ホームページ >バックエンド開発 >PHPチュートリアル >laravle5.4におけるデータバリデーションとユーザー認証の実装方法
laravle5.4におけるデータバリデーションとユーザー認証の実装方法
- 小云云オリジナル
- 2018-03-15 13:50:581281ブラウズ
この記事では主にlaravle5.4のデータ検証とユーザー認証の実装方法を紹介し、皆様のお役に立てれば幸いです。
1. ルートを計画する
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2. コントローラーに対応するメソッドを記述する
php artisan make:controller Admin\ManagerController
検証コード関数パッケージをインストールする
: 検証コード関数パッケージ
使用コマンド:public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}
注: エラーが発生する場合は、PHP拡張機能php_fileinfoがオンになっているか確認してください
2. 検証コード関数パッケージをlaravelに登録
2.1 config/app.phpを修正し、プロバイダー項目に次のコードを追加します:
composer require mews/captcha
2.2 エイリアスを登録します
エイリアス配列を変更します:
統合検証コード クラスのエイリアスを削除すると、将来的には Route のようにファサード キャプチャを使用できるようになります次のコードを追加します:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,注: この検証コード クラスは構成することもできます
①コマンドを実行します:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
②コマンドの実行後、ファイル config/captcha.php が生成されます
③次のような構成:
php artisan vendor:publish
3.検証コードクラスを生成します:
生成するには 2 つのメソッドがあります:
ビュー内: Captcha::create();
コントローラー内: Captcha::src();
3.1 ビューで直接生成return [ 'default' => [ 'length' => 5, 'width' => 120, 'height' => 36, 'quality' => 90, ], // ... ];4. データ検証
4.1 最初の方法
<img src="/static/imghwm/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="laravle5.4におけるデータバリデーションとユーザー認証の実装方法" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4.2、2番目の方法: バリデータファサード検証を使用する
まずクラスを導入する必要があります:
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}エラーを表示するテンプレート内のメッセージ:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
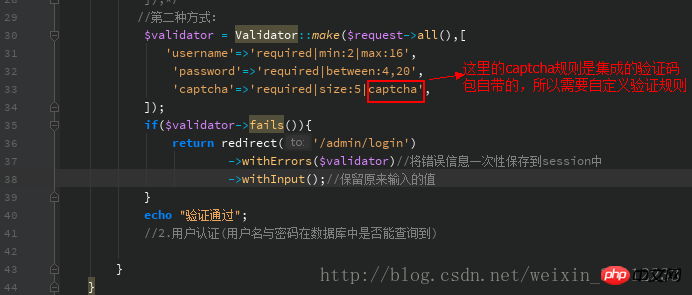
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}** 注: withErrors() 関数は情報を一度にセッションに保存するため、検証エラーの後に入力ボックスの値を保持したい場合は、 old() 関数
