ホームページ >ウェブフロントエンド >jsチュートリアル >画像閲覧プラグインMagnifyの使い方を詳しく解説
画像閲覧プラグインMagnifyの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-15 13:40:434875ブラウズ
今回は画像閲覧プラグインMagnifyの使い方について詳しく解説します 画像閲覧プラグインMagnifyを使用する際の注意点を実際の事例で紹介します。
前書き
特別なビジネス ニーズのため、1 か月以上休眠して考えた後、モーダル ウィンドウのドラッグなど、Windows フォト ビューアのすべての機能を実装するこの jQuery 画像ビューア プラグイン Magnify を開発しました。画像のドラッグ、サイズ変更、最大化、ズーム、回転、パン、キーボード制御など。プラグインのスタイルはすべて基本的な CSS であるため、カスタマイズが非常に簡単で、好みのスタイルに簡単に変更できます。 React および Vue 関連のバージョンのプラグインは今後リリースされる予定です。この記事ではプラグインの特徴や使い方を中心に紹介し、プラグイン開発の詳細については以降の具体的な記事で解説していきます。
開発ノート
最近仕事が忙しくて、ほぼ毎日夕方10時に帰宅してからプラグインを書き始めて、寝るのはもう0時を回っています。肉体的にも精神的にも疲れ果てています。該当するプラグインが見つからなかったので、マウスを中心とした画像の拡大縮小、ポップアップウィンドウのサイズ変更時の画像の移動の制限、ポップアップウィンドウのサイズ変更後の拡大縮小やパンなど、独自に頭を悩ませて考えました。