ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットにおけるjsファイルの外部参照の例
WeChatアプレットにおけるjsファイルの外部参照の例
- 小云云オリジナル
- 2018-03-15 17:00:587690ブラウズ
一般的なプロジェクト開発の習慣として、再利用性の高いコードを抽出し、パラメーターを渡して必要なときに呼び出したいと考えています。WeChat アプレット サークルを初めて使用する人にとっては、結局のところ、新しい規制の対象となります。制限事項については、簡単な外部パブリック js ファイルの参照と使用方法をまとめます。
使い方
コードを簡略化するために、個人開発プロジェクトのページジャンプ機能を例に挙げます。 参考手順は次のとおりです。
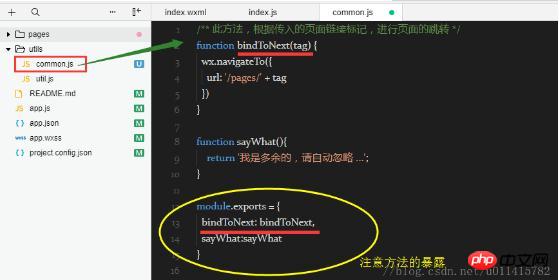
① 外部 js ファイルの処理。
参照される外部パブリック JS ファイルの場合、必要な関数を自分で定義できます。重要な点は、後でmodule.exports を使用してメソッドを公開し、他の js files-
module.exports,进行方法的暴露才能被其他js文件使用
公式の説明については、https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
exports- 推奨参考記事: WeChat Miniプログラム (モジュール式)
exports: この属性を通じて、このモジュールのプライベート変数と関数を外部に共有できます
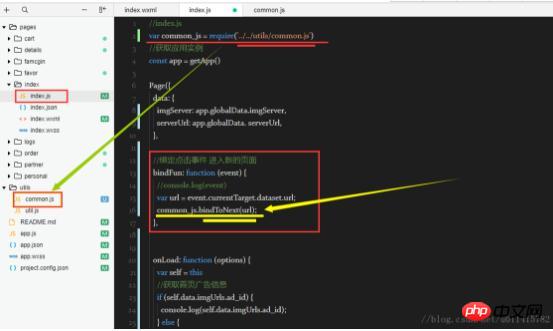
- ②を参照してください。 js ファイル
require()現在の js ファイルでは、
var common_js = require('../../utils/common.js')require()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在
js业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

③. 前端wxml参考代码
-
在此提供一下,前端的简单标签使用,通过点击下面的
個人的なテストにより、外部ファイルへの参照には相対パスを使用してみてください<span></span>标签,可以执行 js中的bindFun()
また、
jsでビジネスロジックを処理する場所で<p></p>
<p><a href="http://www.php.cn/div-tutorial-366536.html" target="_self"></a>から引用し始めるのが私の個人的な習慣です。 code> で、外部メソッドが呼び出されます (関連パラメーターを渡す必要があるかどうかに注意してください)</p>🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="{{imgServer}}/dbfl.jpg" class="lazy" title="1521104338513410.jpg" alt=" 360 スクリーンショット 20180315165926806.jpg">🎜🎜③。フロントエンドの <code>wxml 参照コード 🎜🎜🎜🎜 はここで提供されます。次の <span> タグをクリックするとフロントエンドが提供され、js の <code>bindFun() メソッドを実行できます🎜🎜🎜 <span bindtap="bindFun" data-url="favor/index">
<image ></image>我的 </span>🎜関連する推奨事項: 🎜 🎜🎜外部参照に関するおすすめ記事 7 選🎜🎜以上がWeChatアプレットにおけるjsファイルの外部参照の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。