ホームページ >ウェブフロントエンド >jsチュートリアル >複数の AJAX リクエストをまとめて待機する方法
複数の AJAX リクエストをまとめて待機する方法
- php中世界最好的语言オリジナル
- 2018-03-15 15:25:432530ブラウズ
今回は、複数の AJAX を同時にリクエストして待機する方法を説明します。 複数の AJAX を同時にリクエストして待機するための 注意事項 について、実際のケースを見てみましょう。
以下のエディターは、JQUERY を使用して複数の AJAX リクエスト待機を実装する例を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。エディターをフォローして見てみましょう はじめに 通常、jQuery の関数 ajax は Ajax 呼び出しを行います。関数 ajax は Ajax 呼び出しのみを行うことができます。 Ajax 呼び出しが成功すると、コールバック関数が実行されます。必要に応じて、Ajax 呼び出しがエラーを返したときに別のコールバック関数を呼び出します。
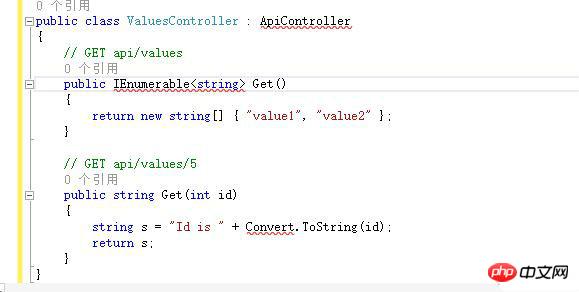
ただし、この機能では複数の Ajax リクエストを作成したり、これらのリクエストの結果に基づいてコールバック関数を登録したりすることはできません。 1 つのシナリオは、ユーザー操作が無効になっているときに、Web ページがページのさまざまな部分でデータを収集するために複数の Ajax リクエストを行う場合です。 このページでは、ページがすべてのデータを取得した後にのみユーザー操作が許可されます。この記事では、複数の Ajax リクエストに基づいてコールバック関数を登録するために jQuery が提供するメソッドを紹介します。 このメソッドは、Deferred オブジェクトの概念に基づいています。関連コード まず、サーバー Ajax 呼び出しを受け入れるために、バックグラウンドで 2 つのASP.NET Web API 関数があります。
コードは次のとおりです:

バックグラウンド受信
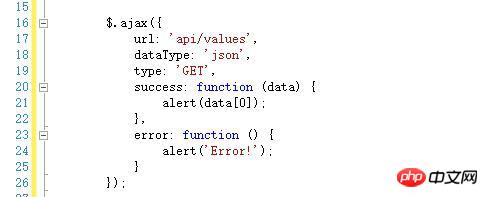
ajaxリクエストコード
単一のAjax呼び出しを行うには、jQueryのajax関数を使用できます。前面に簡単な例を示します。
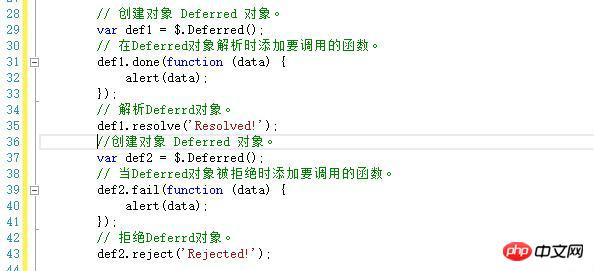
以下は Deferred の例です

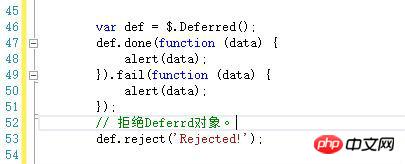
Deferred の例 Deferred オブジェクトはチェーンできることに注意してください。以下は Deferred オブジェクトのチェーンの例です。

この jqXHR オブジェクトについては 2 つの重要な事実があります。
まず第一に、jqXHR オブジェクトは XMLHTTPRequest オブジェクトのスーパーセットです。 たとえば、jqXHR オブジェクトは、readyStateプロパティを参照することで、XMLHTTPRequest のステータスをクエリできます。
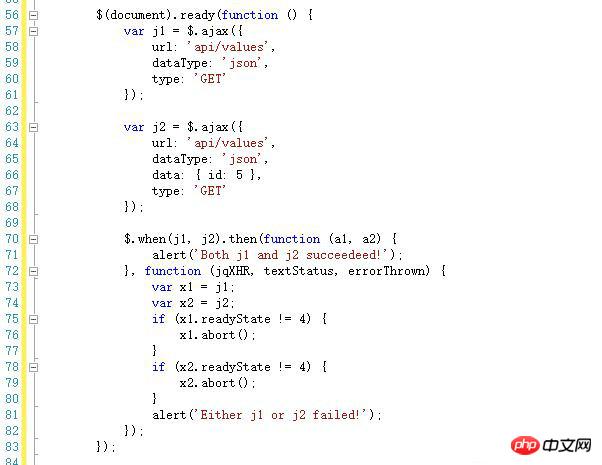
readyState が 4 の場合、Ajax リクエストは完了しています。 2 番目に、jqXHR オブジェクトは Promise インターフェースを実装し、すべての Promise メソッドを公開します。 基本的に、jqXHR オブジェクトは Promise オブジェクトとして扱うことができます。 たとえば、done メソッドは、jqXHR オブジェクトの成功コールバック関数として使用できます。 jQuery ライブラリは、複数の Deferred オブジェクトを受け入れ、Promise オブジェクトを返す when という関数を提供します。 すべての Deferred オブジェクトが解決されると、返された Promise オブジェクトも解決されます。 Deferred オブジェクトが拒否されると、そのオブジェクトも拒否されます。 関数に渡される Deferred オブジェクトは、Deferred オブジェクト、Promise オブジェクト、または jqXHR オブジェクトのいずれかです。複数の Ajax リクエストを待機するコード例を次に示します

まず、2 つの変数には、2 つの jQuery Ajax 呼び出しから返された jqXHR オブジェクトが格納されます。
次に、2 つのオブジェクトを関数 when に渡します。返された Promise オブジェクトは、関数にリンクされます。
その後、この関数は Promise オブジェクトのハンドラーを追加します。
then 関数の最初のパラメーターは成功関数で、Promise が成功したときに呼び出されます。
then 関数の 2 番目のパラメーターは、Promise が拒否されたときに呼び出される失敗関数です。
Failure 関数は、各 Ajax 呼び出しのステータスをチェックします。 Ajax 呼び出しが完了しない場合、呼び出しは中止されます。ページは実行されて閉じられているため、失敗した関数は依然としてスコープ外の変数 j1 および j2 にアクセスできることに注意してください。
これはJavaScriptがオフになっているためです。クロージャは内部関数であり、外部関数が閉じている場合でも、外部関数内の変数へのアクセスを許可します。言い換えれば、内部関数は最初に定義された環境を維持できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上が複数の AJAX リクエストをまとめて待機する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