画像の回転など、プラグインの開発 最も面倒なのは細部であり、単機能のバグ修正にほとんどの時間が費やされます。
また、プラグイン開発で最も難しいのは、機能の実装ではなく、プラグインをどのように設計するか、そしてプラグインをより簡単に、より便利に使用する方法です。プラグインの設計方法はこの記事の焦点ではありません。プラグインの設計アイデアを紹介する特別な記事を後で書きます。
プラグインのほぼすべてのコードはポップアップ ウィンドウまたは画像の幅、高さ、左、上を調整しているため、互換性の問題は大きくありません。主に 2D 回転の問題です。以下では、これを実現するためにフィルターを使用する必要があります。スタイルの調整を容易にするために、多くの相対位置の計算が行われます。
Magnify はファイル分離メソッドで記述され、npm プラグインを使用してパッケージ化されます。新しい構文や一般的なパッケージ化ツールは使用しません。 npm ツールの使用は、プロジェクト開発とリリースのためのパッケージ化におけるトレンドになっています。
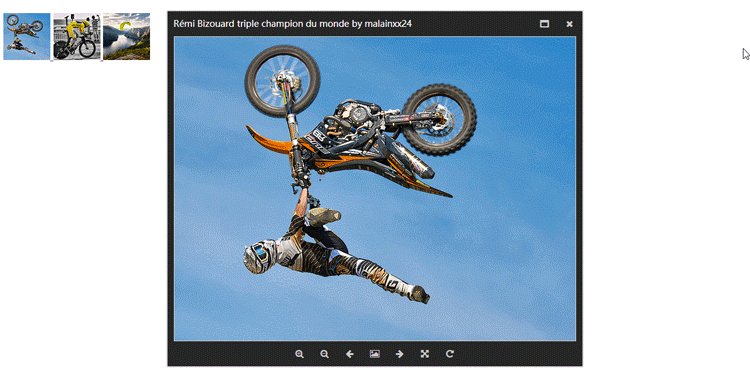
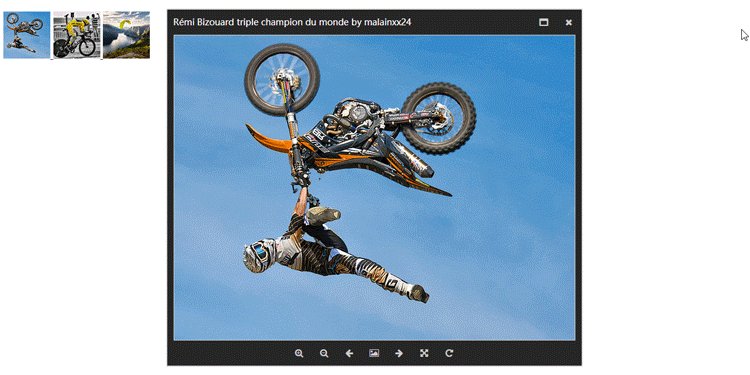
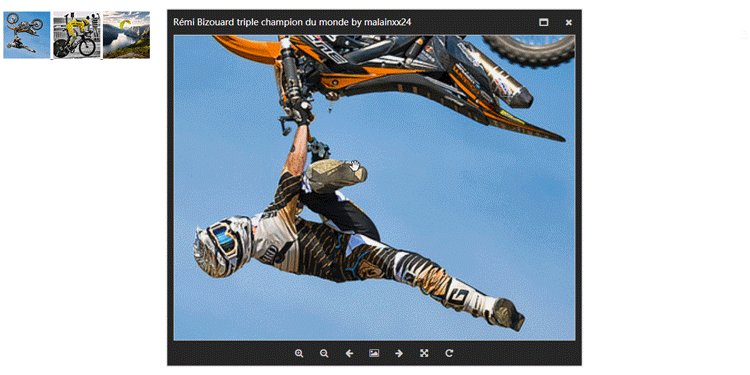
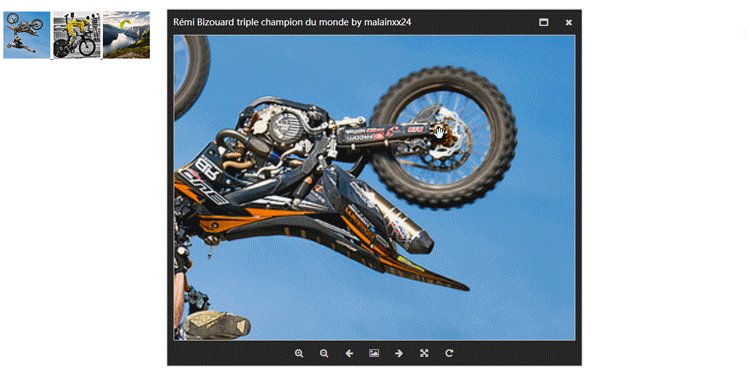
