ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js は現在のクリック オブジェクト メソッド インスタンスを取得します
vue.js は現在のクリック オブジェクト メソッド インスタンスを取得します
- 小云云オリジナル
- 2018-03-15 15:59:382903ブラウズ
jquery に精通している友人なら、jquery で現在クリックされているオブジェクトを取得することがどれほど大雑把であるかを知っているはずです。これによると、$(dom) を使用して、現在クリックされている dom 要素を直接取得できます。ドム要素。しかし、vue を使用する場合はどうなるでしょうか?
最初は少し戸惑うかも知れません。良い?はい、Vue を使って (ドラゴン殺しの剣) をクリックして送り出すにはどうすればよいでしょうか... ああ、いや、クリックするとどの要素オブジェクトをクリックしたかを取得できますか?実はとてもシンプルです、vue.js は JavaScript ですよね? クリック イベントを通じて $event イベントを渡すこともできます。
JavaScript ドキュメントのイベント標準属性の概要を見てみましょう:
| Property | Description |
|---|---|
| bubbles | イベントがバブル イベント タイプかどうかを示すブール値を返します。 |
| cancelable | イベントにキャンセル可能なデフォルトアクションを含めることができるかどうかを示すブール値を返します。 |
| currentTarget | このイベントをトリガーしたイベントリスナーの要素を返します。 |
| eventPhase | イベント伝播の現在のフェーズを返します。 |
| target | このイベントをトリガーした要素 (イベントのターゲット ノード) を返します。 |
| timeStamp | イベントが生成された日時を返します。 |
| type | 現在の Event オブジェクトによって表されるイベントの名前を返します。 |
まず 3 番目のプロパティを見てみましょう:
currentTarget: currentTarget イベント プロパティは、リスナーがイベントをトリガーしたノード、つまり現在イベントを処理している要素、ドキュメント、またはウィンドウを返します。
平たく言えば、クリック イベントがどの要素にバインドされているかを意味し、currentTarget はその要素を取得します。
5 番目の属性を見てみましょう:
target: target イベント属性は、イベントを生成した要素、ドキュメント、ウィンドウなど、イベントのターゲット ノード (イベントをトリガーしたノード) を返すことができます。
平たく言えば、現在クリックしている要素、ターゲットが取得する要素を意味します。
まだよく理解していないかもしれませんが、小さな例として Vue を使用してみましょう:
テンプレート コード:
ff92bbab49e1a072e7f6620b13386d6b 6820f1dbc6d5289eea5b3d00ebf01053bed06894275b65c1ab86501b08a632eb
クリック イベント selectImg() を li タグにバインドし、 $event オブジェクトに渡します。 (画像の配列は、より良い効果を示すためにここでループされています。必要に応じて、配列とそれに対応する画像を自分で定義してください。コードを完全にコピーするだけでなく、なぜエラーを報告したのか尋ねないでください)
イベント メソッド コード:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
} テンプレートレンダリング:

同様に、効果を実証するために、比較的縦方向に長い画像を 2 枚選択し、左右の中央に配置しました。 (灰色の境界線内のすべてが li タグに属します)
次に、最初に空白領域をクリックします (つまり、img イメージではなく、li タグのみをクリックします):

コンソール出力:

展開して見てみましょう:

現在の click イベントの下で、 currentTarget と target の両方が完全な li を取得していることがわかりました。違いはないようです。
中央の画像領域をもう一度クリックしてみましょう:

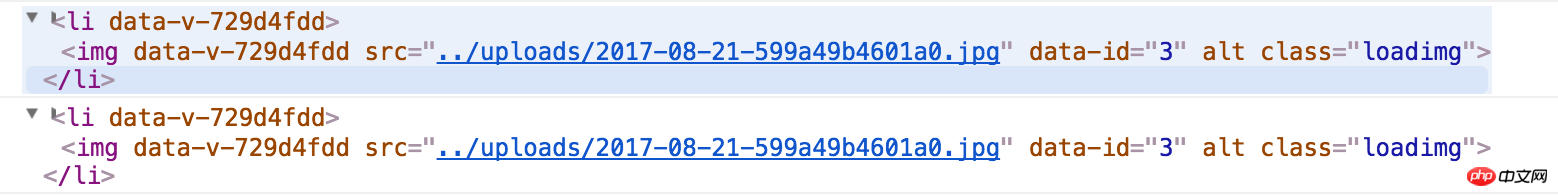
コンソール出力:

現在のクリック イベントでは、currentTarget は完全な li を取得するのに対し、ターゲットは完全な img タグのみを取得することがわかりました。
友達はすでに違いを理解していると思います:
私たちのイベントは li タグにバインドされています。 li タグをクリックするだけでも、li タグの下の子画像をクリックしても、 currentTarget 属性はその要素を取得します。イベントはバインドされており (つまり、li タグ)、ターゲット属性はクリックした要素を取得します。
これを理解すれば、現在クリックされているオブジェクトを取得する関数をプロジェクトにすぐに実装できると思います。currentTarget を使用するかターゲットを使用するかについて混乱することも、なぜ使用するのかについて混乱することもなくなるでしょう。到着したクリック オブジェクトに問題があるようで、私のニーズを満たしていません。
実際にクリックされているオブジェクトを取得することは実際には役に立たないのではないかと疑問に思う人もいるかもしれません。実際のプロジェクトで必要なのは、オブジェクトのプロパティを取得することです。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。さて、vue が実際には依然として JavaScript であることは理解できましたが、オブジェクトのプロパティを取得するのは難しいでしょうか?
関連する推奨事項:
jquery 現在クリックされている object_jquery の value メソッドを取得する
以上がvue.js は現在のクリック オブジェクト メソッド インスタンスを取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

