今回は、jQuery+ajaxを使用して動的データページングを実装する方法を説明します。jQuery+ajaxを使用して動的データページングを実装する際に注意すべき注意事項は何ですか?以下は実際のケースです。一見。
ページ番号ジャンプの動的データページングの効果を実現するには、この効果の最も明らかな効果は、データのロードとページの更新のプロセスがないことです。また、小さなデータやマルチレベルの Web をロードする場合にも非常に効果的です。ページ。HTML 完全なコード:
nbsp;html> <met> </met>where> ;実際の操作中に、JS を使用して json を取得し、目的のデータ形式を実現できます。ローディング効果が得られます。コードは次のとおりです:
var data = [ {
"warehouseID" : "3750",
"warehouseCode" : "CK20140825061813777127447",
"province" : "上海",
"endProvince" : "江苏省",
"provinceId" : "310000",
"cityId" : "310100",
"areaId" : "310109",
"endProvinceId" : "320000",
"endCityId" : "320600",
"endAreaId" : "320612",
"materialId" : "0",
"material" : "",
"specId" : "0",
"productNId" : "0",
"varietiesId" : "8",
"varietiesTypeId" : "621",
"taskCode" : "T1611230481",
"customerID" : "20147",
"customerName" : "阿斯蒂芬",
"createDate" : "2016-11-23 18:41:40",
"wareHouseName" : "找钢仓库",
"city" : "上海市",
"area" : "虹口区",
"startAddr" : "逸仙路25号",
"endCity" : "南通市",
"endArea" : "通州区",
"endAddr" : "1",
"varietiesTypeName" : "钢材",
"varieties" : "线材",
"productN" : "",
"spec" : "",
"weight" : "1",
"num" : "1",
"receiver" : "",
"receiverPhone" : "1",
"remark" : "",
"label" : "",
"startAddrNumber" : "1",
"varietiesNumber" : "1",
"contactsId" : "22494",
"contactsName" : "刘宇测试"
} ]
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
HTML+CSS+jQueryでカルーセル広告画像を実現html+css+jqueryでフロアスクロール効果を実現
以上がjQuery+ajaxを使用して動的データページングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
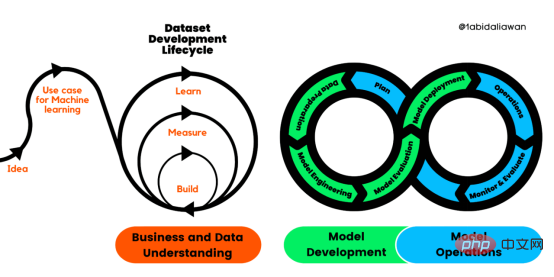
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 人工智能的环境成本和承诺Apr 08, 2023 pm 04:31 PM
人工智能的环境成本和承诺Apr 08, 2023 pm 04:31 PM人工智能(AI)在流行文化和政治分析中经常以两种极端的形式出现。它要么代表着人类智慧与科技实力相结合的未来主义乌托邦的关键,要么是迈向反乌托邦式机器崛起的第一步。学者、企业家、甚至活动家在应用人工智能应对气候变化时都采用了同样的二元思维。科技行业对人工智能在创建一个新的技术乌托邦中所扮演的角色的单一关注,掩盖了人工智能可能加剧环境退化的方式,通常是直接伤害边缘人群的方式。为了在应对气候变化的过程中充分利用人工智能技术,同时承认其大量消耗能源,引领人工智能潮流的科技公司需要探索人工智能对环境影响的
 Windows 10企业版2016长期服务版的综合评价如何?Jan 15, 2024 pm 03:18 PM