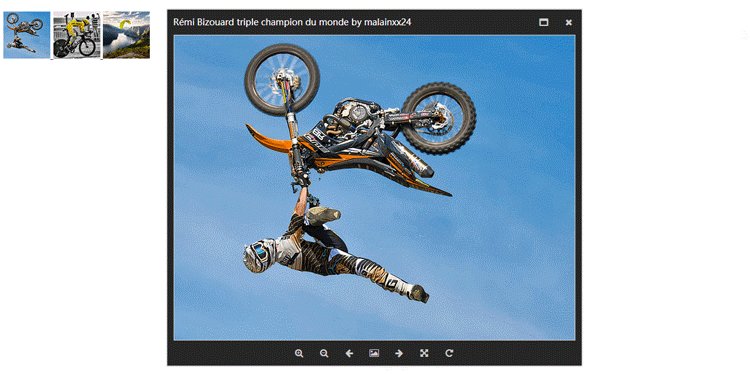
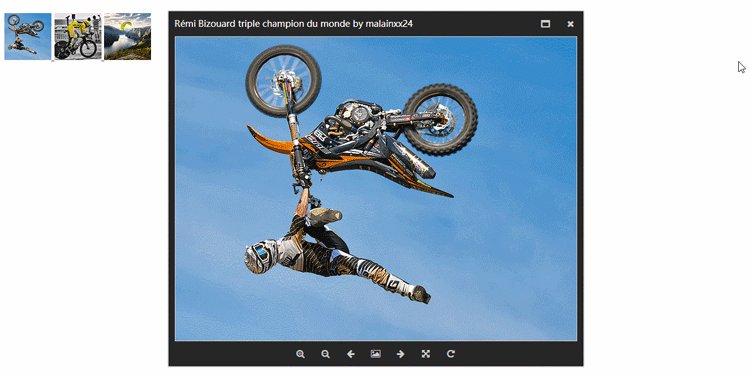
デモ
URL をクリックして例を表示したくない場合は、以下の CodePen を使用してプラグインの効果を表示できます。ウィンドウのサイズを除き、2 つの方法に違いはありません。 :
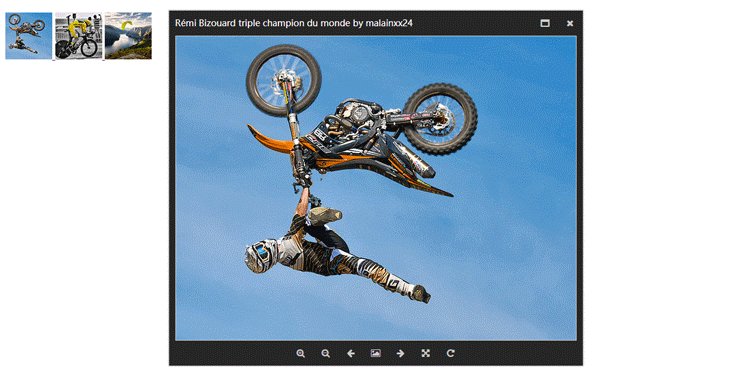
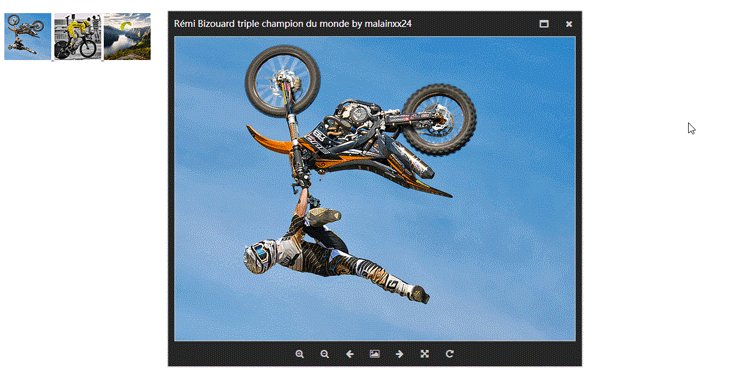
ネットワーク速度などの理由で開けない場合 CodePen の場合は、以下の画像デモをご覧ください。
主な機能
Magnify の機能は Windows フォト ビューアーを参照することができ、基本的に実現できるすべての機能を完了します。
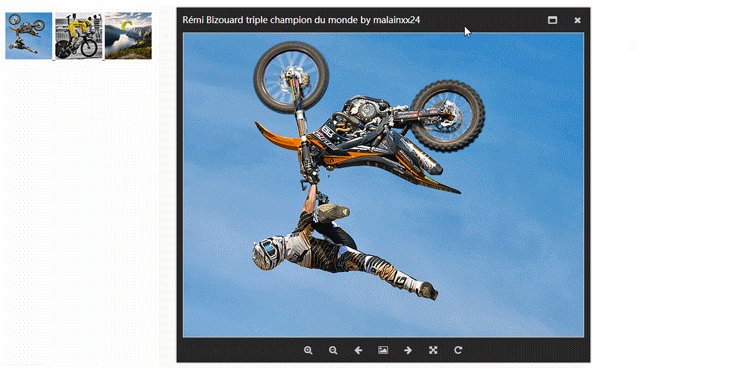
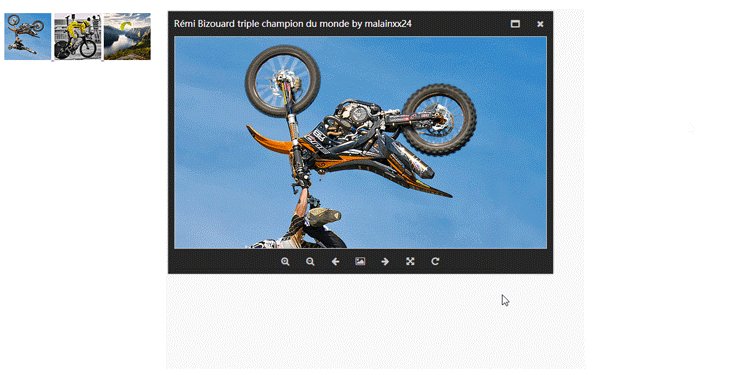
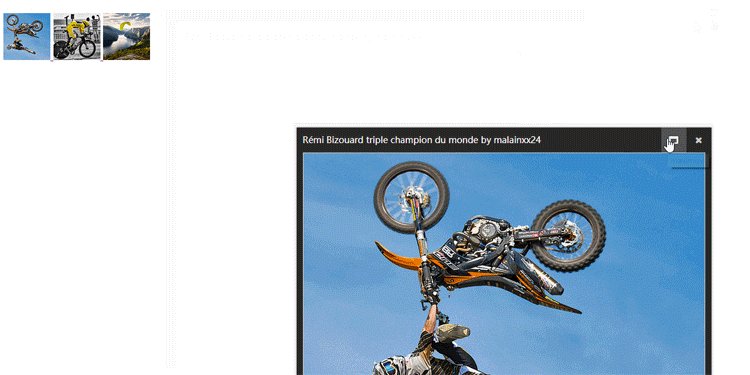
1. モーダルウィンドウのドラッグ
画像サイズが表示領域より大きくない場合は、ポップアップウィンドウを画像表示領域内でドラッグすることもできます。 QQピクチャビューアと同様です。

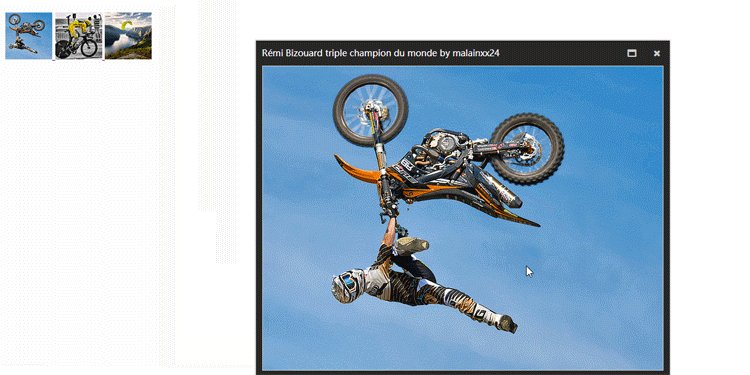
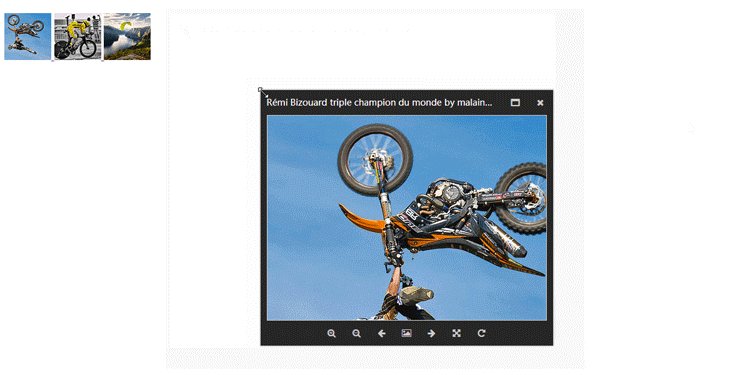
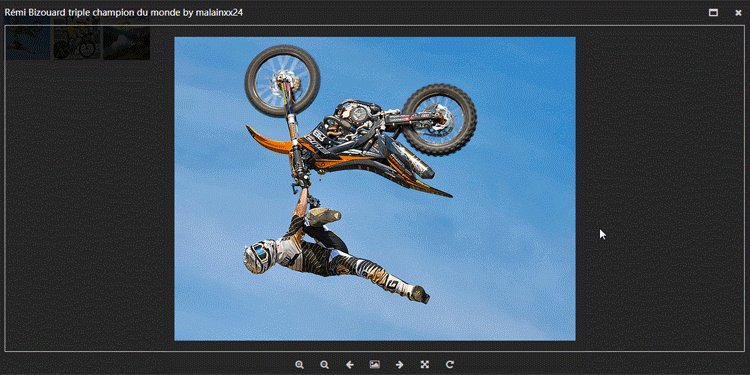
