ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのデータ型変換原理の詳細な説明
JavaScriptのデータ型変換原理の詳細な説明
- 小云云オリジナル
- 2018-03-16 09:35:571376ブラウズ
JavaScript は弱く型指定された (または動的に型指定された) 言語です。つまり、変数の型は未定義です。この記事では、明示的に変換されたデータ型と暗黙的なデータ型変換を含む、JavaScript のデータ型変換の概要を紹介します。
JavaScript が弱い型付け (または動的型付け) 言語であること、つまり変数の型が定義されていないことは誰もが知っています。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上記のコードでは、変数 num は最初は数値で、その後文字列になります。変数のタイプは現在の値によって完全に決定されます。このタイプを弱タイプといいます。
プログラミング言語では、データ自体と操作の間に型があることがわかっています。
厳密に型指定されたプログラミング言語では、異なる型の変数を直接操作することはできません。
しかし、弱い型指定言語では、異なる型の変数を直接追加できるため、操作中にデータ型を変換する必要があります。このデータ型変換はほとんどの場合自動的に行われますが、場合によっては手動変換が必要になります。
データ型変換を実行する前に、まず JavaScript データ型とは何かを理解しましょう。
5 の基本データ型: 数値、文字列、ブール値、未定義、unll.
複雑なデータ型: Object.
変数のデータ型を知る必要がある場合があります。 typeof() を通じて操作されます。戻り値の型は文字列です。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>出力結果は次のとおりです:未定義、ブール値、文字列、数値、オブジェクト、オブジェクト、関数
null は明らかに基本的なデータ型ですが、出力結果が Object になるのは、null が空のオブジェクト参照と見なされるためです。 。覚えてね。
関数はデータ型ではありませんが、typeof を呼び出した後に関数の型が表示されるのはなぜですか?技術的な観点から見ると、関数はオブジェクトです。ただし、特殊な属性もいくつかあるため、関数とオブジェクトを区別するには typeof を使用する必要があります。
明示的に変換するデータ型
1. 数値以外の値を数値型に変換する関数
数値以外の値を数値に変換できる関数は 3 つあります。 Number()、parseInt()、parseFloat()。
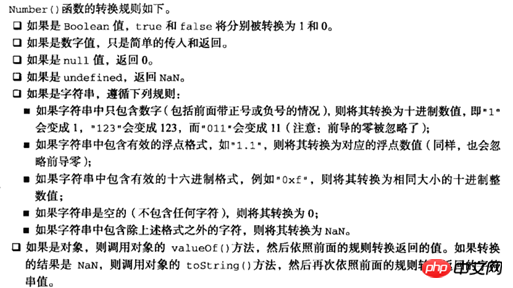
最初の関数 Number(mix) は、どのデータ型にも使用できます。この関数は、まず mix のデータ型を数値型に変換し、次に mix の値を数値に変換します。
ミックスの値を数値に直接変換できる場合はそのまま表示されます。そうでない場合は、0 または NaN が表示されます。

他の 2 つの関数は、文字列を数値に変換するために特に使用されます。
parseInt(string) 関数: 文字列を四捨五入せずに数値に変換します。ここでの文字列は数値タイプの開始文字列である必要があり、数値以外の文字が見つかるまでトラバーサルは停止しません。数字で始まらない場合はNaNが表示されます
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>実行結果は、123, 124, 234, NaNです。
parseFloat(string): 文字列を浮動小数点数に変換します。数値から始まり数値以外の数値で終わる使用法は、parseInt(string) と一貫しています。
parseInt() 関数には別の使い方があります。 parseInt(string,radix):基数を基数として使用して、文字列を 10 進整数に変換します。基数の値は 2 ~ 32 です。
2. 他のデータ型を文字列型に変換する関数
他のデータ型を文字列型に変換できる関数は 2 つあります。 toString() と string() 。
String(mix): mix を文字列型に変換します。この関数は、任意のデータ型の値を文字列に変換できます。
toString() 関数には 2 つの用途があります。 ,
使い方1:demo.toString():デモを文字列型に変換します。デモを null と等しくすることはできません unknown
使用法 2:demo.toString(radix): 10 進数デモをターゲット数値に変換します。たとえば、123.0.toString(8) は 10 進数の 123 を 8 進数の文字列に変換します。
注: ブラウザーは解析時に 10 進数に解析するため、123.toString(8) として記述することはできません。
//例: 2 進数 10001000 を 16 進数に変換します。
//アイデア: まず 2 進数を 10 進数に変換し、次に 10 進数から 16 進数に変換します。
var num1 = parseInt('10001000',2); //136 var num2 = num1.toString(16); //'88'
3. 値をブール型に変換します
ブール (変数): 値を対応するブール値に変換します。
(1)プリミティブ型の値の変換方法
以下の6つの値の変換結果はfalse、その他の値はすべてtrueとなります。
未定義
null
-0
+0
NaN
'' (空の文字列)
(2) オブジェクト変換ルール
すべてのオブジェクトのブール値は true であり、false に対応するブール オブジェクトも true です。
Boolean(new Boolean(false)) // true
空のオブジェクト {} と空の配列 [] も true に変換されることに注意してください。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
1、递增和递减操作符
a++ ,a-- ,++a , --a
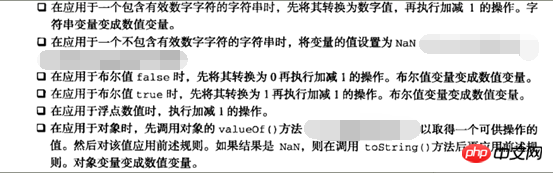
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 6d267e5fab17ea8bc578f9e7e5e1570b b207bb093495751f3e536c5eb7122819= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相关推荐:
以上がJavaScriptのデータ型変換原理の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