Windows 10企业版2016长期服务版的综合评价如何?Jan 15, 2024 pm 03:18 PMwin10里面有非常多的系统可以选择使用,其中win10企业版2016长期服务版就是一个比较好用的系统版本,其中不管是功能还是什么都很不错,如果你日常使用的话这个系统版本可以说是非常优秀的。win10企业版2016长期服务版怎么样答:表现很不错。该产品乃是专门针对企业级客户量身打造,致力于构建出稳定、高效且安全性极高的计算环境。win10企业版2016长期服务版介绍1、保障:Windows2016企业版长期服务诚挚地向用户提供长达五年的充分主流支持以及同等时长的深入扩展支持2、系统经过层层把关的
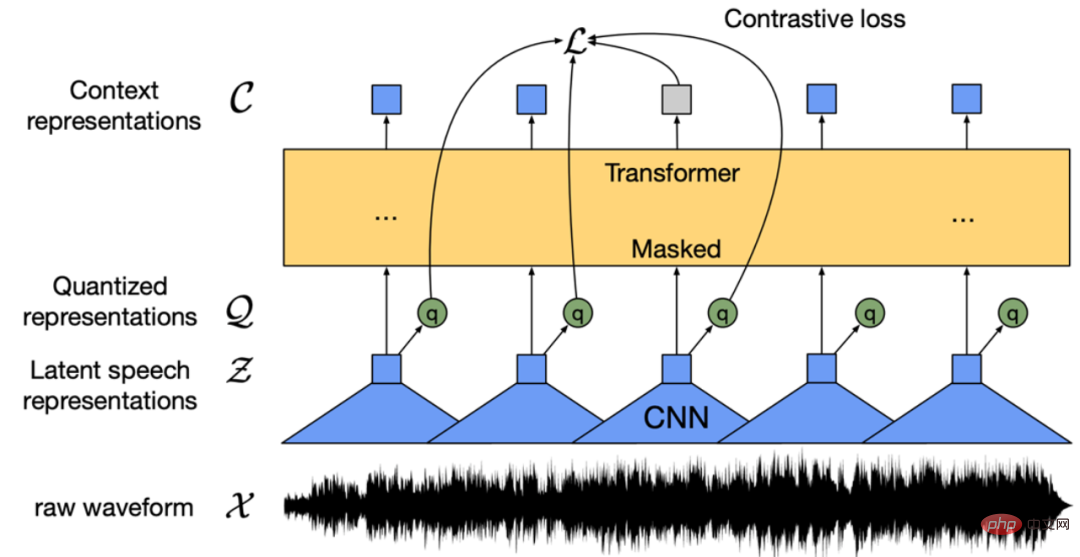
 找不到中文语音预训练模型?中文版 Wav2vec 2.0和HuBERT来了Apr 08, 2023 pm 06:21 PM
找不到中文语音预训练模型?中文版 Wav2vec 2.0和HuBERT来了Apr 08, 2023 pm 06:21 PMWav2vec 2.0 [1],HuBERT [2] 和 WavLM [3] 等语音预训练模型,通过在多达上万小时的无标注语音数据(如 Libri-light )上的自监督学习,显著提升了自动语音识别(Automatic Speech Recognition, ASR),语音合成(Text-to-speech, TTS)和语音转换(Voice Conversation,VC)等语音下游任务的性能。然而这些模型都没有公开的中文版本,不便于应用在中文语音研究场景。 WenetSpeech [4] 是
 win10 LTSC版本的评价如何?Dec 25, 2023 pm 04:25 PM
win10 LTSC版本的评价如何?Dec 25, 2023 pm 04:25 PM很多小伙伴不确定win10ltsc版本好不好,其实这款版本相较于其他版本还是很不错的,软件非常的干净,可以说没有其他多余的app,所以还是比较不错的。win10ltsc版本怎么样:答:相对来说还是很不错的win10ltsc版本相对来说还是很不错的,内容非常的干净,很适合喜欢干净的小伙伴下载。Win10LTSC版主要优点概述:优势一:此版本剔除了附加应用程序、Edge浏览器以及小娜,充分展现出其精简特性,避免了用户误操作导致不必要的干扰。同时,服务更为简化,运行速度也相应提升。优势二:1、对大部分
 条形统计图用什么呈现数据Jan 20, 2021 pm 03:31 PM
条形统计图用什么呈现数据Jan 20, 2021 pm 03:31 PM条形统计图用“直条”呈现数据。条形统计图是用一个单位长度表示一定的数量,根据数量的多少画成长短不同的直条,然后把这些直条按一定的顺序排列起来;从条形统计图中很容易看出各种数量的多少。条形统计图分为:单式条形统计图和复式条形统计图,前者只表示1个项目的数据,后者可以同时表示多个项目的数据。
 自动驾驶车道线检测分类的虚拟-真实域适应方法Apr 08, 2023 pm 02:31 PM
自动驾驶车道线检测分类的虚拟-真实域适应方法Apr 08, 2023 pm 02:31 PMarXiv论文“Sim-to-Real Domain Adaptation for Lane Detection and Classification in Autonomous Driving“,2022年5月,加拿大滑铁卢大学的工作。虽然自主驾驶的监督检测和分类框架需要大型标注数据集,但光照真实模拟环境生成的合成数据推动的无监督域适应(UDA,Unsupervised Domain Adaptation)方法则是低成本、耗时更少的解决方案。本文提出对抗性鉴别和生成(adversarial d
 一文分析POLYDOGE币未来潜力怎么样?Jul 15, 2024 pm 05:24 PM
一文分析POLYDOGE币未来潜力怎么样?Jul 15, 2024 pm 05:24 PMPOLYDOGE币的英文全称是PolyDoge,其实这个Polydoge是polygon上的meme社区代币,目前已经发行以Polydoge为主题的NFT,并开始与Netvrk合作开发PlaytoEarn游戏。POLYDOGE是在Polygon网络上诞生的代币,同时它也是该链上的第一个meme硬币,就在几天前它变成了跨链,并且可以在Crypto.com的Cronos网络上找到。有传言称,著名的币安智能链也即将发布。很多投资者都想要知道这个POLYDOGE币未来潜力怎么样?下面就让小编为大家说一说


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