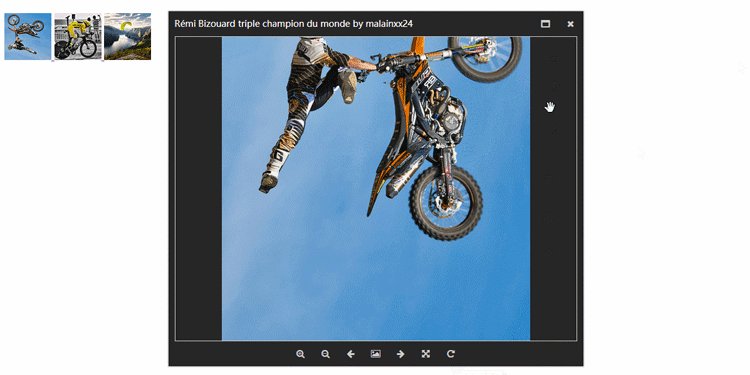
2. モーダルウィンドウのサイズ変更
現在のサイズ変更には小さなバグがありますが、全体的な使用には影響しません。

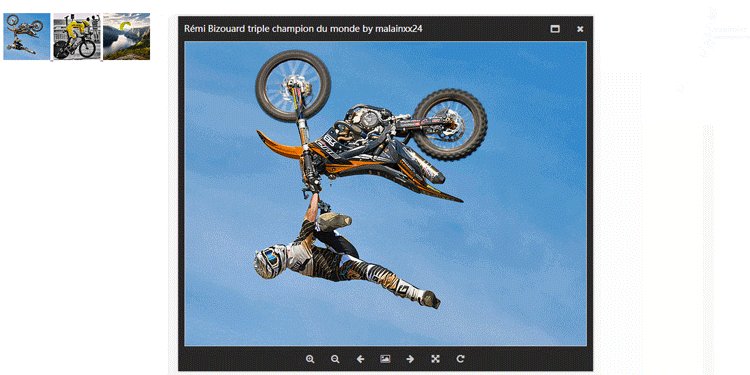
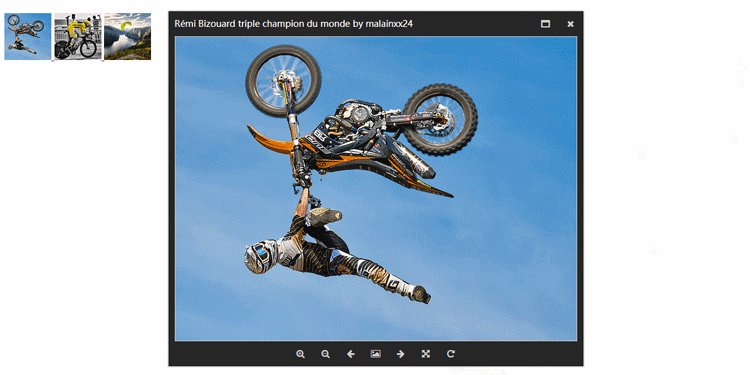
3. モーダルウィンドウの最大化
開発の初期段階ではポップアップウィンドウの最大化に加えて、最小化機能も設計されましたが、少し味気ない感じがしたため、まだ開発されていません。まだ追加されました。

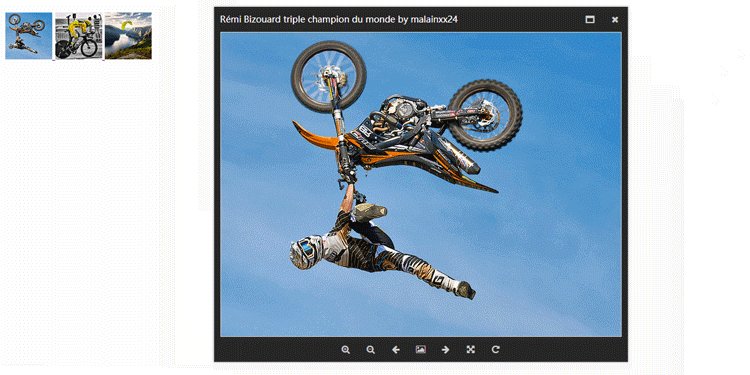
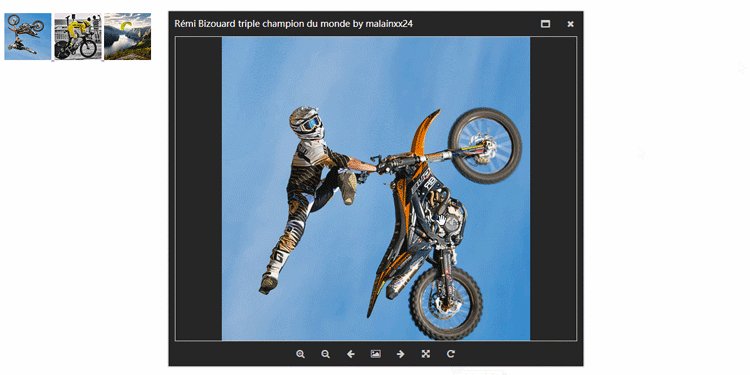
4. 画像のズーム
はマウスホイール、ボタン、キーボードなどで操作できます。

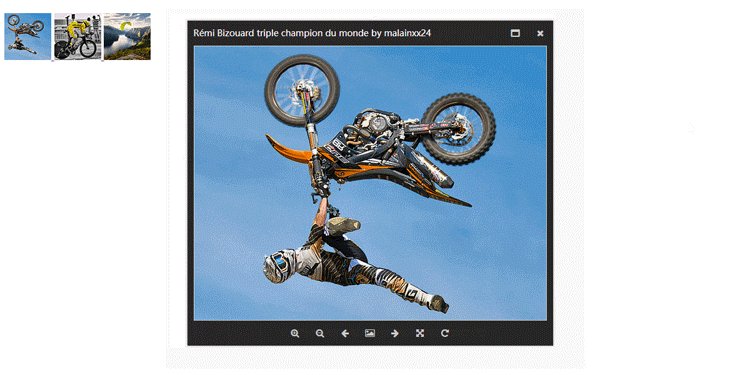
5. 画像の回転
現在の画像回転機能はありません次のバージョンの IE9 コードのサポートが追加されました。

6. キーボードコントロール
拡大と Windows フォト ビューアーのキーは同じです
← 前へ → 次へ + 拡大 - 縮小 ctrl + alt + 0 実際のサイズ <code>ctrl + , 左回転 ctrl + . 右回転 7. 全画面表示← 上一张 → 下一张 + 放大 - 缩小 ctrl + alt + 0 实际尺寸 ctrl + , 向左旋转 ctrl + . 向右旋转 7.全屏显示
