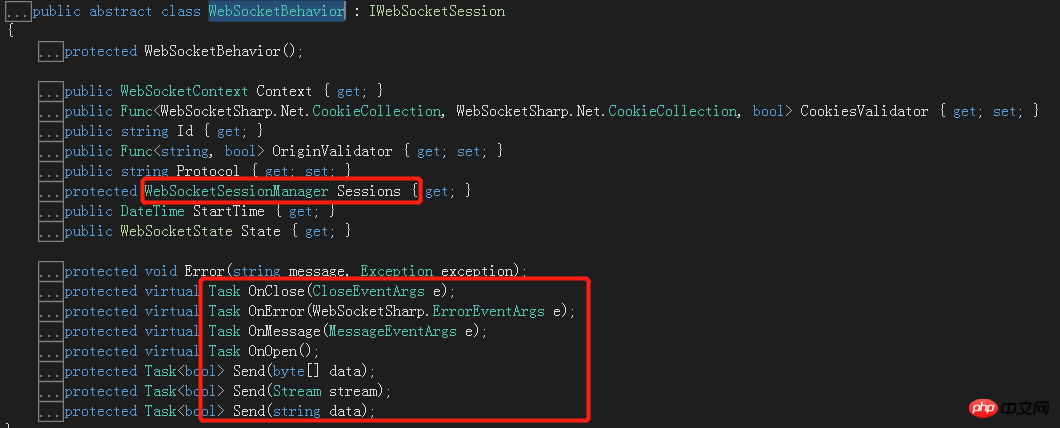
WebSocketBehavior は、OnOpen、OnMessage、OnClose、OnError、および Sessions オブジェクトの 4 つのメソッドを含むコア オブジェクトです。 WebSocket に詳しい人なら、最初の 4 つのメソッドがクライアント接続、
メッセージ送信、リンクのクローズ、エラーの処理に使用されることを知っています。セッションは、すべてのコールバック接続を管理するために使用されます。接続が生成されるたびに、新しい ID が作成され、IWebSocketSession オブジェクトがセッションに追加されます。 OnClose は、ページが閉じられるか更新されるとトリガーされ、対応する IwebSocketSession オブジェクトがセッションから削除されます。
 WebSocketSessionManager には、接続されているすべてのクライアントに通知するブロードキャスト メソッド Sessions.Broadcast があります。 WebSocketBehavior の送信は 1 回の送信に相当し、メッセージは現在接続されている 1 つのクライアントにのみ送信できます。上記を理解したら、簡単な IM を作成できます。
WebSocketSessionManager には、接続されているすべてのクライアントに通知するブロードキャスト メソッド Sessions.Broadcast があります。 WebSocketBehavior の送信は 1 回の送信に相当し、メッセージは現在接続されている 1 つのクライアントにのみ送信できます。上記を理解したら、簡単な IM を作成できます。
Websoket.Server
新しい C# コンソール プログラムを作成します。次に、Nugget に websocket-sharp を追加します。
 次に、Chat クラスを追加し、WebSocketBehavior を継承します。Chat は、websocketBehavior の複数のインスタンスを作成し、websocketServer にマウントできます。
次に、Chat クラスを追加し、WebSocketBehavior を継承します。Chat は、websocketBehavior の複数のインスタンスを作成し、websocketServer にマウントできます。
public class Chat : WebSocketBehavior
{ private Dictionary<string,string> nameList=new Dictionary<string, string>(); protected override async Task OnMessage(MessageEventArgs e)
{
StreamReader reader = new StreamReader(e.Data); string text = reader.ReadToEnd(); try
{ var obj = Json.JsonParser.Deserialize<JsonDto>(text);
Console.WriteLine("收到消息:" + obj.content + " 类型:" + obj.type + " id:" + Id); switch (obj.type)
{ //正常聊天
case "1":
obj.name = nameList[Id]; await Sessions.Broadcast(Json.JsonParser.Serialize(obj)); break; //修改名称
case "2":
Console.WriteLine("{0}修改名称{1}",nameList[Id],obj.content);
Broadcast(string.Format("{0}修改名称{1}", nameList[Id], obj.content),"3");
nameList[Id] = obj.content; break; default: await Sessions.Broadcast(text); break;
}
} catch (Exception exception)
{
Console.WriteLine(exception);
}
//await Send(text); } protected override async Task OnClose(CloseEventArgs e)
{
Console.WriteLine("连接关闭" + Id);
Broadcast(string.Format("{0}下线,共有{1}人在线", nameList[Id], Sessions.Count), "3");
nameList.Remove(Id);
} protected override async Task OnError(WebSocketSharp.ErrorEventArgs e)
{ var el = e;
} protected override async Task OnOpen()
{
Console.WriteLine("建立连接"+Id);
nameList.Add(Id,"游客"+Sessions.Count);
Broadcast(string.Format("{0}上线了,共有{1}人在线", nameList[Id],Sessions.Count), "3");
} private void Broadcast(string msg, string type = "1")
{ var data= new JsonDto(){content = msg,type = type,name = nameList[Id]};
Sessions.Broadcast(Json.JsonParser.Serialize(data));
}
}
JsonDto

class JsonDto
{ public string content { get; set; } public string type { get; set; } public string name { get; set; }
}
 View Code
View CodeNameList は、すべてのリンク ID とユーザー名の対応を管理するためにここで使用されます。次に、OnMessage で 3 つのメッセージ タイプが定義されます。 1 は通常のチャットを意味し、2 は名前を変更することを意味します。 3 はシステム通知を示します。フロントエンドがインターフェースを区別できるようにするために使用されます。
次に、プログラムで WebSocketServer を起動します。ポート 8080 は以下で指定されています。
public class Program
{ public static void Main(string[] args)
{ var wssv = new WebSocketServer(null,8080);
wssv.AddWebSocketService<Chat>("/Chat");
wssv.Start();
Console.ReadKey(true);
wssv.Stop();
}
}
クライアント
html:

<p id="messages"> </p> <input type="text" id="content" value=""/> <button id="sendbt">发送</button> <p>昵称:<input type="text" id="nickName" /> <button id="changebt">修改</button> </p>
 コードを表示
コードを表示js:
function initWS() { ws = new WebSocket("ws://127.0.0.1:8080/Chat");
ws.onopen = function (e) {
console.log("Openened connection to websocket");
console.log(e);
};
ws.onclose = function () {
console.log("Close connection to websocket"); // 断线重连 initWS();
}
ws.onmessage = function (e) {
console.log("收到",e.data) var p=$("<p>"); var data=JSON.parse(e.data); switch(data.type){ case "1":
p.html(data.name+":"+data.content); break; case "2":
p.addClass("gray");
p.html("修改名称"+data.content) break; case "3":
p.addClass("gray");
p.html(data.content) break;
}
$("#messages").append(p);
}
}
initWS(); function sendMsg(msg,type){
ws.send(JSON.stringify({content:msg,type:type}));
}
$("#sendbt").click(function(){ var text=$("#content").val();
sendMsg(text,"1")
$("#content").val("");
})
$("#changebt").click(function(){ var text=$("#nickName").val();
sendMsg(text,"2")
})
運用効果:
 この記事の事例を読んだ後は、この方法を習得したと思います。 php 中国語その他のオンライン関連記事に注意してください。
この記事の事例を読んだ後は、この方法を習得したと思います。 php 中国語その他のオンライン関連記事に注意してください。
推奨読書:
js の実行を一時停止する方法jquery はスコアリング システムを作成します以上がWebSocketSharp の IM 実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