例:@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif5. 英語でのエラーメッセージ表示についてlaravel はデフォルトで表示されますが、中国語情報として表示したい場合は、言語をダウンロードする必要があります。アドレス: 中国語言語パック
5.1. 解凍後、言語パック内の zh-CN を resource/lang ディレクトリにコピーします
5.2. config/app.php のローカル属性を変更して、 lang ディレクトリのファイル名
<input>
5.3. キャプチャ翻訳をカスタマイズして追加します
デフォルトでは言語パッケージにキャプチャに対応する中国語翻訳がないため、カスタマイズして配列
attributesに
'locale' => 'zh-CN'
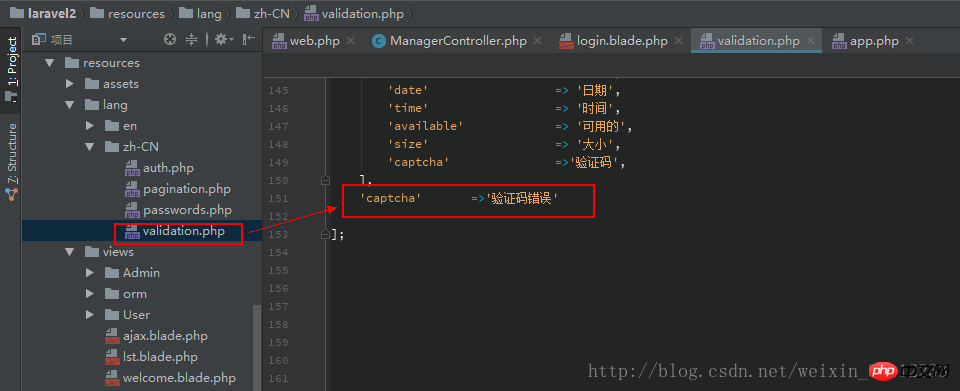
5.4を追加できます。 resource/lang/zh-CN/validation.php ファイルのオプションで、検証コードが正しいかどうかを判断するために validation.captcha
の翻訳を追加します
検証ルールにキャプチャを追加することは、提供されるルールですサードパーティのプラグインを使用して
次のようにファイルを変更します:
ユーザー認証
1. Auth ファサードを導入します
'captcha' =>'验证码',
 2 書き方
2 書き方ログインメソッドに次のコードを追加します
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
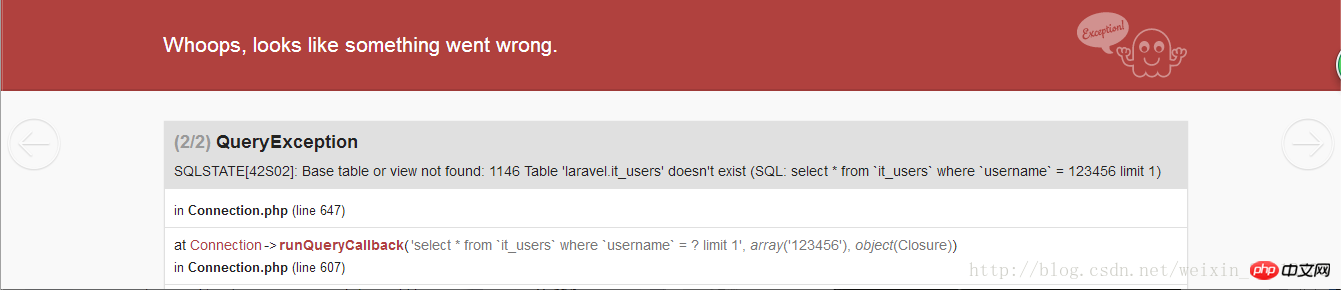
エラーが見つかりました:
原因: SQL クエリは it_users テーブルです
解決策: 認証構成を変更します
1. プロバイダーを構成しますpublic function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
} 2. ManagerController を変更します。 .php内
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],Managerモデルを作成しますコマンドを実行します: 'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],
Manager.phpモデルを書き込みます public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}
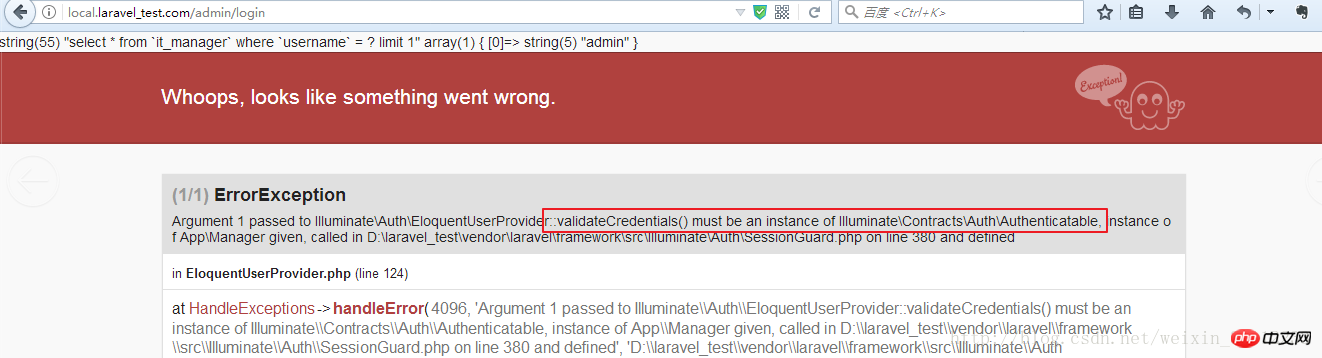
エラーが見つかりました
解決策:モデルにAuthインターフェース(コントラクト)を実装します
導入インターフェース:
php artisan make:model Manager
クラス内で use キーワードを使用します: トレイトを含み、コントラクトを実装します
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
} 注: 注: 認証成功後、ログイン ページに戻ったときに確認コードが正常に表示されない場合は、セッションを削除してくださいstorageframeworksessions の下のファイル
注: 注: 認証成功後、ログイン ページに戻ったときに確認コードが正常に表示されない場合は、セッションを削除してくださいstorageframeworksessions の下のファイル
関連する推奨事項:
さまざまなデータ検証を実装する php のインスタンス分析
php フォーム データ検証クラス、php フォーム検証_PHP チュートリアル
フォーム データ検証クラスを実装する PHP コード_php例
以上がlaravle5.4におけるデータバリデーションとユーザー認証の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