Magnify 的全屏显示只实现了基本的展示功能,还没有实现幻灯片自动轮播的功能。全屏环境下使用键盘控制图片。
使用方法
Magnify 的使用和其他大多数 lightbox 插件的用法并没有两样,如果你习惯了其它插件的使用,使用 Magnify 也不会有任何障碍。
1.需要引用的文件
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify 默认使用 font-awesome 的图标,所以需要引用 font-awesome 的 css 文件。如果你想使用其它图标,可以修改 options 的 icons 参数。在之后的版本中,我可能会添加定制的字体图标文件或者使用 svg 图标。
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML 结构
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify
ファイルを参照する必要があります
$('[data-magnify=gallery]').magnify(options);
Magnify はデフォルトで font-awesome アイコンを使用します。 font-awesome の css ファイルを参照してください。他のアイコンを使用したい場合は、オプションのアイコンパラメータを変更できます。新しいバージョンでは、カスタム フォント アイコン ファイルを追加したり、svg アイコンを使用したりする可能性があります。 
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}2.HTML 構造Magnify はデフォルトで次の構造を使用します。この構造は互換性のために処理でき、ほとんどのライトボックスで使用される構造でもあります。 rrreee
以下のより単純な構造を使用することもできますrrreee
Magnify の HTML 構造には次のオプションが含まれています 大きな画像にリンクするには、src 属性を追加します。 <a> タグ内で使用すると、href 属性の値がオーバーライドされます。タイトルを表示するには、data-caption 属性を追加します。この属性を使用しない場合、プラグインは URL にイメージ名を表示します。 data-group 属性を画像をグループ化するために追加します 。 3.プラグインを初期化します
data-magnify HTML の属性を指定すると、プラグインは自動的に初期化されます。
プラグインを手動で初期化する方法は、すべての jQuery プラグインの方法と同じです:
パラメータ設定rrreee プラグインパラメータの具体的な意味については、ここではコピー&ペーストしません。詳細な手順については、公式ドキュメントを参照してください。ご質問がある場合は、ここにメッセージを残してください。
以上が画像閲覧プラグインMagnifyの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

